This content originally appeared on DEV Community 👩💻👨💻 and was authored by Stas Melnikov
Hey folks!
I’d like to talk about why you should define what you need to define, the poor habit to define display: block for pseudo-elements ::before and ::after, what to better between align-items: center and margin: auto.
But before embarking on reading I leave the link on my Substack newsletter about CSS. If you wanna read more tips you know what to make 😎
Also, thank you so much, my sponsors: Ben Rinehart, Tatiana Ten, Konstantinos Kapenekakis. I didn’t write this article without their support.
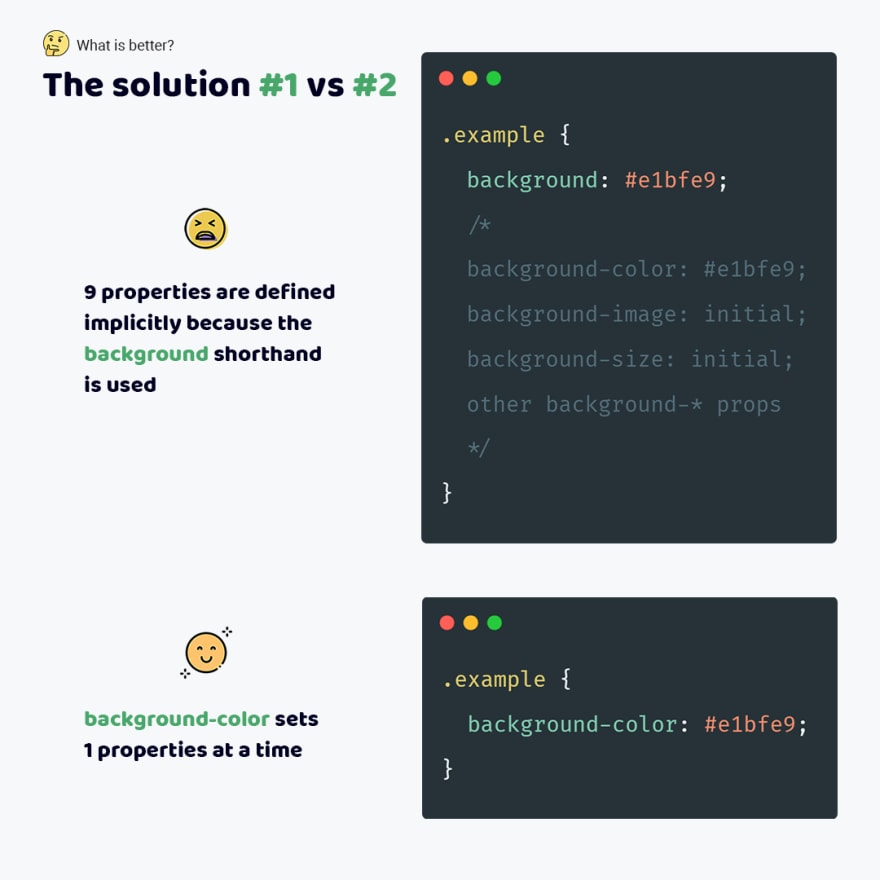
Define only what you need to define
There’s the perfect trick to write scalable CSS that won’t make you suffer. Don’t define what is unnecessary. If you need to define a background color make it with background-color and not with background 💡
