This content originally appeared on DEV Community 👩💻👨💻 and was authored by FormBold
If you are looking for simple and free to use Form API that works with all framework, language, libraries (including HTML/CSS, React/Next, Vue and all statically generated Jamstack sites) and support all major hosting platforms. You're came to the right place.
FormBold is a complete web form solution for static websites. This mighty form API is a serverless form backend solution that works with all hosting platforms and frameworks and offers a decent free-tier so you can start for free without spending a penny.
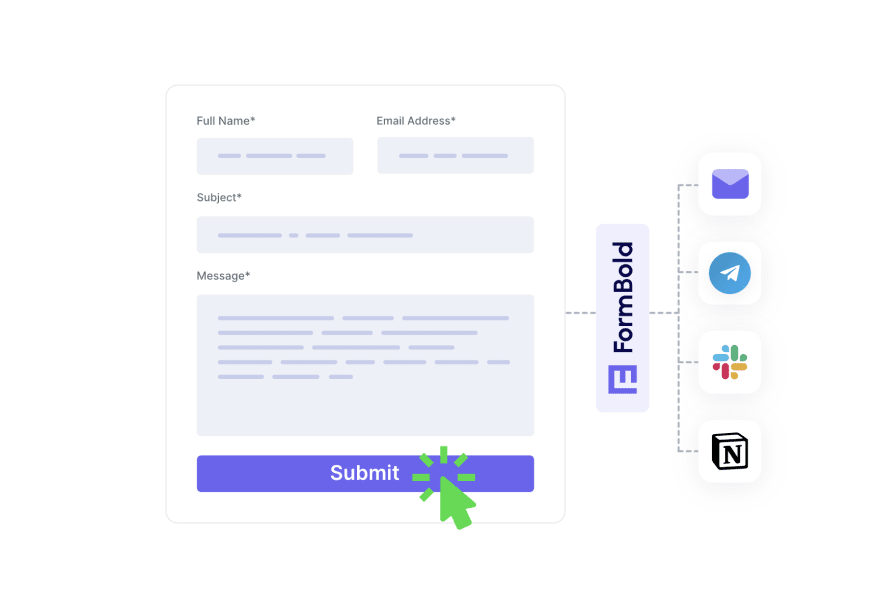
FormBold allows you to receive form submissions straight to your email inbox, slack, telegram, notion, and more by simply adding end-point on your existing form.
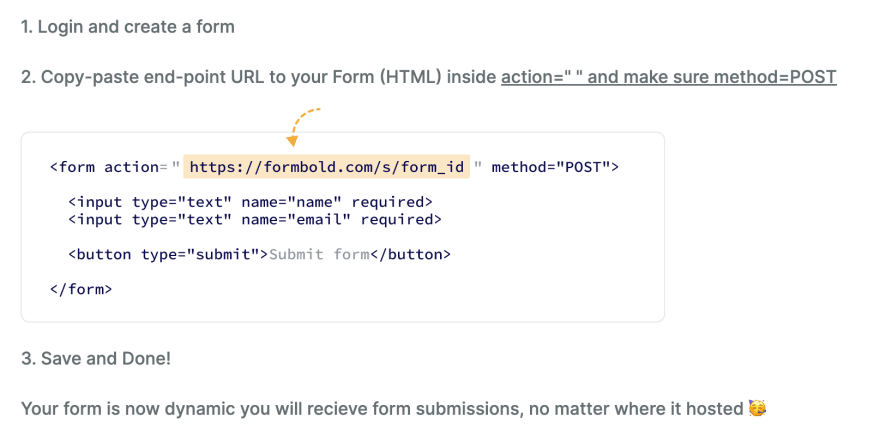
Snippet to Get Started
<form action="https://formbold.com/s/FORM_ID" method="POST">
<input type="email" placeholder="Email" name="email" />
<input type="text" placeholder="Subject" name="subject" />
<textarea name="message" placeholder="Type your message"></textarea>
<button type="submit">Send Message</button>
</form>
Just replace endpoint URL with your own by registering and creating your own form on FormBold
Explanation (TLDR)
Also, you can add multiple target email addresses to your parent account, and use any of them for your forms to get submissions. You can connect apps and integrations with your form. By doing that you will be notified with submitter data when you receive new submissions.
