This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
For our third .NET MAUI Challenge we’ll explore the DateTimePicker in Telerik UI for .NET MAUI.
Howdy! ♀️ Welcome to #NetMauiChallenges! Thank you very much for accepting this challenge! These posts will be launched periodically and will be exploring topics that will help you continue to grow in .NET MAUI!
You will see that the challenges focus on simple and very specific but important topics. The goal here is that you can take the time to delve into each one. We want learning to be fun for you, so regardless of the day and the time you are viewing this article, it will only take a few minutes!
How Our Challenges Work
Each challenge has a structure that is easy to understand and that complies with three important points to be of real help for your professional development:
Statement of the challenge: You will always see an image which gives you a description of what the challenge expects from you. After this, you will see three possible answers from which you can only select one.
Solution: In each challenge, you will receive the option that solves the question. It will be hidden so that you first analyze it and then click to see the correct answer with its respective explanation.
Study resources: Once you see the correct answer, each challenge's solution will have study resources so you can delve deeper into it.
Prefer to Learn via Video?
You can watch a video version of this post here:
Telerik DateTimePicker in .NET MAUI
When we create an app, it is likely that at some point we will have to interact with the date. For this reason, today’s challenge is about the DateTimePicker that Progress Telerik has for .NET MAUI, which helps us to choose a date easily and without complications. You can set the date format to suit your needs and customize its appearance! In this challenge we will play around with the modes that this Picker has available to you in .NET MAUI.
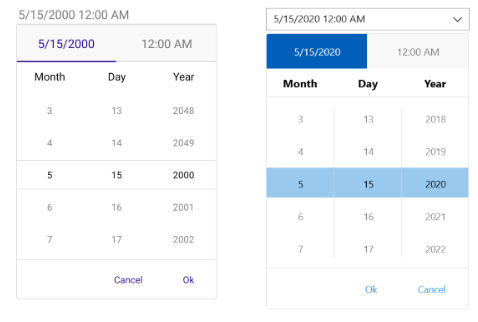
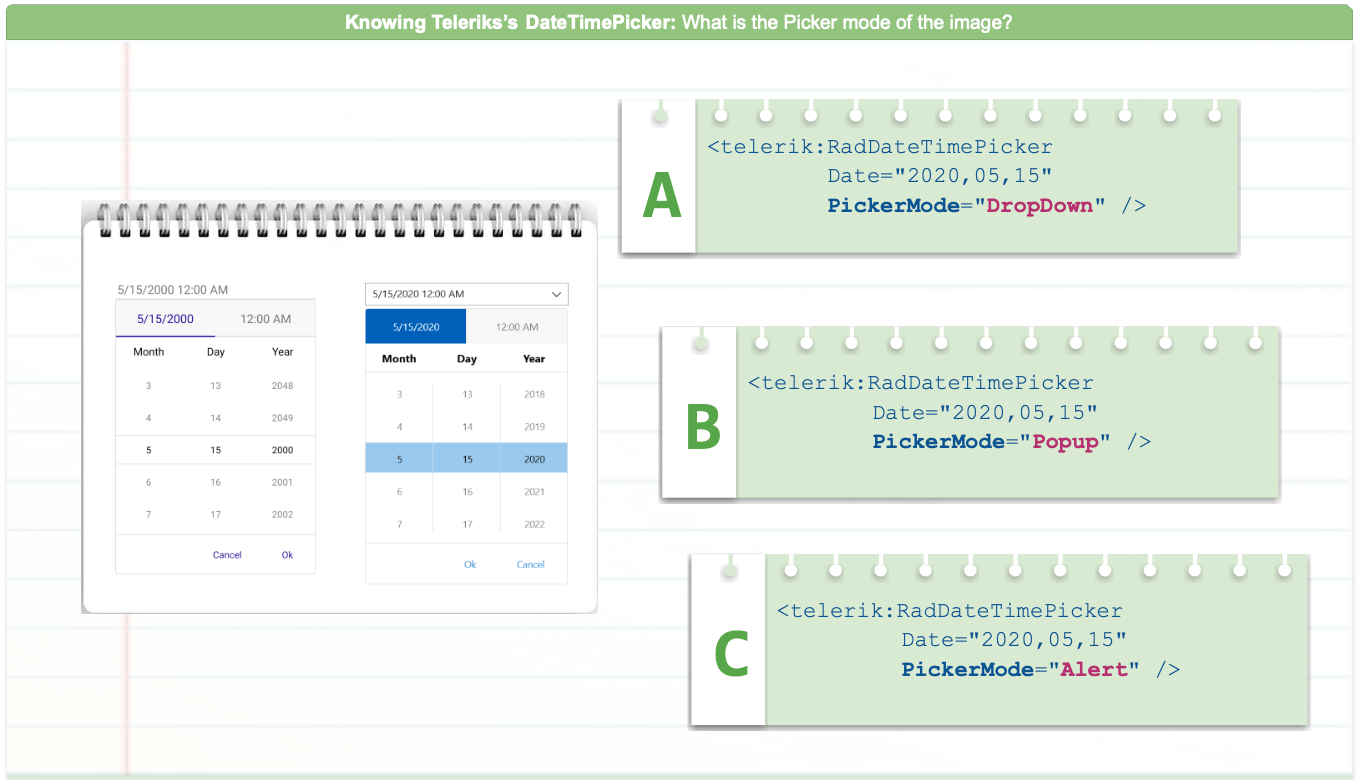
Challenge: What is the Picker mode shown in the image?

