This content originally appeared on Bits and Pieces - Medium and was authored by Amit Kumar

Understanding these concepts will save you a lot of time debugging tricky issues in JavaScript.
JavaScript this object is one of the most commonly used concept of JavaScript. It is quite useful to understand how it works internally.
Runtime binding
In JavaScript the scope of this inside a function is determined at runtime. The scope of this change depending on how that function was called no matter how it was defined.
Whenever a JavaScript function is invoked the runtime binding of this comes into play. The this will have information such as: call-stack, parameters passed, etc.

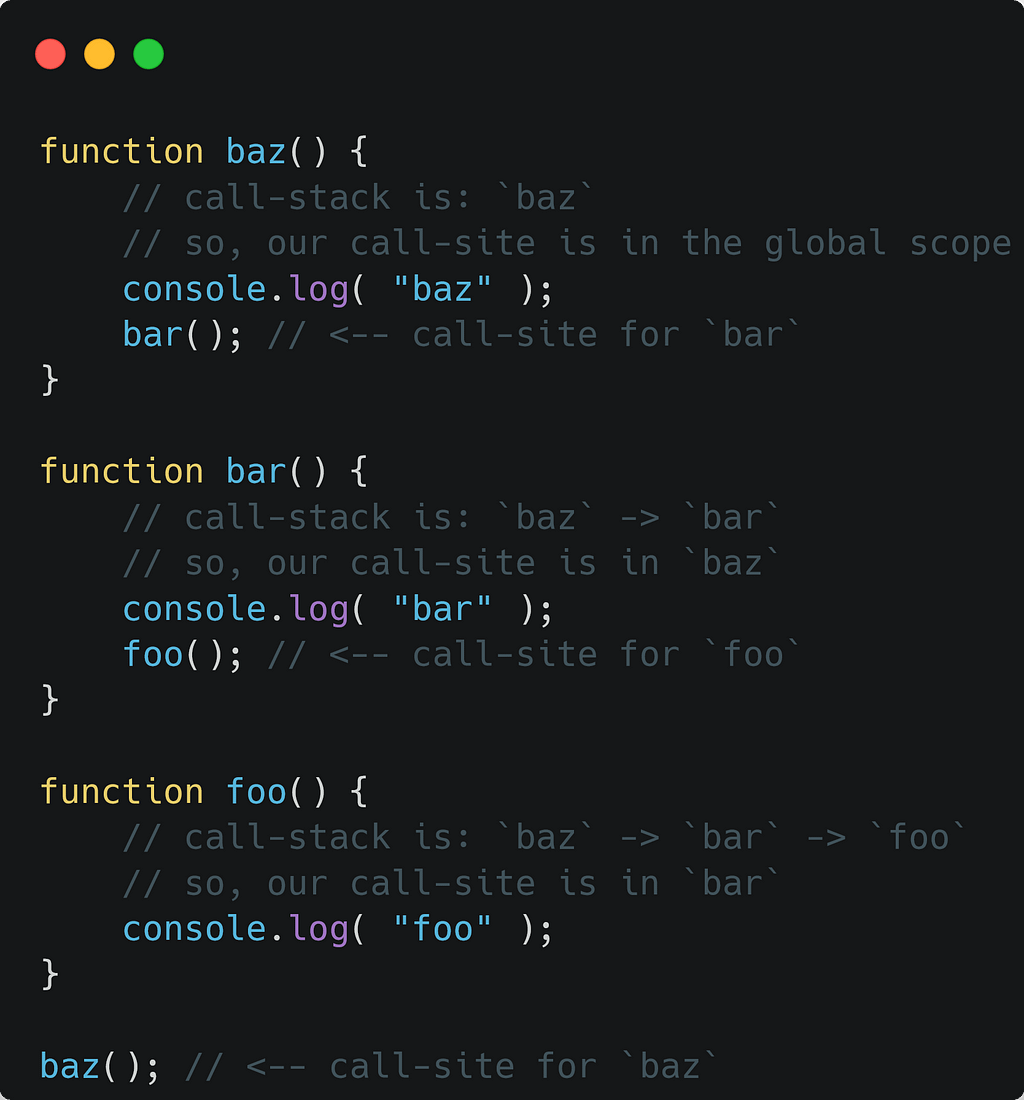
It is important to remember that the function call-site is used determine the binding of this during the execution of a function.