FormBold uses a server-side mechanism to make sure submissions are spam free and all messages are end-to-end encrypted.
Why Choose FormBold as Form API?
Effortless with essential features
If you are looking for an uncomplicated, no-code, and whole Form solution for your next web project, then you are in a right place. FormBold is a powerful web form solution for a static site that's gonna help you to build a safe, no-code, simple but robust form.
Free To Go
A worthy free plan for experimentations, or personal/commercial projects that allows 100 submissions/ per month. Thats more than enough most of the use cases.
Link Multiple Target Emails
Offering you to link up multiple target email addresses on your parent account and thats even on free account!. Also, you can use any of them for your forms to accept submissions.
Effortless Form API
Tired of server side dependency or creating form end-point from scratch? FormBold is there for you that is an Uncomplicated with manageable form API.
Here you don't need to bother about any complications. Easy steps to manage the forms, all you have to do is paste your end-point URL on your form, and leave the rest for FormBold.
Apps and Integrations
Connect apps and integrations with your form. And you are gonna get notified with submitter data when you will receive new submissions. Now, FormBold has Email, Slack, Telegram, Google Sheet, Notion and Webhooks integrations, and more integrations are coming soon.
Spam Free & Encrypted
We all suffer from all those spam messages of submissions and looks like it's never going to end. But, don't you worry FormBold has the solution for you.
It comes with a server-side mechanism that makes sure submissions are spam free and all messages are end-to-end encrypted. You can also, integrate reCAPTCHA so that your form will be 100% spam free.
File Upload Support
FomBold API allows end users to hook or upload files. For that, you will receive a CDN link of attachment with submission data.
Additional Features
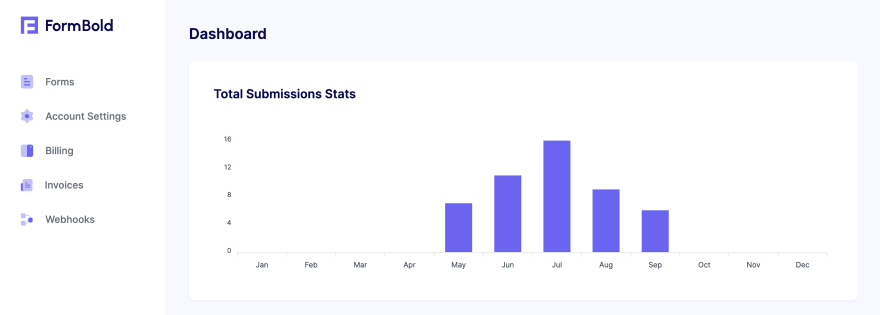
Statistics and Data Export to CSV
View detailed insights of form API endpoint and export submission data to CSV anytime you need. Very useful for centralising data and lead generation.
No-Code form API

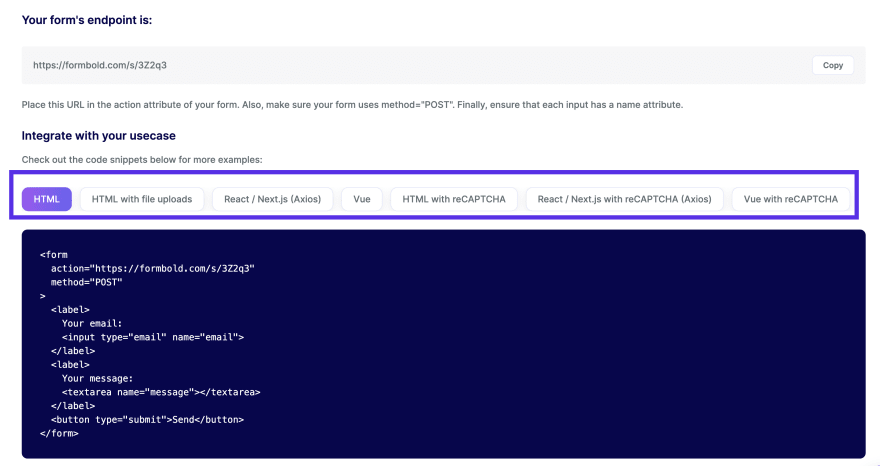
Every time you create form, FormBold automatically generates codebase for all major libraries. So, no need to write code. Just copy paste and star using!
