This content originally appeared on DEV Community 👩💻👨💻 and was authored by Bruno Silva
Have you started working on side projects to improve your skills and explore new technologies? Fantastic! But how to host your web apps so that you can show them to other people? Luckily there's a free tier in the Microsoft cloud service Azure that lets you do just that: host small scale apps for development and study purposes.
Don't think it's important? I was interviewing for an engineering position at a Startup last month and had the opportunity to mention my Croupier API, which basically serves cards from a common playing deck. The interviewer was impressed that I could tell him the URL to open so he could play with it.
Cool, huh? It's not that complicated. Follow along and we'll do it together.
> Disclaimer that needs to be made: I am giving these tips so that you can find the way to do it. If the configuration is not done correctly there is a chance you may get charged for services. Always double check with Microsoft’s support to make sure you’re using the free services and only that. Your mileage may vary but I was asked to provide a phone number and credit card number for identification.
To make it even more fun, I’ll do it from a Mac computer (so no Visual Studio available) to show you that it can be done on any kind of device. Dotnet really is multi-platform. So we begin typing in the following command in the terminal (that’s assuming you already have dotnet installed):
dotnet new webapp -n Sidegig
Here’s the terminal output.
I chose Sidegig as a catchy name but feel free to choose a name for your project. I’m going WebApp but you can do MVC, WebAPI, anything that will have an HTTP interface and can be accessed via web browser. To see what it looks like just open the terminal inside the Sidegig folder and run
dotnet run
Now we’re going to hop on to Github. I’m hoping you already have a Github account but feel free to create one if you don’t. I’m going to click “Create a new repository”. This is what the screen is going to look like:
I’m naming the repo sidegig-app, but really anything works here.
Then I’m going to clone that repo to my computer. I’m using the command git clone but you can use the Github CLI or a GUI git program for that.
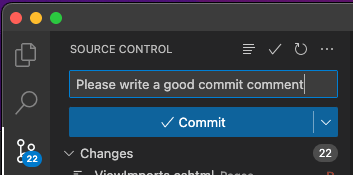
After copying the files I’ll open the folder in VSCode to check in the changes.
Browsing the repository at Github.com to make sure that everything is there and looking good.
Now on to the hairy part. Go to portal.azure.com and log in with your Microsoft account.
I created a new Microsoft account just for the purpose of this tutorial, so your experience should be similar to mine. You’ll search for the Free Trial option. It’ll take you to a separate webpage outside of the azure.com domain. I was asked to provide a phone number and credit card number for identification purposes. They tried to sell me a premium support service, which I declined.
> Again, always make sure to choose the Free Trial, Free Tier option. In case of doubt, reach out to Microsoft support. I am not responsible if you accidentally sign up for a paid service.
After that was completed, I was taken back to the Azure portal with some commonly used features highlighted. Go ahead and click Create inside the Azure Web Apps block.

The next projects you post to Azure are going to be very similar from this point on. The next thing we need to do is create a Resource Group. These are like entities that group the services you get into chunks of consumption for billing purposes. I’m going to name it sidegig-app-resource-group for simplicity.

Then you get to choose the URL. I’m going with sidegig.azurewebsites.net.
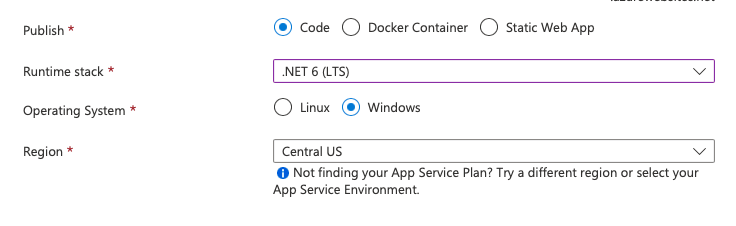
Choose to Publish your Code (first option). Runtime stack is the dotnet version you’re going to use. You need to choose Windows for the free tier.
Now comes the most important part: open the Pricing Plan and choose the Dev/Test tab. From there choose F1, the one that says Free. The computing is far more than enough for this exercise.

Next step is the most fun of all. Switch the Github Actions setting to Enabled and link your Github account. You’ll see that it shows your profile as an organization. From there choose your repository and branch. I’m picking the repo sidegig-app. You’re now ready to click Review + create.
It’ll take a moment to download your code from Github, build and publish it.
After it’s completed, click at Go to Resource and, from there, click Browse. Or simply navigate to the URL you had chosen previously to see your app there, running on the cloud. And for free.
Pat yourself on the back. Your little project is out there for the world to see.

Also make sure to go back to your repo at Github and click the Actions tab, to see some of the stuff that happened behind the scenes.
Now the magic is all set up. Any change you make and publish to the main branch will trigger this Github Action, which in turn will update your app on Azure. All automated, instantly and for free!
Thanks for the read! If you’ve liked this step-by-step guide, make sure to give me a follow here or at my LinkedIn. Hope you have a great day!
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Bruno Silva
Bruno Silva | Sciencx (2022-12-09T22:55:30+00:00) Step by step: How to host your dotnet projects on Azure for free. Retrieved from https://www.scien.cx/2022/12/09/step-by-step-how-to-host-your-dotnet-projects-on-azure-for-free/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.