This content originally appeared on DEV Community 👩💻👨💻 and was authored by Dawson Codes
Changing the lang attribute on the HTML element could be useful to let search engines know what language is your content written in.
The HTML lang attribute is used to indicate the language of the document. This can be used by browsers to display content in a way that is more appropriate for the user's language.
It can also be used by some search engines to index and rank results based on the user's language preference.
The HTML tag is also used to declare the character encoding of the document. This is important for ensuring that text is displayed correctly when viewed in different languages.
The lang attribute is very important to be specified so you don't risk your search index ranking.
How to change the lang attribute in NextJS
Changing the lang attribute in a normal HTML file is very straightforward
<html lang="en">
<!-- Your content here -->
</html>
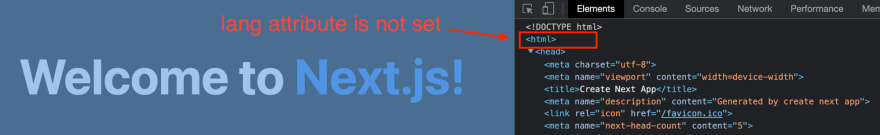
Since Next.Js is a React framework, it does not work the same way since there is no HTML file to edit, when you first create the next application with the command npx create-next-app it doesn't automatically set the lang attribute to English.
lang attribute is not set to the web page or pages by next.js
Next.js makes it easy to make your application support multiple languages and allows us to change the lang attribute from the next.config.js file.
You only need to change the i18n (i18next) property inside the next configuration file
/** @type {import('next').NextConfig} */
const nextConfig = {
...
i18n: {
locales: ["en"],
defaultLocale: "en",
},
}
module.exports = nextConfig
We have two properties inside of the Next.js configuration file that is required to have values.
Locales
A list of the locales that are supported by your application, if your application only supports the English language, then you only need to add the English ISO language code. Or if your application supports multiple languages like English as well as Spanish, then you have to add both of them to the list, for example:
const nextConfig = {
...
i18n: {
locales: ["en", "esp"],
defaultLocale: "en",
},
}
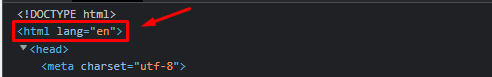
Not the lang attribute has been added by Next.js
Language attribute added next.js
Default locale
The defaultLocale property of the Next.js configuration file accepts only a string, which is the default ISO language code that your application supports. If your application has a default language of French, then your default locale value should be like this:
const nextConfig = {
...
i18n: {
locales: ["en", "fr"],
defaultLocale: "fr", // default lang fr
},
}
If you don't know the language code that you want, here is a list of all the language codes that you can use.
Multiple domains for multiple languages
If your website has multiple domain names for different languages, then you can use another property that Next.js provides, which is the domains property.
The "domains" property
The domains property is a list of domains for specific languages.
For example, if you have a domain with the name "example.com" and you want it to have the English language, and you also have another domain for the french language which is "example.fr" then setting the domains would be very useful.
Example
/** @type {import('next').NextConfig} */
const nextConfig = {
i18n: {
locales: ["en", "fr"],
defaultLocale: "en",
domains: [
{
/**
* the domain example.com will
* have english language
*/
domain: "example.com",
defaultLocale: "en-US",
},
{
/**
* the domain example.fr will
* have french language
*/
domain: "example.fr",
defaultLocale: "fr",
},
{
domain: "example.nl",
defaultLocale: "nl-NL",
/**
* Other locales in the list
* will be redirected to this domain
*/
locales: ["nl-BE"],
},
],
},
}
module.exports = nextConfig
In the example above, the main domain which is "example.com" will have a lang attribute set to "en" which means it will have the English language.
"example.fr"(s) HTML lang attribute will be set to "fr" (french language).
"example.nl"(s) HTML lang attribute will be set to "nl" (dutch language) also any locales in the locales list will be redirected to this domain, in this case, the "nl-BE" locale will be redirected to the "example.nl" domain.
Switch between different locales
We can switch between different locales in Next.js by using the Next.js router.
Let's say you want to redirect the user to the home page / but with a different locale, here is how to do it
const changeLocale = () => {
router.push(
"/todo",
{},
{ locale: locale ? (locale === "en" ? "fr" : "en") : "en" }
)
}
Using Next.js Link
You can achieve the same thing by using the Next.js Link component
<Link
href="/todo"
locale={router.locale ? (router.locale === "en" ? "fr" : "en") : "en"}
>
<button>Change locale</button>
</Link>
Conclusion
The blog post showed how to set up Next.js and add multiple languages. It is an easy process that can be used to make applications support more than one language. If you are looking for an easy way to include multiple languages in your application, Next.js is a great option.
That's it, if you found this blog post valuable, make sure to share it with other cool developers.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Dawson Codes
Dawson Codes | Sciencx (2022-09-06T12:40:38+00:00) How to set HTML lang attribute in Next.js. Retrieved from https://www.scien.cx/2022/09/06/how-to-set-html-lang-attribute-in-next-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.