This content originally appeared on Telerik Blogs and was authored by Peter Vogel
Your Blazor Wizard doesn’t have to have a static set of steps: You can respond to the user’s needs to give them the process they need.
While, out of the box, Telerik UI for Blazor Wizard Component makes it terrifically easy to add a wizard to your application in order to help your users with difficult tasks, the Wizard also allows for a lot of customization.
In the previous blog posts from the series, I’ve shown, for example, how you can enhance the UI, control how the user moves through the wizard, and replace the default Previous/Next/Done buttons with your own set of buttons. In this post, I’ll show how you can take control of what steps are available to the user when they use your wizard—effectively, how you can create a dynamic wizard that adapts to the task at hand.
Disabling Steps
For example, you may want to prevent users from proceeding to later steps in the wizard until they have completed some earlier steps (or, alternatively, prevent the user from returning to an earlier step from a later step). Effectively, you want to divide your wizard up into stages and prevent users from moving to later steps until they’ve successfully completed previous steps (or prevent them from modifying earlier steps once users have reached some “point of no return” in the wizard).
The Telerik Wizard for Blazor allows you to disable any step by setting the Disabled attribute on a WizardStep element to true. When a step is disabled, the default Next/Previous buttons won’t let the user move to a disabled
step (the buttons themselves are also disabled) and users can’t select a disabled step in the list of steps at the top of the wizard. Effectively, the user can’t go past the disabled, gateway step in either direction.
Note: If you’ve changed the Linear attribute in the WizardSettings to false, users will be able to skip to steps both before and after the disabled step. In that scenario, you may want to disable all the steps the user
can’t use yet, rather than just a “gateway” step.
To dynamically enable or disable steps based on a user’s entries, you first need to bind the Disabled attribute on the WizardStep element to a field or property in your Razor code. This example binds a step to a field called
defineStageIncomplete (and also binds the icon field so that the icon can be changed when the stage is “unlocked”):
<WizardStep Label="Case Defined"
Icon="@caseDefineIcon"
Disabled="@defineStageIncomplete">
You’ll need to declare that field or property in your code as a Boolean value and set the field to true. That will disable the step and prevent the user from moving past the step (the following code also sets the default icon for the step to the lock icon):
private bool defineStageIncomplete = true;
private string caseDefineIcon = "lock";
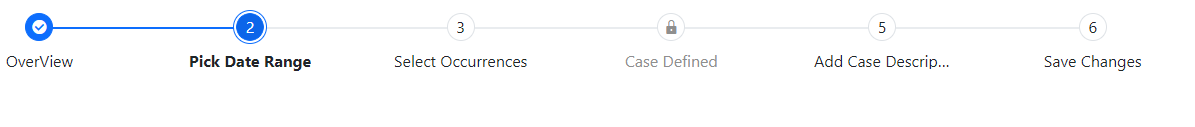
The resulting display would look like this example, which has the Case Defined step disabled:
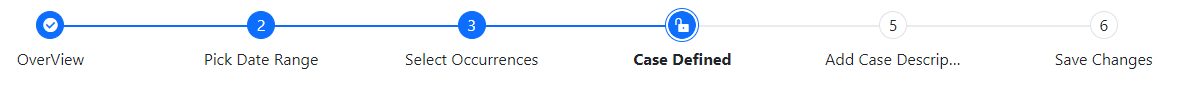
After that, it’s just a matter of setting the field to false somewhere in your code to enable the step and allow the user to move past it. Code like this would do the trick (this example also changes the icon to indicate the stage is unlocked):
if (dateList.Length.Count() > 0)
{
defineStageIncomplete = false;
caseDefineIcon = "unlock";
}
Another note: If you’ve written your own navigation code, your code can move the user to a disabled step … which sort of defeats the purpose of disabling the step. You’ll need to keep a list of the steps you’ve disabled so that your navigation code can do the right thing when the user moves to a step you’ve disabled.
Removing Steps
As useful as disabling/enabling steps can be, it’s not hard to imagine a wizard that actually adds or removes steps from the process, based on choices that a user makes. In fact, there’s at least one step in a wizard that you do generally want to be able to dynamically remove: The first one.
One of the things that makes a task “difficult” is that the task is unfamiliar to the user. To address that issue, wizards often begin with an overview page that explains to the user what the wizard is going to do for them. However, if this is a wizard that users interact with more than once … well, the task is no longer unfamiliar to them, and the overview page is just getting in the way of the users doing their job.
To handle that, most overview pages have a “Don’t show this again” textbox that suppresses the overview page on subsequent uses. The easiest way to handle that with the Blazor TelerikWizard is to enclose the Overview step in
an if block that checks some Boolean variable to determine whether the step should be included.
