This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le
What is the difference between CSR, SSR, SSG, and ISR? And how to use each of them the right way

Introduction
JavaScript has come a very long way, from just a scripting language for client-side, used for basic interactivity on a HTML page, to a back-end language with NodeJS. Then modern web frameworks and libraries come and suddenly JavaScript can be used to develop native desktop apps, mobile apps, and web applications. Everybody likes them, they are easy to learn, very good performance and required no reload from the browsers.
One of the libraries stand out, it’s React, which has a very large user-base, good ecosystem around it. But React is not perfect, search engines don’t love it very much, it is because the HTML only available to the search engines after the browsers executed it, which makes it very hard for them to index properly. Nowadays SEO has become very big, and websites don’t want to lose their big amount of organic traffic.
NextJS
So NextJS enter the market as a solution, works as a extension for React, it kinda wraps React and provides us major features like Server-side Rendering, Static-site Generation, built-in routes API, Images Optimization, etc.
The main focus for today is the pre-render methods of React. Before NextJS, a lot of work is required to solve all the issues related to SEO, server load or caching.
Let’s review each technique.
Client Side Rendering (CSR)
The entire website is rendered in the browser. When you enter a website that uses CSR, the screen is just an empty space for a blink, until the application bundle is downloaded and the browsers execute it. The page will be visible and interactive after the browsers finish. Good usage of CSR is for dashboards or private sites, every cases where SEO is not needed
Server Side Rendering (SSR)
Just like its name, the server will handle the rendering process of the JavaScript, and return indexable HTML file. The HTML will be generated during runtime. In this way, search engines and users can reach the site at the same time, which is good for SEO

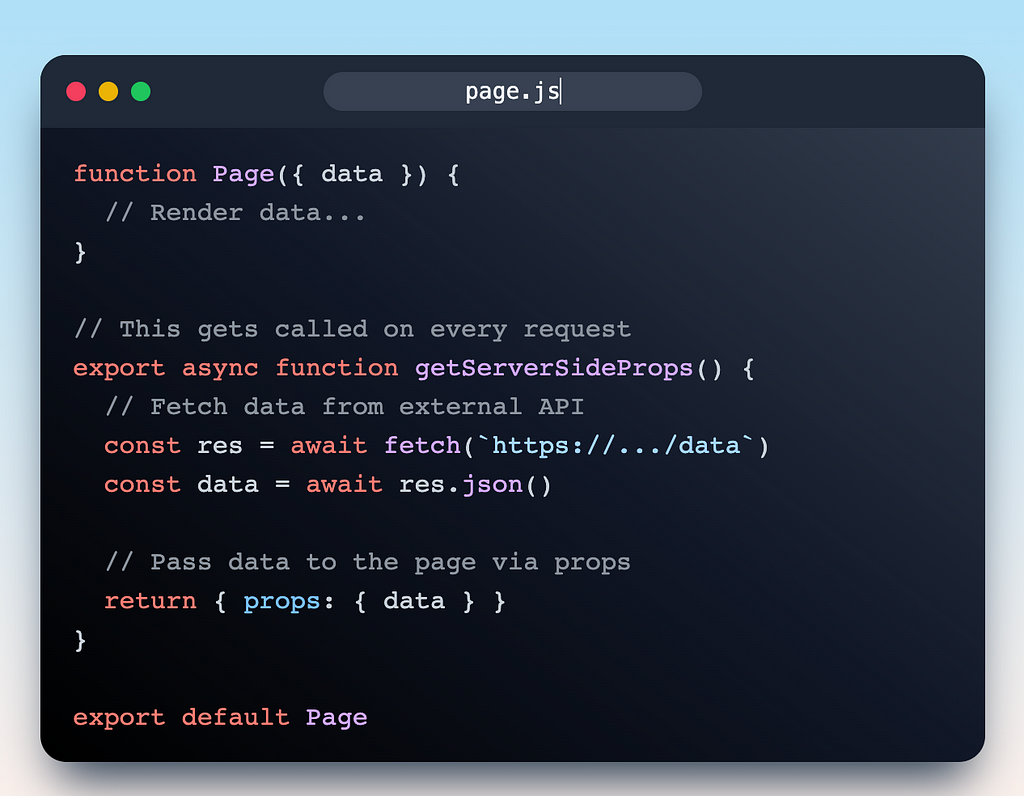
With NextJS, to use SSR, we need to export and async function called getServerSideProps.
This function will be called by the server on every request.
The function always return one of the following properties:
- props: the data required to render the page
- notFound: a boolean value allows the page to return 404 status and 404 page
- redirect: allows redirecting the user to internal and external resources.
Because the page will always be rendered on server every request, so it will contain newest content.
This will helpful if you need a website that has good SEO but also contains up-to-date content like a search results page or an e-commerce page
Static Site Generation (SSG)
SSG is the recommended form of pre-rendering by NextJS, SSG-bases pages are generated at a build time.