Ready to Use Free Form Templates
FormBold designed a huge amount of various readymade form templates and those are not gonna drain your pocket. Cause we are proving all the forms free and you can use them according to your use cases. In the future, we will add new forms for your complete satisfaction.
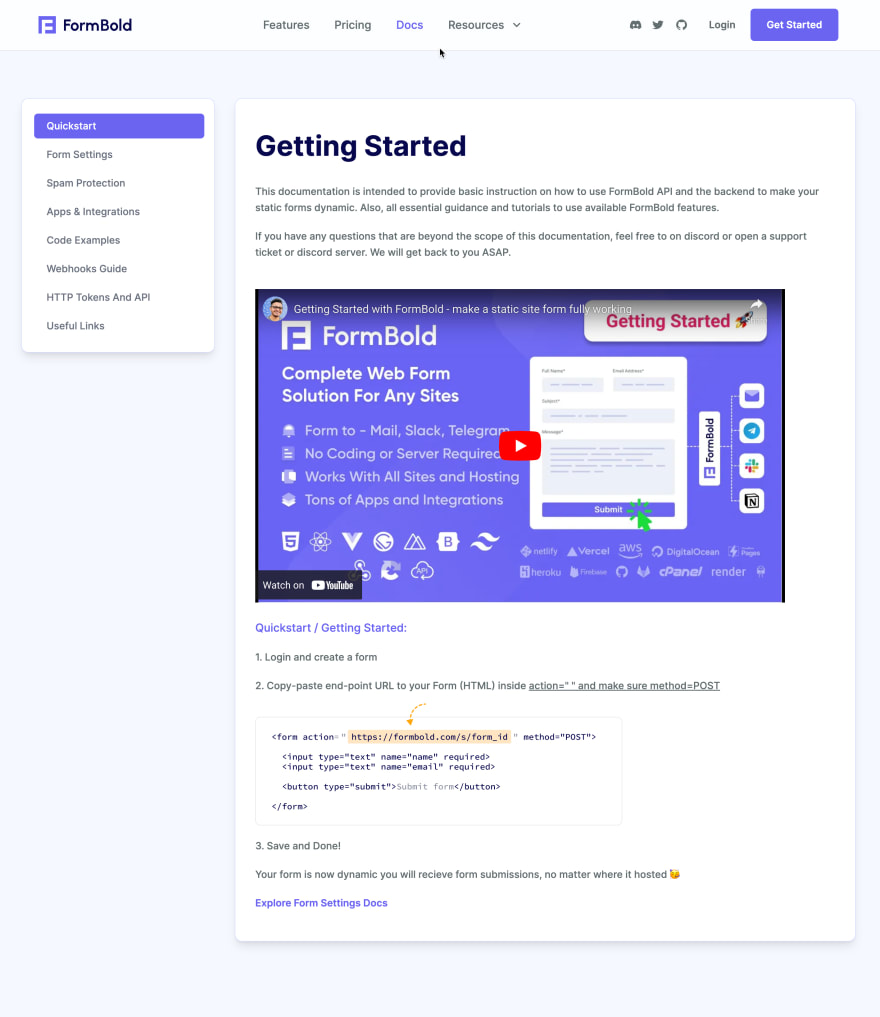
Rich Docs with Videos
We have rich documentation with video instructions so, anyone can get started with FormBold easily. We are still improving the docs daily basis, if you have something in mind let us know. We will add this as chapter and maybe a video as well.
Code Examples and Boilerplates
We have code examples for all the major libraries such as - React, Next, HTML, Vue ... so you can understand in-depth how implementations works with different environments and also can copy-paste the example if needed. We also open-sourced all the examples on GitHub
This content originally appeared on DEV Community 👩💻👨💻 and was authored by FormBold
FormBold | Sciencx (2022-09-25T08:41:16+00:00) Form to Email API – Create Working Site Forms Without Server. Retrieved from https://www.scien.cx/2022/09/25/form-to-email-api-create-working-site-forms-without-server/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.