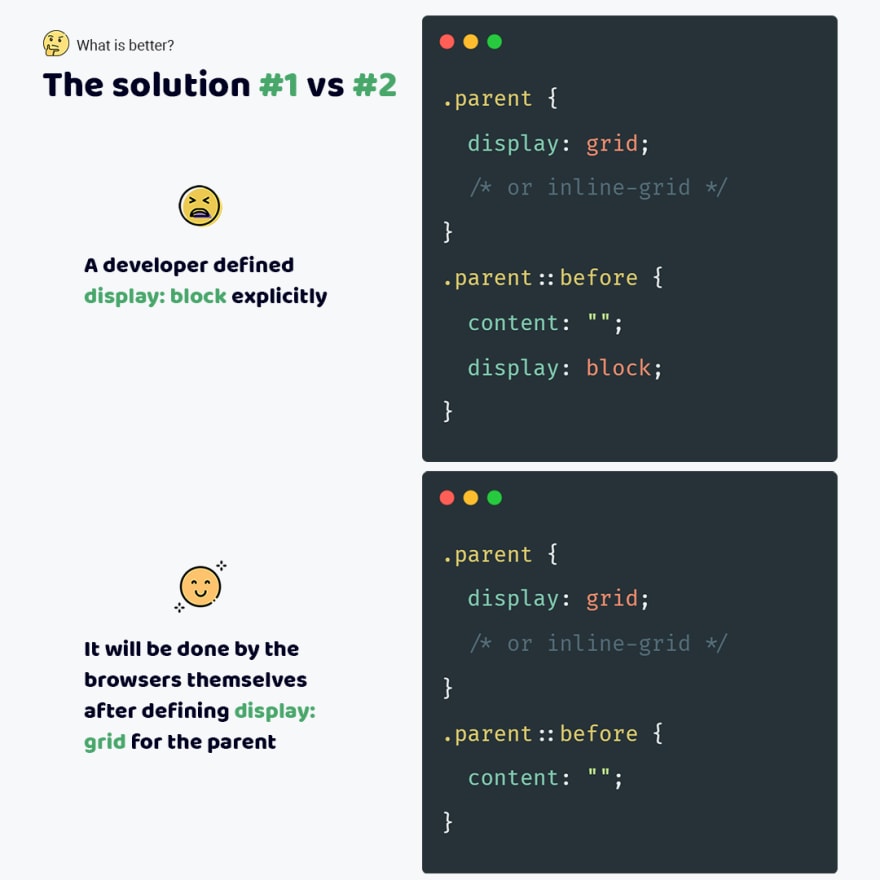
display: grid gets rid of the habit of defining display: block
Are you used to defining display: block for ::before or ::after? Folks, there is no need to make it if you define display: grid or display: inline-grid to the parent. Browsers make it themselves🙂
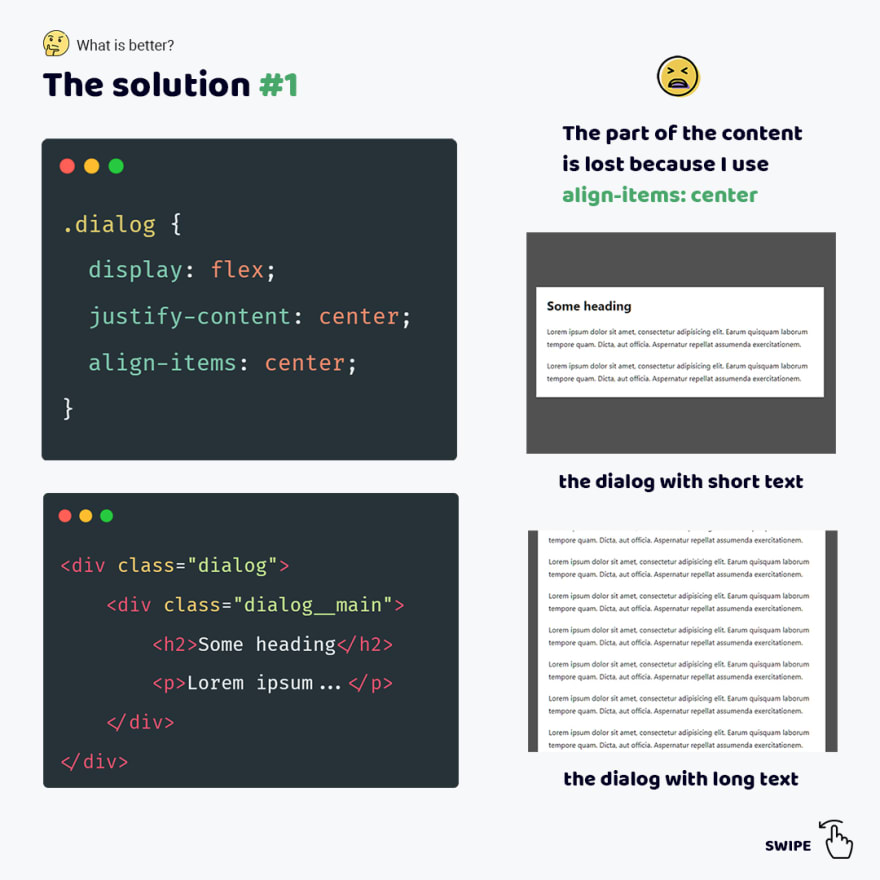
align-items: center or margin: auto. What’s better?

Warning! Using justify-content or align-items might lead to losing data. It’s why I can’t close a dialog. margin: auto is the best alternative😉
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Stas Melnikov
Stas Melnikov | Sciencx (2022-12-26T17:30:02+00:00) The 3 Short December CSS tips. Retrieved from https://www.scien.cx/2022/12/26/the-3-short-december-css-tips/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.