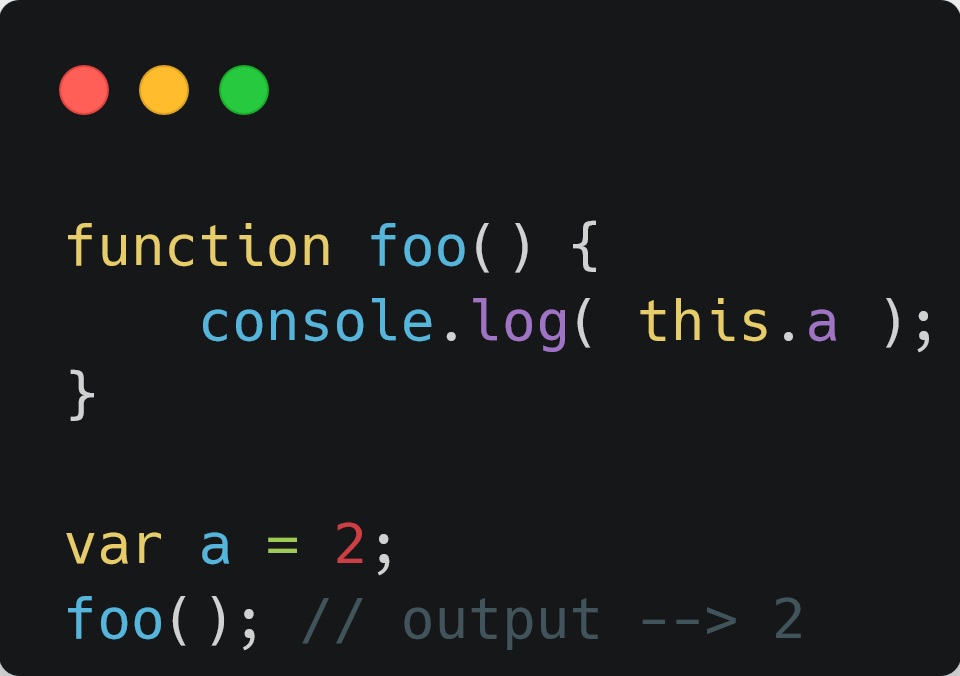
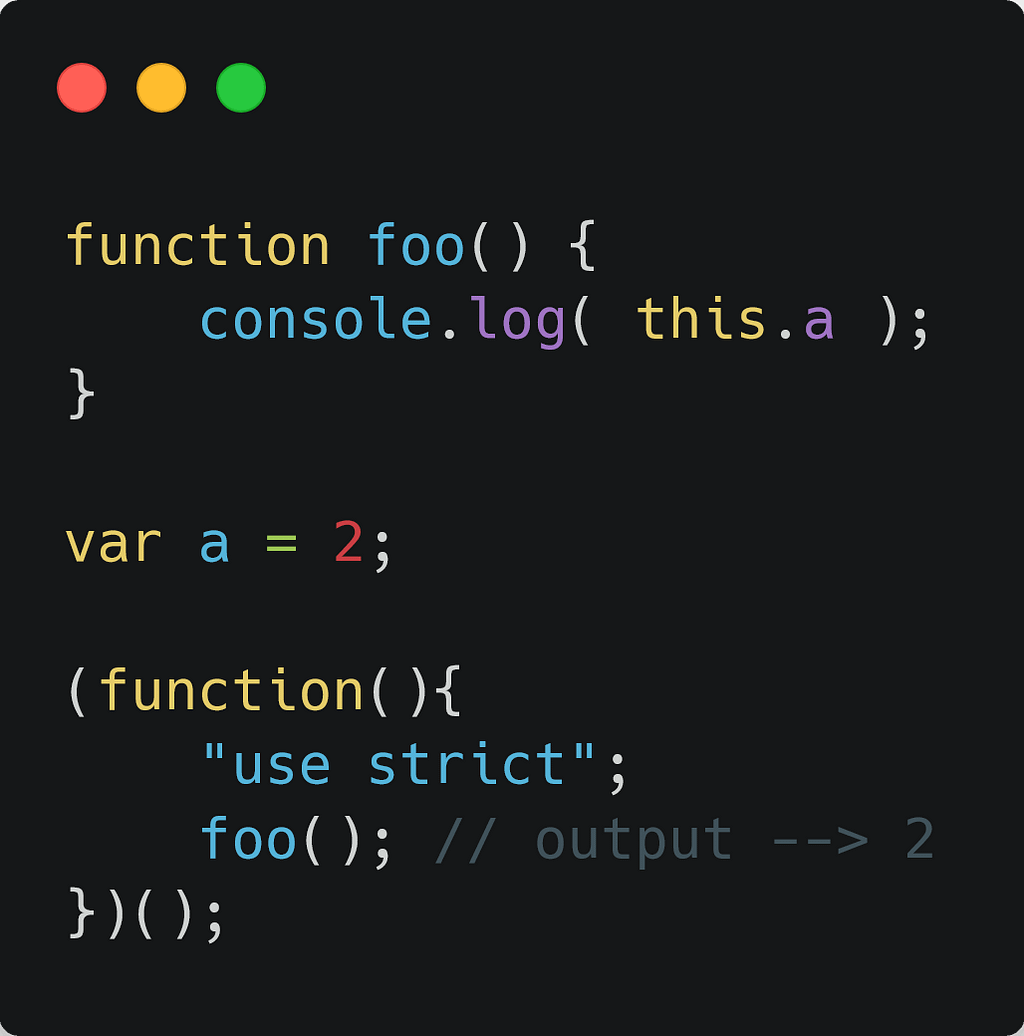
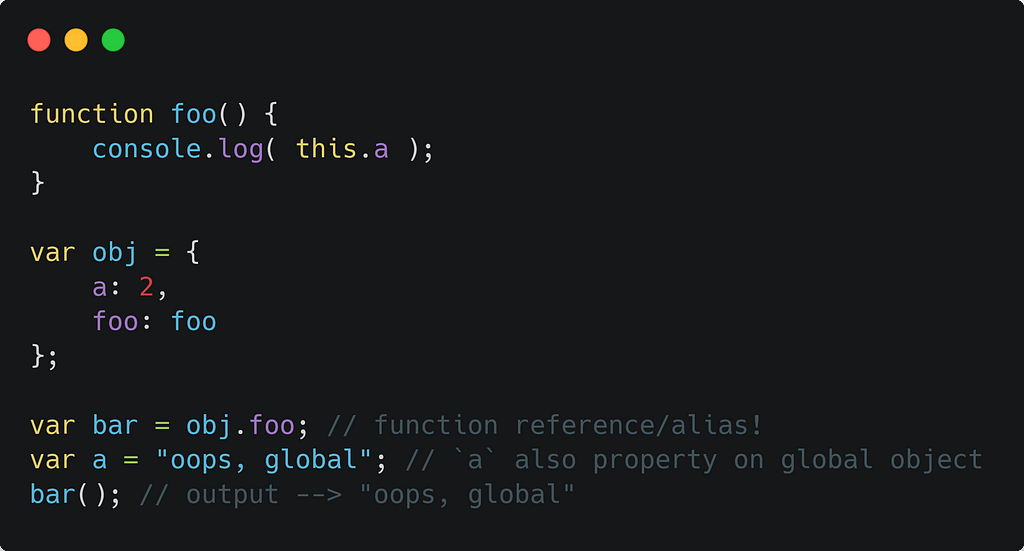
In above code, the variable a is declared in global scope. When the function foo is called, this.a resolves to variable a in global scope.