This Razor markup does just that:
@if (overviewDisplay)
{
<WizardStep Label="OverView"
Icon="info-circle">
<Content>
…step UI…
</Content>
</WizardStep>
}
You’ll need a field or property in your code to support that if statement and you’ll want to set that field or property from some store that’s holding your user’s preferences. Typical code will look like this:
bool overviewDisplay = true;
protected override Task OnAfterRenderAsync(bool firstRender)
{
overviewDisplay = WizardRepo.GetUserSettingsByWizardName("BuildCase", userId);
return base.OnAfterRenderAsync(firstRender);
}
The default Next and Previous buttons will deal with skipping over or moving to any step that’s added or removed. If you’ve written your own navigation code, then you’ll need to adjust the numbering of your steps in your code—if you remove the first step in your wizard the positions of all the other steps are going to be lower.
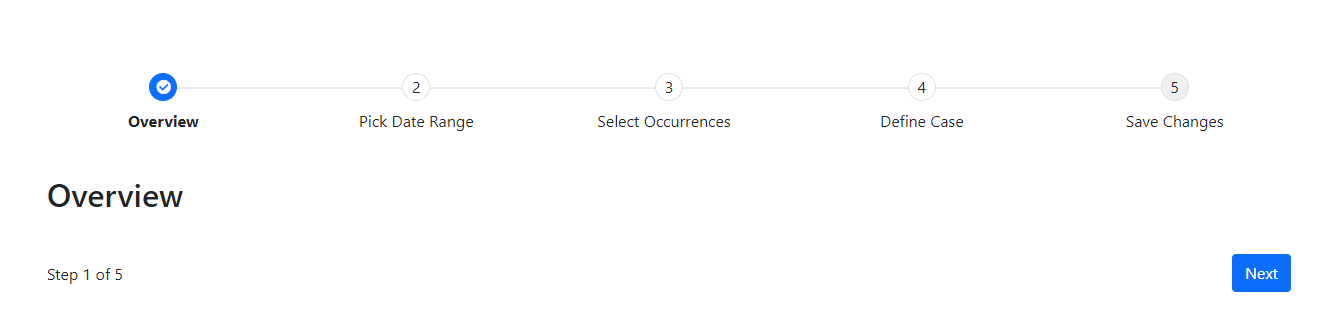
As an example, here’s a simple Blazor wizard with the default display, which numbers the steps with the overview step included (and all subsequent steps numbered from it):
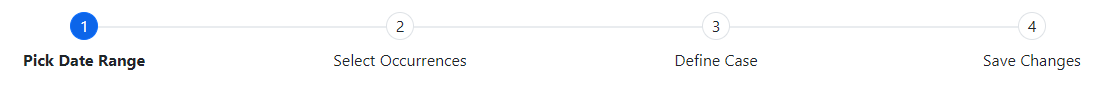
And here’s the same wizard with the Overview step omitted (notice how the steps are renumbered):
You can also use this technique to add wizard steps: Include the WizardStep in your markup, don’t display the step initially, but then add the step when it’s required (though, with this technique, new steps are always added at the end of the step list).
While you can remove steps or extend the process with new steps while the user is interacting with the Blazor Wizard component, it’s probably a better option to treat this feature as a configuration option. Rather than giving users a process that changes as they use it, allow users to select the steps they want to include from a list of options before they start the wizard. Among other benefits, this allows users to craft a process that meets their needs rather than always having to deal with a default, “all-encompassing” process.
As an alternative, it might be simpler to mark steps that users can ignore by setting the WizardStep’s Optional attribute to true. This has no effect on the user’s ability to navigate to and through that step but does
flag to the user that a step can be skipped by displaying the word “Optional” underneath the step’s label:
Blazor Wizard Series Summary
This completes my deep dive into the Telerik Wizard component. You’ve got a very flexible tool for implementing a standard part of many UIs: the Wizard. The beauty of the UI for Blazor Wizard component is that it lets you concentrate on developing the UIs for your steps and implementing the business logic that goes behind those UIs—the stuff that matters. But, as you’ve seen, the Wizard also gives you a lot of room for customization if you want to take advantage of it.
And, if you find that you can’t do what you want with the Wizard, then you should look at the Stepper component, which is designed to support completely customized solutions. For example, the Telerik Wizard displays each step in the wizard, one at a time. If you wanted to display all the steps in your wizard at once and update the list of steps as the user moves through each step (and also jump the user to the right step when they click on a step in the step list)—the Stepper component will let you do that.
But, barring that kind of radical surgery, you’ll find that the Telerik Blazor Wizard UI component will do everything you need while letting you concentrate on what’s important to your business.
This content originally appeared on Telerik Blogs and was authored by Peter Vogel
Peter Vogel | Sciencx (2022-07-20T07:12:02+00:00) Master UX for Processes With the Blazor Wizard 4: Create a Dynamic Wizard. Retrieved from https://www.scien.cx/2022/07/20/master-ux-for-processes-with-the-blazor-wizard-4-create-a-dynamic-wizard/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.