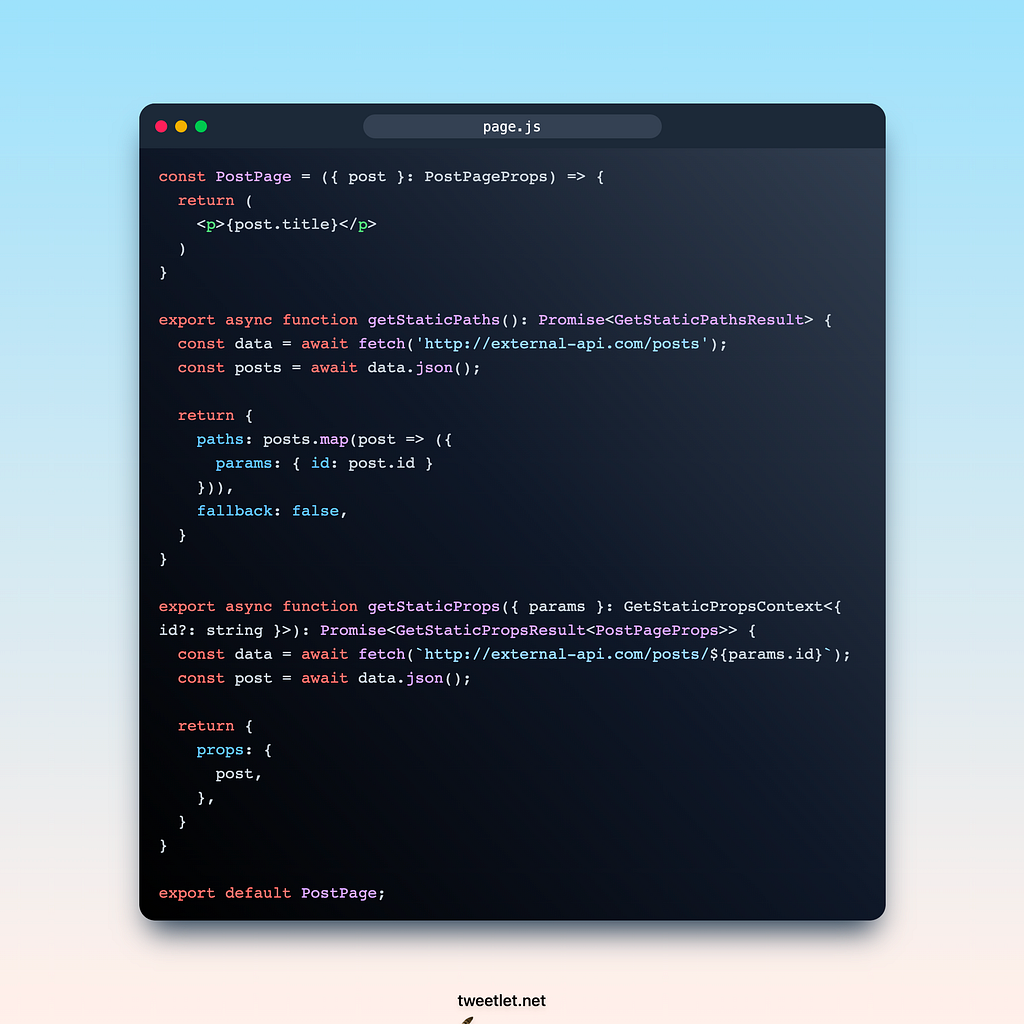
Like SSR, SSG in NextJS provides us 2 functions getStaticPaths and getStaticProps.
There are 2 scenarios:
- Your page content depends on external data: Use getStaticProps.
- Your page paths depend on external data: Use getStaticPaths (usually in addition to getStaticProps).
SSG is recommended for use on any page where you have to pre-render data. It can be generated before a user request takes place. Basically it is faster than SSR most cases and your backend serves only static files, which contributes to decreasing the server load. It is useful to use SSG on static website with data like blog posts
Incremental Static Generation (ISR)
In NextJS 12, It enables you to use static generation without rebuild your whole page on every reload. With ISR, you can retain the benefits of static while scaling to millions of pages.
In the example of SSG above, just add revalidate prop to getStaticProps to use ISR. For instance, if you set the revalidate prop to 60, this is what gonna happen:
- Any requests to the page after the initial request and before 60 seconds are also cached and instantaneous.
- After the 60 seconds the next request will still show the cached (stale) page.
- NextJS triggers a regeneration of the page in the background
- Once the page generates successfully, NextJS will invalidate the cache and show the updated page. If the background regeneration fails, the old page would still be unaltered.
- When a request is made to a path that hasn’t been generated, NextJS will server-render the page on the first request. This will applies to SSG as well
Conclusion
- You need good SEO and fast site loading ? Use SSG
- You need good SEO and up-to-date data every time ? Use SSR
- You need up-to-date data but SEO isn’t a thing ? Consider CSR
- You need good SEO and good performance, but also scale up to thousands or more pages ? Try ISR
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Pre-Rendering Strategies in NextJS was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Kyle Le
Kyle Le | Sciencx (2022-10-18T10:08:25+00:00) Pre-Rendering Strategies in NextJS. Retrieved from https://www.scien.cx/2022/10/18/pre-rendering-strategies-in-nextjs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
