This content originally appeared on David Walsh Blog and was authored by David Walsh
The vast majority of blogs, news websites, and information websites run on WordPress. While the WordPress developer team and community do their best to ensure wordPress is performant, there are a number of practices you can implement to keep your site blazing fast. Let’s look at some of them!
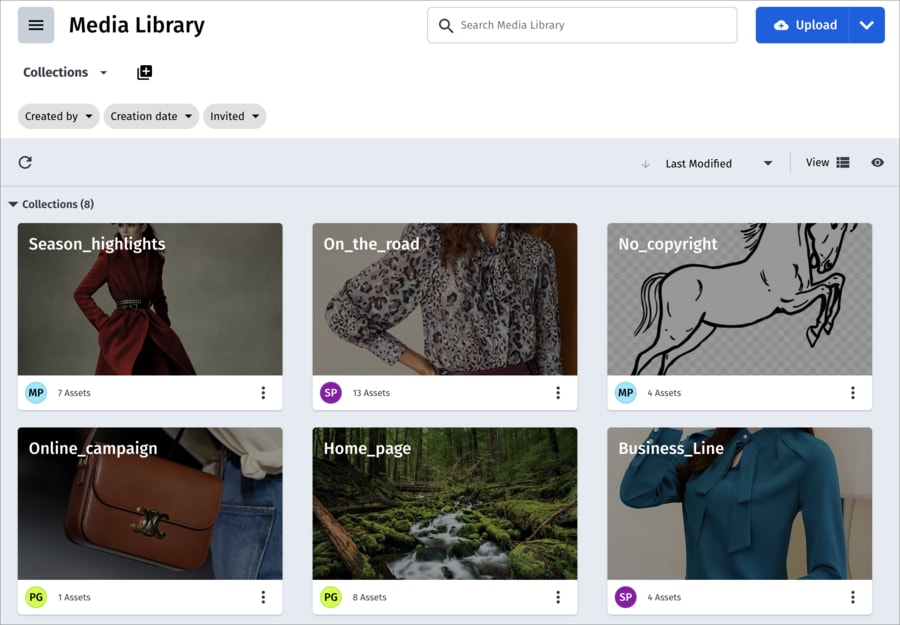
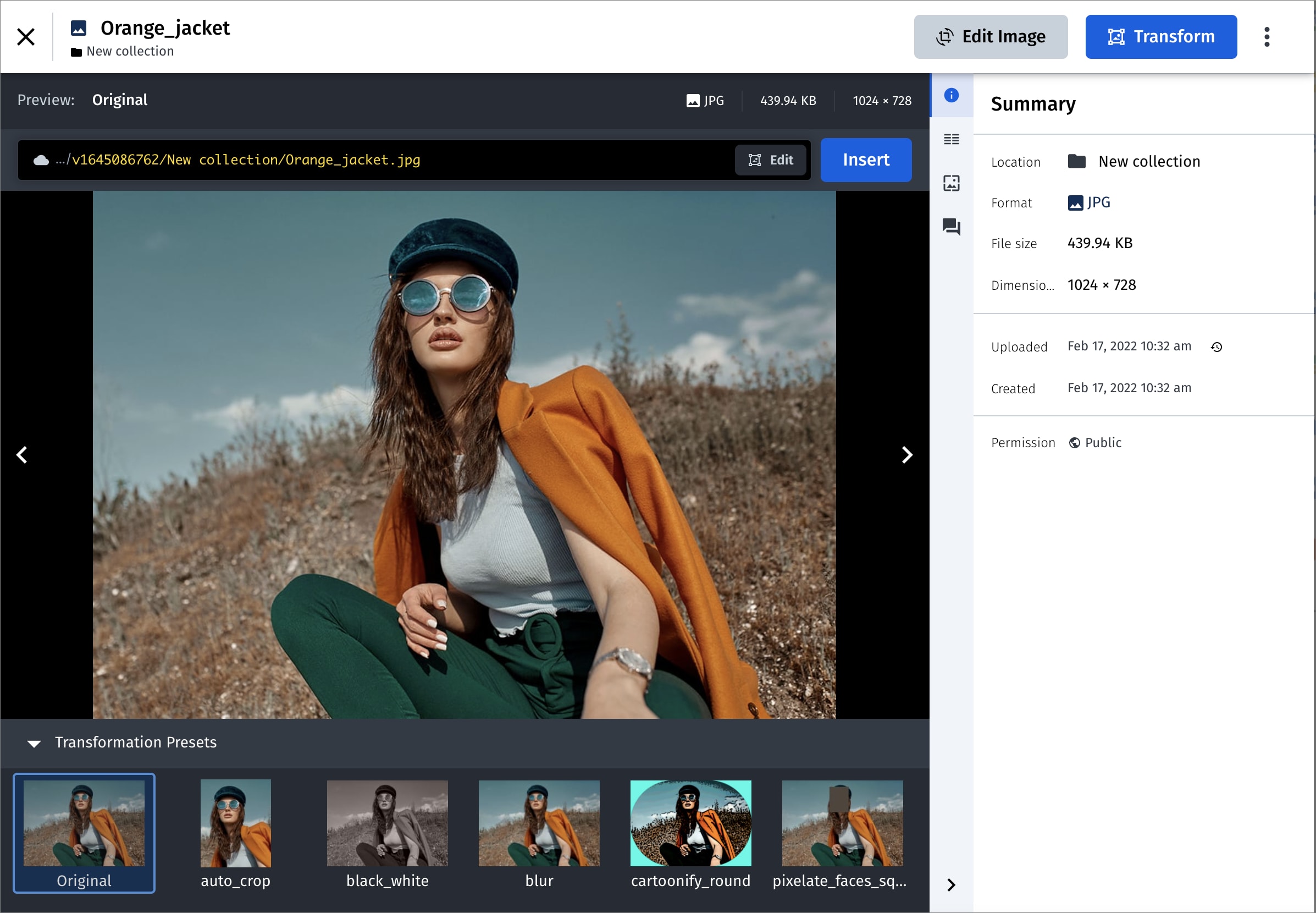
Use Cloudinary WordPress Plugin for Media
Cloudinary is the most dynamic media transformation, delivery, and optimization service on the internet. With Cloudinary you can:
- Deliver optimized images, audio, and video per device, platform, and browser
- Use the Cloudinary API or querystring parameters to customize media on the fly
- Take advantage of client side JavaScript libraries to create image viewers, slideshows, and more
The Cloudinary WordPress Plugin makes using Cloudinary in your website even easier, with direct uploads to Cloudinary and methods to modify your media.


All of the benefits that Cloudinary provides, integrated right within your WordPress website. Minimal effort to install, maximum functionality and flexibility!
Lazy Load Images
The technique of lazy loading images has been around for decades but the HTML spec recently added a method to lazy load images with JavaScript:
<img src="path/to/image.jpg" lazyload />
Lazy loading your images will dramatically improve performance — why render images you don’t need to?!
Remove Unnecessary Plugin Files
WordPress plugins can be hugely beneficial for functionality but oftentimes plugins inject resources that can slow your website down. WordPress provides an API to remove these unwanted files:
// Get out of my page!
wp_dequeue_style('pagination-style');
wp_dequeue_script('jquery');
Don’t let these plugins do whatever they want — take control of what they can load in each page!
Use Content Caching Plugins
When you step back and think about content served from most websites, most of it is static, meaning you don’t need to do a bunch of server-side rendering and database calls for content that doesn’t change.
To increase WordPress performance, you can employ any number of WordPress caching plugins. Some are very simple while others are quite advanced. Some generate static HTML pages, others cache database results, while others write dynamic .htaccess-like rules to keep your site as fast as possible.