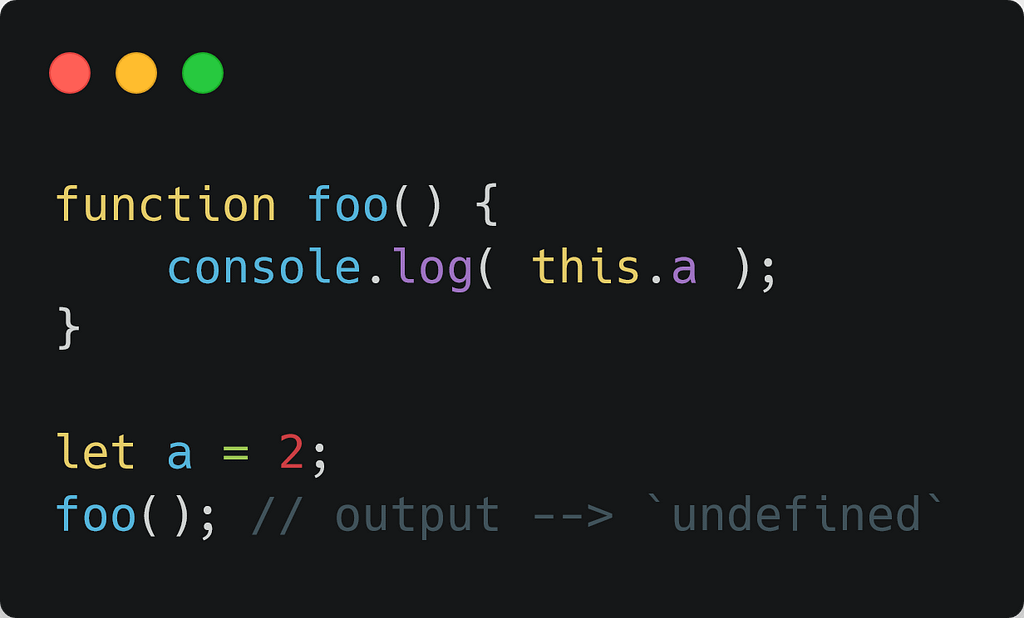
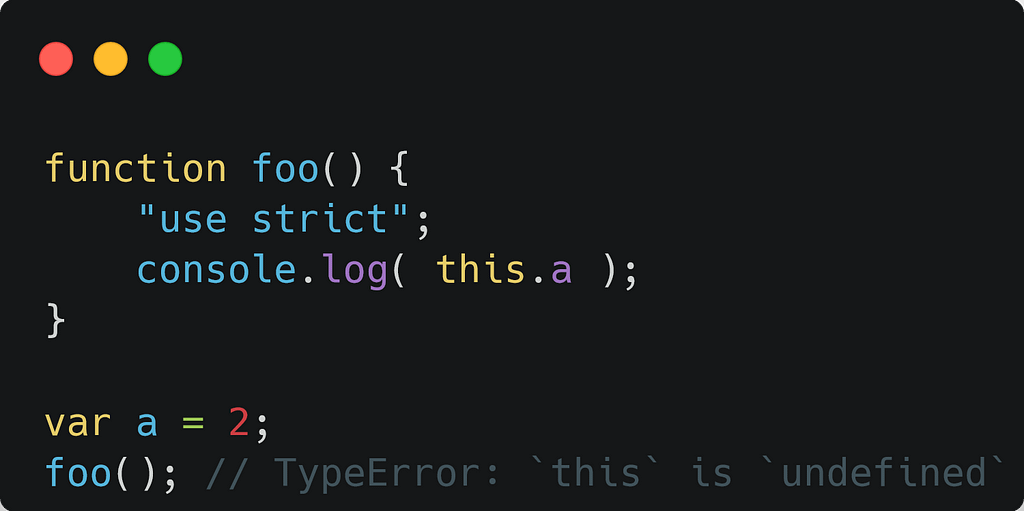
In above example, the output is undefined because the variable a is not defined in global scope. This is why it is not accessible in function foo.
