This content originally appeared on DEV Community and was authored by Mr_SC
If you are reading this post, chances are that you have started to think about improving your understanding of accessibility and have been trying to write pages that are semantically correct. In this article, we are going to cover one of the most common mistakes made by developers. The misuse of Heading elements (H1, H2, H3…) within a page.
Accessibility is not simple to learn, but learning good semantics and writing well-defined HTML can help us achieve very good results with minimal effort, and today I want to share with you how headings should be used and the pattern that you should avoid to improve your code quality.
Heading is a very important element for visually impaired users. In fact, all screenreaders and smartphones include features that allow navigation of pages through their headings. This method of navigation provides a user with the ability to quickly listen to the different heading and jump to the content that they are interested to read.
A page with wrong headings, missing headings or wrong use of them, would make this navigation method unusable and force a user to tab through the full page.
What are heading tags
Headings tags, as the name suggests are elements used to define the title, subtitles and any other heading within our page. This comes in six different levels where 1 is the most important, all the way to 6 which should be for the least important information.
Heading tags are used within HTML using the following syntax:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
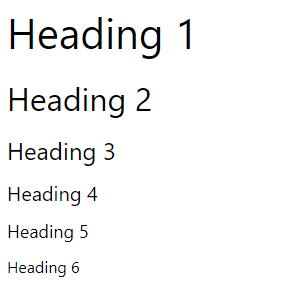
Browsers have pre-defined a set of styles, usually in the form of font size, font weight and margin for each of these headings. So the above code would display something like this:
 Screenshot of the different styles applied to the Headings element by the browserAs displayed by the above screenshot. The different levels of importance are clearly defined by the browser. Heading 1 which is usually expected to be used for the page title is the most prominent while heading 6 which is usually set for a minor subchapter is very small, almost as close as a paragraph.
Screenshot of the different styles applied to the Headings element by the browserAs displayed by the above screenshot. The different levels of importance are clearly defined by the browser. Heading 1 which is usually expected to be used for the page title is the most prominent while heading 6 which is usually set for a minor subchapter is very small, almost as close as a paragraph.
These headings are the same that we have been for hundreds of years in printed newspapers. The different size provided by the bowsers is a clear sign for us of their importance and hierarchy on the page.
As we will shortly see, these pre-set styles are both a blessing and a curse, as they are the main issue for which developers are driven to create unaccessible HTML.
The common mistake while using tags
The most common mistake while using the heading element, is to use them for the way they look and not for what they actually symbolize. Unfortunately, the browser styles that are applied to these elements, instead than help users, have driven them to actually make mistakes.
In the following few sections we are going to describe a couple of examples that would result in the wrong HTML:
Missing Heading
The idea behind the use of headings is that a page should include as many headings as needed to define its content, but they should be starting from H1 and should be sequential without any heading missing.
This occurs when one or more headings are missing. As I said above we always have to start from H1 and need to ensure that the heading follows the correct order. In the following example, we have mistakenly missed <h2>. This is a very common mistake because people choose to head at times due to their “look” instead of for their semantic reasoning.
// WRONG
<body>
<h1>My Article</h1>
<h3>Getting started</h3>
<p>A very long and interesting text</p>
<h3>Conclusion</h3>
<p>This was a great article</p>
</body>
// CORRECT
<body>
<h1>My Article</h1>
<h2>Getting started</h2>
<p>A very long and interesting text</p>
<h2>Conclusion</h2>
<p>This was a great article</p>
</body>
Use multiple H1
Using the main header, <h1> multiple times can actually be done as there is no actual rule against it. I personally have always tried to stick with just one main heading when developing any webpage. I feel any webpage will always have a single title, and I can personally not find a good excuse to ever define multiple H1s.
If we consider a newspaper to clarify this issue. You will never see a newspaper with 2 titles, so why should you see a webpage with them?
// WRONG
<body>
<h1>Website Title</h1>
<p>A very long and interesting text</p>
<h1>Author name</h1>
<p>Author information</p>
</body>
// CORRECT
<body>
<h1>Website Title</h1>
<p>A very long and interesting text</p>
<h2>Author name</h2>
<p>Author information</p>
</body>
How to avoid heading misuse
Luckily for you, today I am going to share with you a very simple trick that I have used for years now. This small change in my code has really helped me, and many of my colleagues to embrace the real meaning of headings and helped us define beautiful designs without the need to produce unaccessible HTML.
The idea is to separate the heading style from its actual semantic meaning. By separating them, we will be able to avoid the issue that makes us mistakenly use the wrong headings. In the following code snippets, we are going to declare standalone classes that can be used to “style” our headings:
// style.css
// The following will be used as our H1
.xxl {
font-size: 2rem;
margin-bottom: 0.875rem;
font-weight: bolder;
}
// The following will be used as our H2
.xl{
font-size: 1.5rem;
margin-bottom: 0.75rem;
color: blue;
}
// The following will be used as our H3
.large{
font-size: 1rem;
margin-bottom: 0.75rem;
color: green;
}
In the above code, we have defined 2 classes that “replicate” the style of the first and second and third heading. The idea behind the above code is to not only provide us with reusable style but also provide us with names that just refer to styling and not to any semantic reasoning.
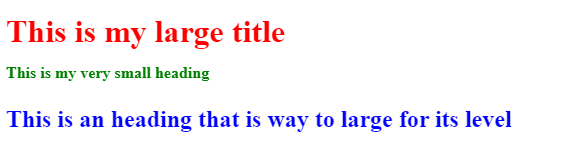
Now that our style and our heading are not aligned, we would hypothetically be able to achieve the following headings
 Screenshot of the different headings produced using custom classes.While writing correct HTML as shown below:
Screenshot of the different headings produced using custom classes.While writing correct HTML as shown below:
<body>
<h1 class="xxl">This is my large title</h1>
<h2 class="large">This is my very small heading</h3>
<h3 class="xl">This is an heading that is way to large for its level</h3>
</body>
As you have probably noted, the names of the classes do not directly align with the heading level. This is actually been done on purpose to define a better separation between the actual heading element and a set of styles that can be applied to HTML elements.
NOTE: The above example is completely inappropriate because it inverts the use of heading and provides the wrong visual clue (by showing a smaller heading for H2 that it does for H3), and it has just been done for demo purposes.
Conclusion
It is very unfortunate that in 2022 the web is still not a very accessible place. There is nothing stopping us to work a bit harder and work toward a web accessible to everyone.
The solution I have provided you is not actually rocket science, but it is all you actually needed to start and improve your HTML to help the visually impaired user. The use of these classes has been around for quite some time, as it is available in many design systems and frameworks like Bootstrap and Tailwind.
My hope for this article was not to teach you to use CSS to define some style, as I hope you were well aware of that usage. What I hoped to share is the importance of the heading element itself. The separation of the style and its semantic meaning is just needed to help you understand its real usage and think twice before using it inappropriately within your HTML pages.
The final message is quite simple. Use heading in their correct order, and make sure to apply them appropriately to support the content of your page.
This content originally appeared on DEV Community and was authored by Mr_SC
Mr_SC | Sciencx (2022-06-18T22:52:50+00:00) The importance of Headings element for an accessible page. Retrieved from https://www.scien.cx/2022/06/18/the-importance-of-headings-element-for-an-accessible-page/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