Option A:
<telerik:RadDateTimePicker
Date="2020,05,15"
PickerMode="DropDown" />
Option B:
<telerik:RadDateTimePicker
Date="2020,05,15"
PickerMode="Popup" />
Option C:
<telerik:RadDateTimePicker
Date="2020,05,15"
PickerMode="Alert" />

Do you already have the answer? Perfect! Please click below to see the solution—here you can see the correct answer and its explanation with supporting materials.
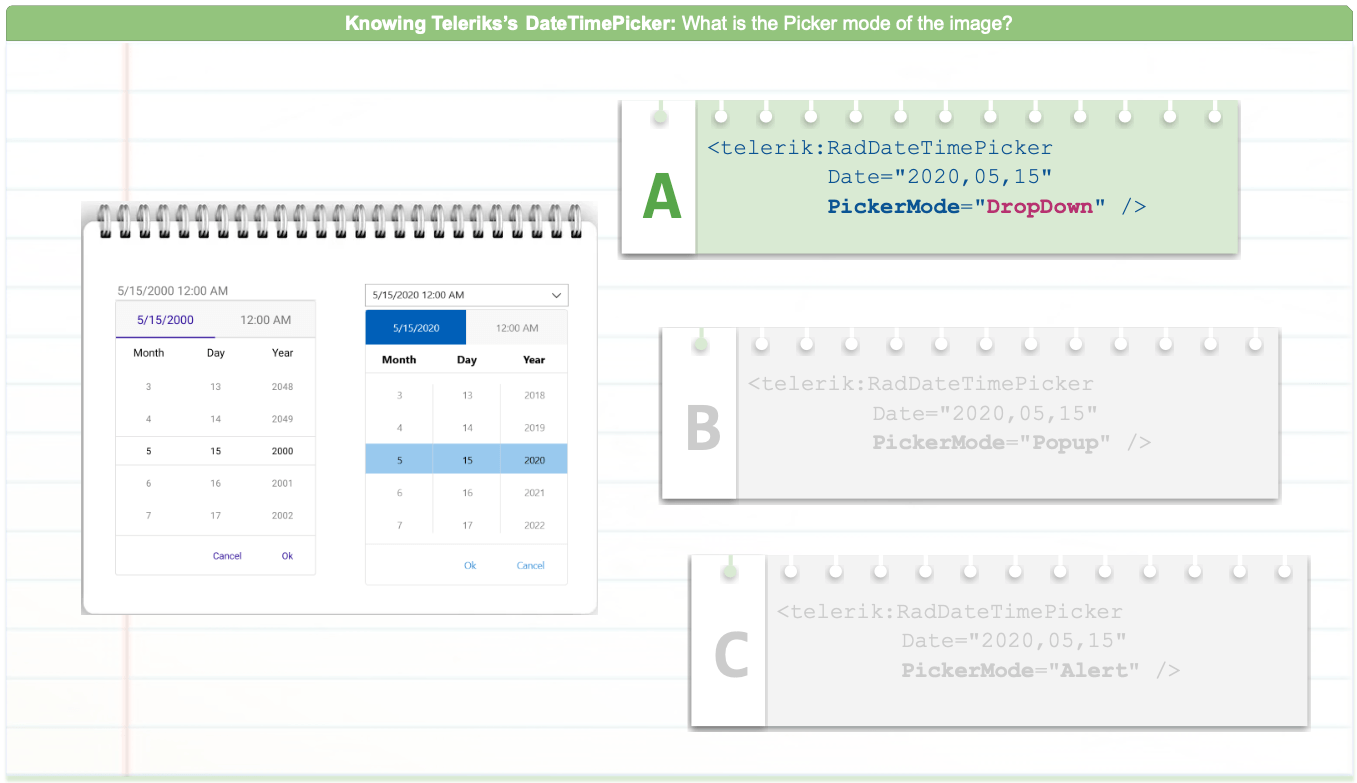
The correct answer is option A!
<telerik:RadDateTimePicker
Date="2020,05,15"
PickerMode="DropDown" />
The correct answer is A due to the following points:
- Option B: It is not correct because the appearance of the PopUp is slightly different from the image. The popup displays the UI for choosing a date within a popup.
- Option C: “Alert” mode does not exist.
It’s for this reason that the DropDown Mode is the correct answer (Option A). This mode opens the UI for picking a date inside a dropdown.

Study Resources
I know you liked the Telerik DateTimePicker, so I invite you to delve deeper into the topic by reading the following articles:
Wrap-up
We invite you to share this challenge on your networks using the hashtag #NetMauiChallenges.
I’ll see you in the next challenge!
Thanks for reading!
This content originally appeared on Telerik Blogs and was authored by Leomaris Reyes
Leomaris Reyes | Sciencx (2023-02-08T15:11:01+00:00) .NET MAUI Challenge 3: Telerik DateTimePicker. Retrieved from https://www.scien.cx/2023/02/08/net-maui-challenge-3-telerik-datetimepicker/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