It is important to note that the global object is only eligible for the default binding of this. It is important that this is not attached to global object when strict mode is enabled.

It is important to remember that the strict mode of the cal-site of the function is irrelevant to the other function.

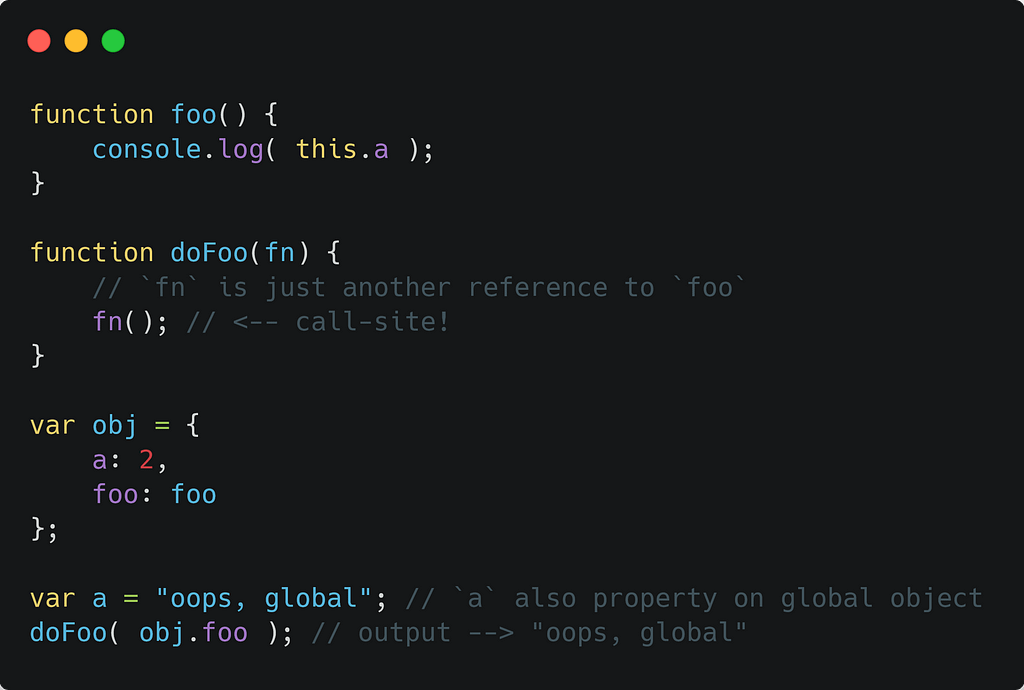
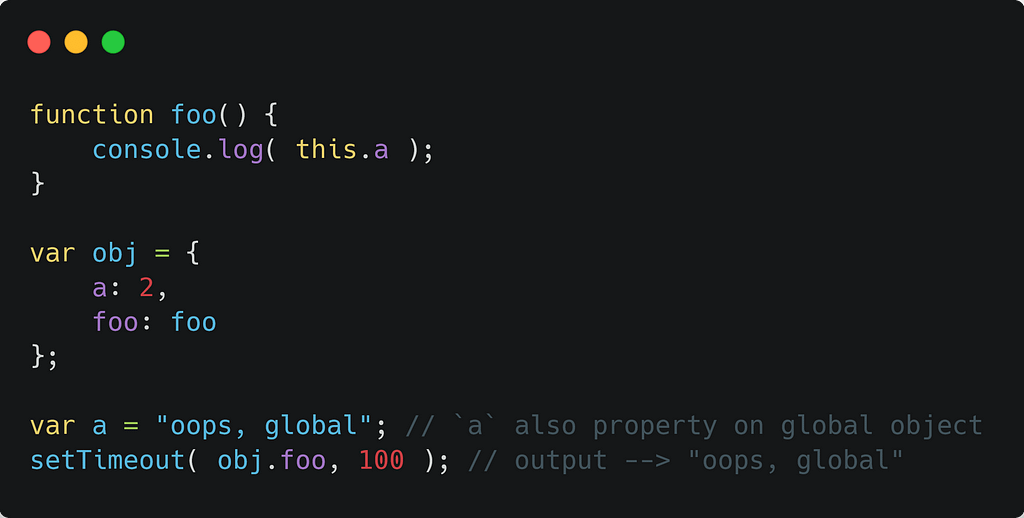
Implicit Binding
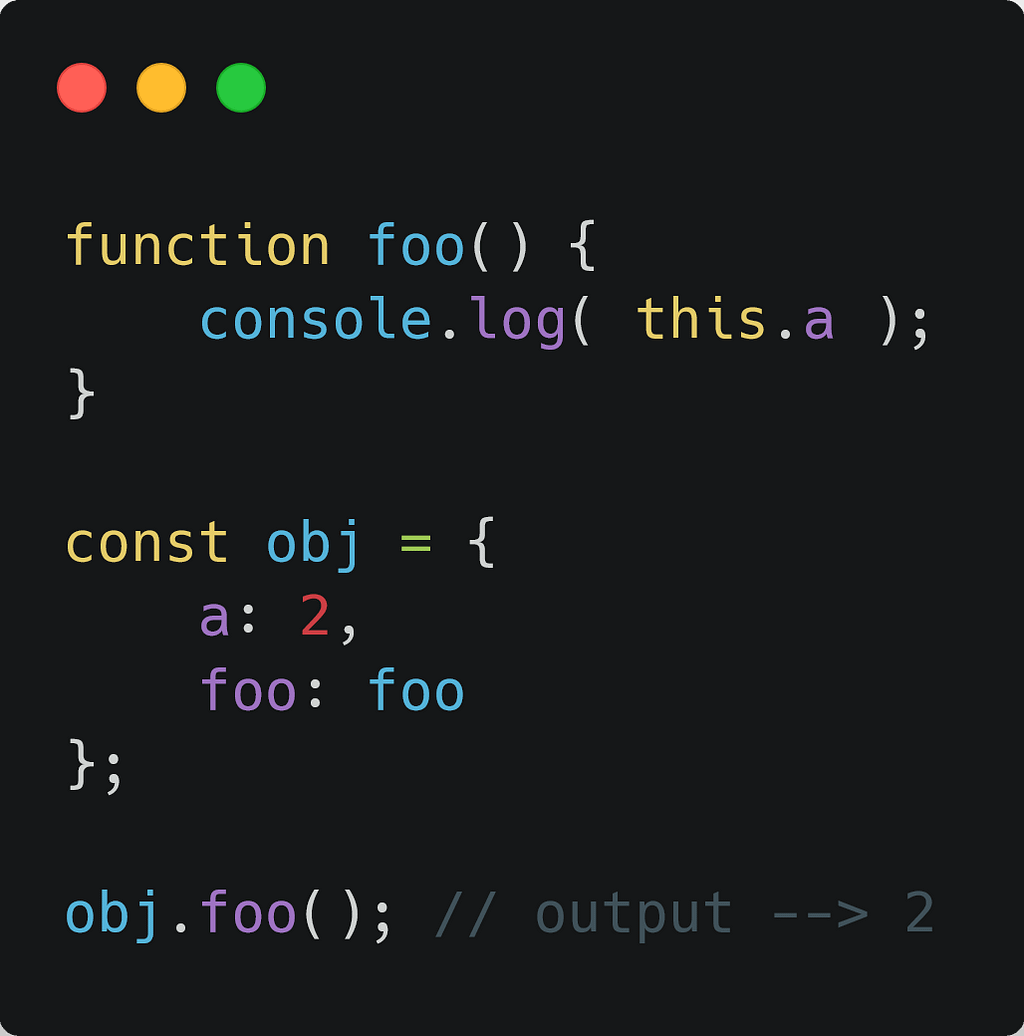
The scope of this can be implicitly defined by calling the function inside an object.

