This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Here are my thoughts about this library

A while ago I learned about AgnosticUI, a component library that claimed to be re-usable with all major frameworks. Thus providing a simple way to jump from one environment to the other without having to re-learn a new library or re-style your entire component ecosystem.
That sounded interesting, so I went ahead and interviewed its creator, Rob Levin, for the 20MinJS podcast. You can listen to what he had to say about it here:
Episode 18 - AgnosticUI and what it means to build a component library with Rob Levin - 20minJS
Now, the idea of a framework-agnostic library stuck with me, so I wanted to give it a try myself. In this article I’m going to share with you my honest thoughts about it after having built the same simple project in React and Vue.
The project I built
I tried to keep the project simple, since the aim is to test the portability of the components, there is no point in building a very complex application.
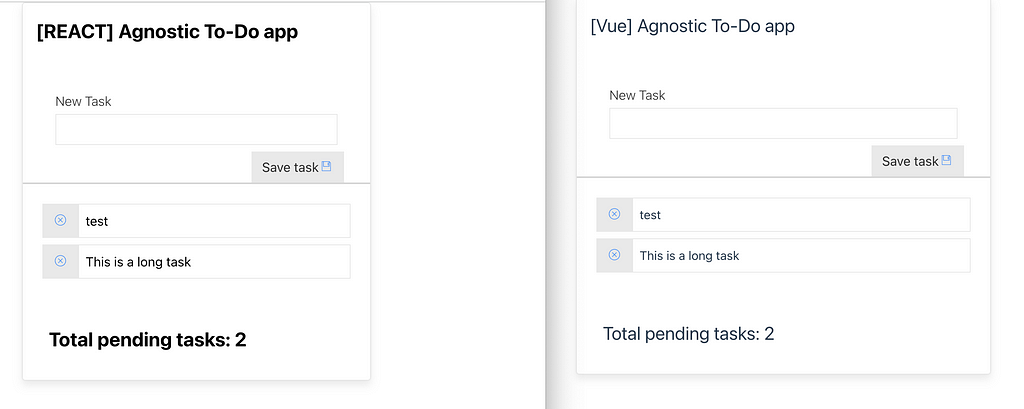
With that in mind, I built a very simple To-Do app and here is the result:

As you can see, there is barely any difference and the main one (the bolded text on the React version) is because Vue has better default CSS resets, that’s all.
If you’d like to check out their code, you can do it here for the React version, or here for the Vue version.
I know that by looking at this, you can see that the actual components are pretty much identical. So spoiler alert, I managed to get what I wanted.
Let’s see how easy it was to get here though.
Getting started with the library
Installing the library into my project was quite easy to be honest. The only caveat though, is that it’s still not compatible with React 18, so I had a brand new app created with create-react-app (which is using React 18 by default) and I had to manually downgrade it to 17.
Not a big issue, at all, but worth mentioning.
The rest is just as easy as doing npm install agnostic-react or npm install agnostic-vue and it works.
Another note on versions, AgnosticUI is compatible with Vue 3 only, not a big issue since by default a new Vue app will use that version, but if you’re using 2.x then keep in mind, that this will not work for you.
After that, it was just a matter of importing the CSS into my main application entry point (either my App.vue or my App.js files):
And I was ready to get going.
The good
Let’s jump right into the meat of it, shall we?
There are several things “good” about this library:
- The library does what it claims to do, it is compatible with both frameworks I. used. Once you properly import the style files you’re ready to start using the components and they work.
- The default styles are clean and basic, and the end result looks nice. I really like these libraries that don’t impose their creator’s own design choices on you. That’s not why you’re including them into your system, after all, so they shouldn’t affect that, otherwise they’re just adding visual noise.
- The choice in components is, for the lack of a better term, “good enough to get you going”. I did miss a few minor components myself, but the overall selection is quite nice, you have your input controls, and your alerts and notifications as well as some layout ones. There is a bit of everything, and you can build the rest, so not a big deal.
- Finally, the documentation was great, in fact, it saved me a lot of time when trying to set the right layout (and I’ll get into it in a minute). Rob is definitely doing a great job with the documentation by providing lots of examples and extra details that you might need while incorporating the library into your application.
Let’s now jump into the “not so nice” section.
The less good
Let me be honest here for a second, one of the main reasons why I usually think about importing a component library instead of building my own, is because I suck at CSS. I’m terrible at setting up the layout of my apps and making sure every button and component looks like it should. I’m not good at it.
I can write JavaScript without a problem, but when it comes to styling I just don’t have that mental skill.
So I go with component libraries that solve those problems for me.
AgnosticUI didn’t do a great job in that area, at least, not to me.
You see, while it is true that the basics, non-biased styles it provides are great and clean, most other component libraries tend to have more layout-focused components that you can use to structure your application.
AgnosticUI instead, relied on the user knowing and understanding Flexbox. I mean, it’s not a hard concept to grasp, but I did have to go out of the library and learn about something else, so I could properly use it. Once I understood the basics of Flexbox, I went back to utility classes documentation and I started to understand what they meant and how I could use them. But it would’ve been nice if that was also integrated into the components.
It might sound like a small thing to you if you’re already familiar with Flexbox, but I rather libraries abstract the core concepts so new users have an easier time picking it up. You can provide explanations on how you use those concepts under the hood, and then even provide ways for developers to extend your library using those same concepts. But when you force the concepts into every user, because otherwise, they can’t use your library, then you’re missing something there.
Think like what MaterialUI does, they don’t force you to understand how Flexbox or anything else works. If you want to stack things up vertically or horizontally, you have a Stack component that does it for you. Do you need a grid? Guess what? There is a Grid component you can use. And so on.
And that’s the only thing missing from Agnostic to be really considered like a competition to other, bigger libraries.
Until that happens, the entry level barrier might be too high for some Jr. developers (or lazy devs, like me).
The idea behind AgnosticUI is good, and its creator, Rob, is doing a great job pushing this forward, almost, on his own. Which if you think about it, makes this library even more worth trying.
However, as a component library, I think it’s still missing something in the layout department and until it solves those shortcomings, it will have a hard time competing with other, bigger, more established alternatives.
If you’d like to review the code for both applications, you can check out the repos here:
Have you tried AgnosticUI? What are your thoughts on it?
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
I Built the Same Project in React and Vue with AgnosticUI so You didn’t Have To was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Fernando Doglio
Fernando Doglio | Sciencx (2022-10-07T07:01:30+00:00) I Built the Same Project in React and Vue with AgnosticUI so You didn’t Have To. Retrieved from https://www.scien.cx/2022/10/07/i-built-the-same-project-in-react-and-vue-with-agnosticui-so-you-didnt-have-to/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
