This content originally appeared on Level Up Coding - Medium and was authored by Kushal Agrawal

We will start by first discussing the problem for which we need conditional props with typescript and then we will be discussing about how it is solving the problem for us.
A prop which should only be set when another prop has a specific value.
Problem Statement :
Many times we use the same component for multiple different purposes.
Considering the example of CTA component (Call To Action), the component can acts as
- A button that opens another page
- A button with loader that calls an API
- A button that opens up a link in web
- A button with icon
and many more…
When building such a component, we should know that not all type of combinations of props are valid and should avoid the developer from passing such combinations during development time itself . It can be defined as Conflicting Properties (you cannot pass href to a normal button or disable property to a link)
Here, in the above example when you try passing href prop for CTA component, it will not raise any errors.
Now, let us see how can we use typescript as a solution for this and how it can help us avoid such issues.
Solution :
Let's try breaking down the props interface for specific components that we would like to use, something like below:
Firstly, we define common props interface, for all the common properties for all the different types of CTAs we would like to support and that can be extended further.
Secondly, we define the set of properties for different CTAs we would give support for.
And lastly to avoid the user from passing all combination of props we make use of union types, which helps us define a different valid set of props for our component i.e. the CTA component props.
Also, it can be seen in the above example that we are de-structuring the props much later based on the type of kind prop, this is referred to as typescript narrowing, to help developer with IDE intellisense and avoid errors during development time.
In case of typescript narrowing, TypeScript follows possible paths of execution that our programs can take to analyse the most specific possible type of a value at a given position
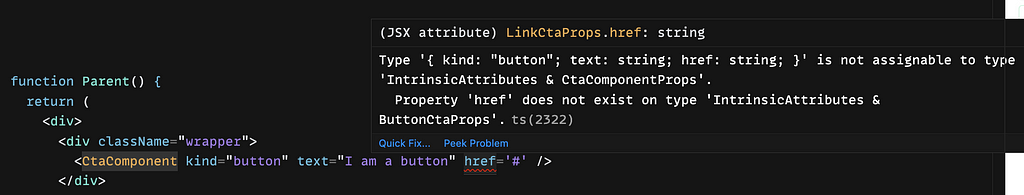
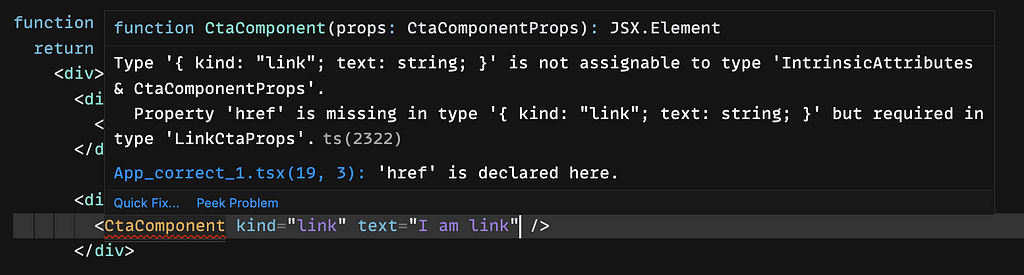
As you can see in the screenshots below :
- Here, for kind prop as ‘button’, if you try passing href prop it is giving error mentioning that the type does not exists.

2. Here, for kind prop as ‘link’, it is giving error mentioning that the href props is missing and is a required prop.

You can take look into the code-sandbox and play with it.
Conclusion
This article mainly summarises how can conditional props help you with defining a correct set of props for your components and can help you provide a better developer experience.
Conditional Props With Typescript was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Kushal Agrawal
Kushal Agrawal | Sciencx (2022-10-14T12:23:45+00:00) Conditional Props With Typescript. Retrieved from https://www.scien.cx/2022/10/14/conditional-props-with-typescript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