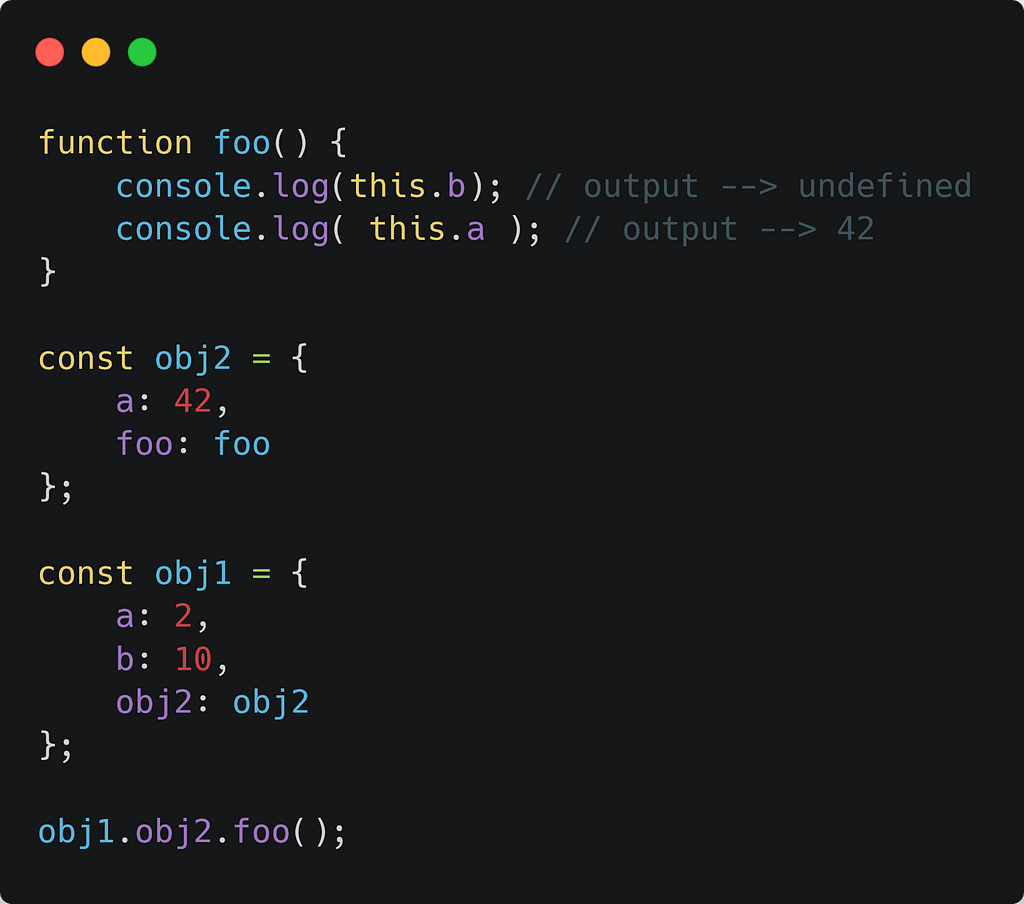
It is important to remember that if there is nesting objects, then only the closest object property value will be available in function. It all goes down to what is the call-site of the function actually.




