This content originally appeared on Manuel Matuzović - Blog and was authored by Manuel Matuzović
If you’re creating a masonry layout, the packing algorithm puts items into the column with the most space by default. This can cause accessibility issues. The masonry-auto-flow property gives us control over the automatic placement of items in a masonry layout.
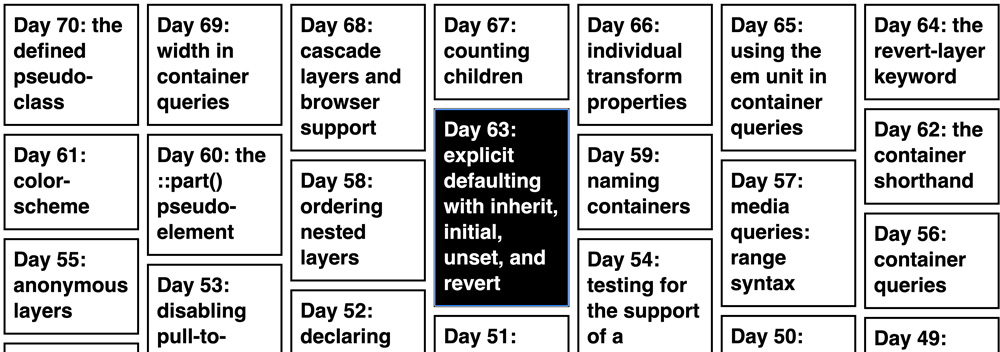
In the following layout, you can see how the tile for “Day 63” is placed in the middle column. Since day 64 is in the last column of the first row, you’d expect day 63 to be in the first column of the second row. If you compare the heights of the items in the first column, you can see that the middle column is the one with the most available space. That’s why the algorithm placed day 63 there.
ol {
display: grid;
gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(16.5rem, 1fr));
grid-template-rows: masonry;
}
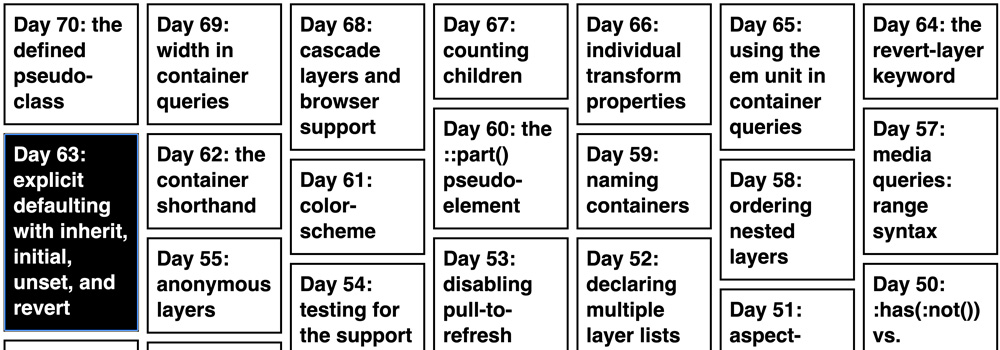
It’s hard to orientate and understand how the layout is structured, if the placement is completely random. By setting masonry-auto-flow to next, we can instruct the browser to place items one after the other on the grid axis.
ol {
display: grid;
gap: 1rem;
grid-template-columns: repeat(auto-fill, minmax(16.5rem, 1fr));
grid-template-rows: masonry;
masonry-auto-flow: next;
}
Note: Firefox is the only browser that supports the keyword at the moment and the feature is still behind a flag. You can enable it by visiting `about:config` and setting `layout.css.grid-template-masonry-value.enabled` to `true`.
My blog doesn't support comments yet, but you can reply via blog@matuzo.at.
This content originally appeared on Manuel Matuzović - Blog and was authored by Manuel Matuzović
Manuel Matuzović | Sciencx (2023-01-03T00:00:00+00:00) Day 72: the masonry-auto-flow property. Retrieved from https://www.scien.cx/2023/01/03/day-72-the-masonry-auto-flow-property-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
