This content originally appeared on Telerik Blogs and was authored by Peter Vogel
With the UI for Blazor’s Wizard component you can add a wizard to your application in minutes—which gives you lots of time to customize the wizard’s UI.
If you need to guide your user through a difficult task, a wizard is often your best choice. The point of the Telerik UI for Blazor Wizard component is to make it ridiculously easy for you to add and customize a wizard to your application so that you can help out your users.
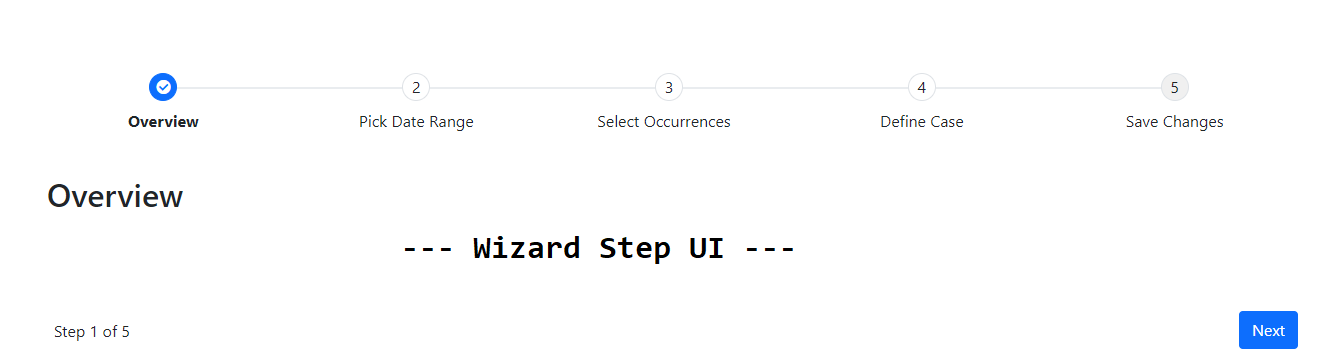
For example, to create this wizard:
all you need is this Razor markup:
<TelerikWizard>
<WizardSteps>
<WizardStep Label="Overview">
<Content>
<h2>Overview</h2>
</Content>
</WizardStep>
…repeat WizardStep for each step in your wizard…
</WizardSteps>
</TelerikWizard>
Not only will you get the built-in Next button shown in the screenshot but, as the user pages through the Wizard, a Previous button will magically appear beside it in each of the subsequent steps. And, on the wizard’s last step, the Next button will morph into a Done button. Progress through the Blazor Wizard will be automatically fed back to the user in list of steps at the top of the wizard.
After designing the UI for each of your steps using some combination of HTML and components, all you have to do is write a method that implements the Wizard’s business logic, using the entries from each step’s UI. Finally, you need to bind
that method to TelerikWizard’s OnFinish event:
<TelerikWizard OnFinish="@DoTheWizardStuff" …
But you may want to enhance this default user interface.
Dressing the Display
The TelerikWizard for Blazor gives you a lot control over that default display, if you want to take advantage of it. If, for example, you wanted to enhance that list of steps at the top of the wizard with some icons, you can assign icons to each step
by using the Icon attribute on a WizardStep:
<WizardStep Label="Overview" Icon="info-circle" >
That can give you a display like this:
You can find a full list of the available icons on the Telerik site. If you can’t find a suitable
icon from the ones listed there, you can replace the Icon with the image of your choice by using the WizardStep’s ImageUrl attribute or improve the formatting of the icon with the IconClass attribute.
One piece of advice: If you find yourself having to stretch the meaning of an icon to get it to fit a step in your wizard, remember that you don’t have to include an icon. The purpose of the icon is to help your user understand the difficult task that your wizard is guiding them through—an obscure icon isn’t going to help with that.