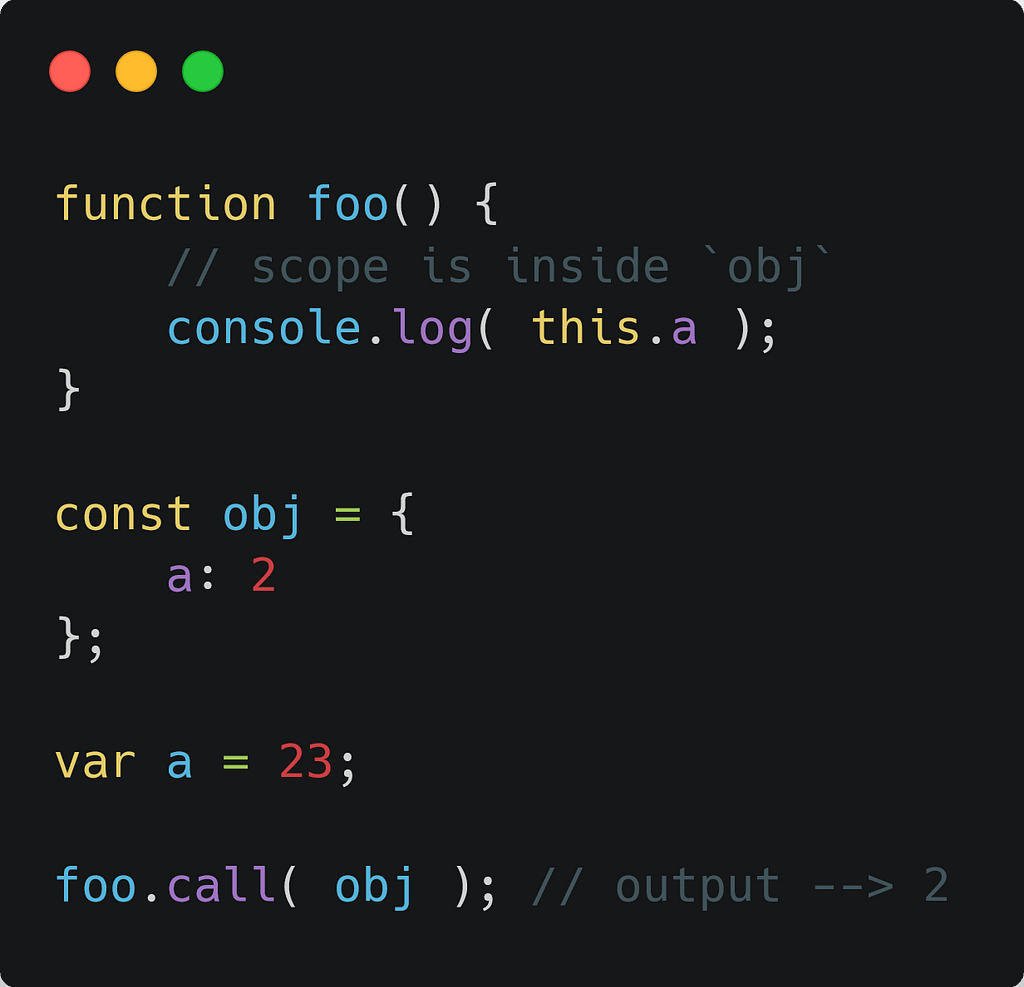
Explicit Binding
JavaScript provides two utilities: call and apply for explicitly binding of scope of this.

Play around this and JavaScript and have fun with it. The concept around this is often asked in interviews. Have fun learning JavaScript!.
Read this post and more on my Typeshare Social Blog
Go composable: Build apps faster like Lego

Bit is an open-source tool for building apps in a modular and collaborative way. Go composable to ship faster, more consistently, and easily scale.
Build apps, pages, user-experiences and UIs as standalone components. Use them to compose new apps and experiences faster. Bring any framework and tool into your workflow. Share, reuse, and collaborate to build together.
Help your team with:
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
What 10x JavaScript Developers Know About ‘this’ was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Amit Kumar
Amit Kumar | Sciencx (2022-09-12T08:43:54+00:00) What 10x JavaScript Developers Know About ‘this’. Retrieved from https://www.scien.cx/2022/09/12/what-10x-javascript-developers-know-about-this/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