Prevent Hotlinking of Files
Hotlinking of files is a huge strain on your WordPress website, on top of being a horrible practice by the offending website. A simple bit of .htaccess magic can prevent hotlinkers from draining your server resources:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://davidwalsh.name/.*$ [NC]
RewriteRule .*.(png|gif|jpe?g)$ [F,NC]
You can choose to outright block those hotlinks or server up alternate contents in those files. I recommend simply blocking the hotlinking; oftentimes the offending linker will remove the hotlink from their page.
Optimize Delivery of JavaScript and CSS
The Cloudinary WordPress plugin optimizes delivery of images, videos, and other media, but not static assets like JavaScript and CSS files. Since these assets rarely change but can have a sizable impact on site download speed, it’s highly recommended that developers use a CDN.
This blog uses optimized asset delivery from CloudFlare, but there are a number of other amazing CDNs that can optimize your website for location, media type, compression, and more!
Enable GZip Compression for Locally Hosted Assets
It’s recommended to serve static JavaScript and CSS files via CDN, but CDNs aren’t always an option for all files. GZip compression, a method for compressing contents for faster download, is a great way to improve asset performance:
gzip on; gzip_proxied any; gzip_types text/plain text/xml text/css application/x-javascript;
GZip compression works wonders to shrink your files when you don’t have a CDN to do it for you!
Keeping your WordPress website snappy is incredibly important for SEO and user convenience purposes. The best part is that these practices each only take minutes to implement. And if you want the best image compression, delivery, and flexibility, you’ll use the Cloudinary WordPress plugin to do it!
The post 7 Ways to Optimize Performance for Your WordPress Site (Sponsored) appeared first on David Walsh Blog.
This content originally appeared on David Walsh Blog and was authored by David Walsh
David Walsh | Sciencx (2022-07-18T19:51:40+00:00) 7 Ways to Optimize Performance for Your WordPress Site (Sponsored). Retrieved from https://www.scien.cx/2022/07/18/7-ways-to-optimize-performance-for-your-wordpress-site-sponsored/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