In fact, you can abandon icons altogether and just go with text on every step by setting the WizardStep’s Text property. You can set Text property to icons, digits or text (though you should keep text short so that it fits
into the circles that make up the progress bar interface). Setting text on all the WizardSteps gives markup like this with, perhaps, “too much” content in the Text property:
<WizardStep Text="Pick Date Range" >
And would give you a display like this, with text spilling out of the circles:
Dynamically Managing Labels and Icons
If you do want a lot of text in your UI, you’d be better off using the steps’ Label property, which displays your text below the circles and reserves the circles for your icons. This markup uses the Label and Icon properties (and is what you saw in the first graphic in this post):
WizardStep Label="Case Defined"
Icon="unlock">
If you use both your labels and your icons but have an environment where you only want to use the labels (on smaller displays, for example), you can use the WizardStepperSettings to dynamically suppress your icons. First, add a WizardSettings element to your TelerikWizard and nest a WizardStepperSettings element inside it. After that, set the StepType to a field (or property in your code):
<WizardSettings>
<WizardStepperSettings StepType="@suppressIcons"/>
</WizardSettings>
In your code, you need to declare that field or property as a StepperStypeType and initialize it. This code declares a field and initializes it to display both labels and icons:
private StepperStepType suppressIcons = StepperStepType.Steps;
Now, elsewhere in your code, you can suppress your icons by setting the field to StepperStype.Labels:
suppressIcons = StepperStepType.Labels
Your display will switch from this:
To this:
You can also control where the list of steps will display by setting the Wizard’s StepperPosition attribute to a value from the WizardStepperPosition enum. The default is top but, if you prefer, you can have the list
display down the left side with this markup:
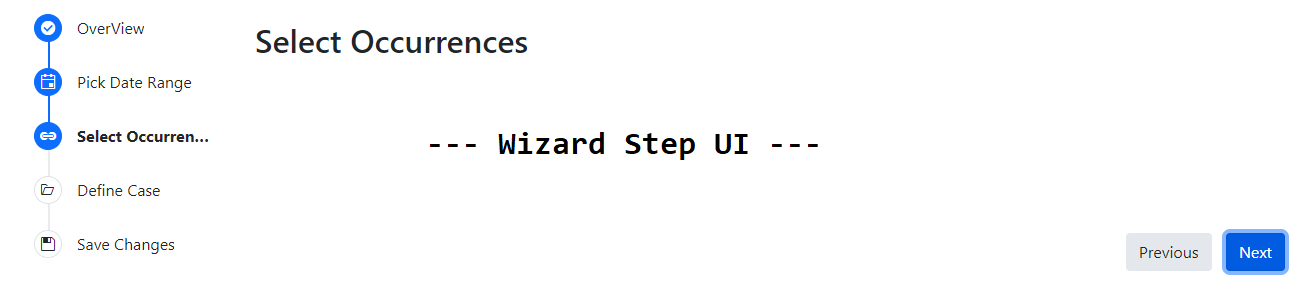
<TelerikWizard StepperPosition="WizardStepperPosition.Left" …
That will give you a display something like this:
You can’t make the step list disappear using code or Razor markup but, by default, the HTML for the step is assigned a CSS rule called k-stepper. You can set the CSS display property for that rule so that the display of the step
list is suppressed. A CSS rule like this would do the trick:
.k-stepper {display: none !important;}
And, of course, there’s nothing stopping you from binding the WizardSteps’ Icon, Label, Text or other attributes to fields or properties and setting them dynamically from code.
Your Responsibilities
But you don’t really have to do any of those things in your Blazor application. Really, all you have to do is build out a user interface inside each step, check to make sure the user enters good data, and wire up any code you need to run when the user clicks the Done button.
As far as building out the UI for each step goes, any combination of HTML and components that you want to put inside of the Content element nested inside each WizardStep will work. However, if you take advantage of the integration
with the Telerik Form UI component for Blazor, you can use the Form’s validation system to simplify validating the user’s entries.
You can do more, of course—you probably shouldn’t let the user advance to the next step in your wizard if your validation finds problems, for example. I’ll discuss how to manage that in my next post.
This content originally appeared on Telerik Blogs and was authored by Peter Vogel
Peter Vogel | Sciencx (2022-06-30T07:33:00+00:00) Master UX for Processes With the Blazor Wizard 1: Customize the Component. Retrieved from https://www.scien.cx/2022/06/30/master-ux-for-processes-with-the-blazor-wizard-1-customize-the-component/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.