This content originally appeared on Bits and Pieces - Medium and was authored by Edgaras Stepanovas
Why Vite is a Game-Changer for Web Development

If you’re a web developer looking for a faster and more efficient way to build your projects, you need to start using Vite. Vite is a modern build tool that was created specifically for the needs of modern web development. In this article, we’ll take a closer look at Vite and why you should consider using it for your next project.
What is Vite?
Vite is a build tool that was created by Evan You, the creator of Vue.js. It’s designed to be fast, lightweight, and easy to use. Vite uses a modern, modular approach to building web applications, and it’s designed to take advantage of modern browser features like ES modules and dynamic imports.
Why use Vite?
There are several reasons why you should consider using Vite for your next project:
Faster Build Times
One of the most significant advantages of using Vite is its speed. Vite was designed from the ground up to be fast and efficient, which makes it an excellent choice for modern web development. Unlike other build tools, Vite uses a module-based approach that only compiles and reloads the code that has changed. This means that you don’t have to wait for a full build process to see your changes in the browser, which can save you a lot of time during development.
Seamless Integration
Another advantage of using Vite is its seamless integration with other tools in the web development ecosystem. Vite supports many popular front-end frameworks, such as React, Vue, and Angular, and it’s easy to integrate with other tools like ESLint and Prettier. Additionally, Vite has a built-in development server that provides hot module replacement and fast refresh, which makes it easy to iterate on your code.
Easy to Use
Vite is also incredibly easy to use, even for developers who are new to web development. Vite’s simple and intuitive configuration system allows you to get up and running quickly, without having to spend hours configuring your build process. Additionally, Vite’s modular design allows you to pick and choose the features you need, which means you can customize your development process to suit your specific needs.
Improved Debugging
Debugging is an essential part of web development, and Vite makes it easy to debug your code. Vite’s development server provides detailed error messages and stack traces, which can help you quickly identify and fix issues in your code. Additionally, Vite’s built-in debugger allows you to step through your code and inspect variables, which can help you better understand how your code is working.
Vite vs Webpack

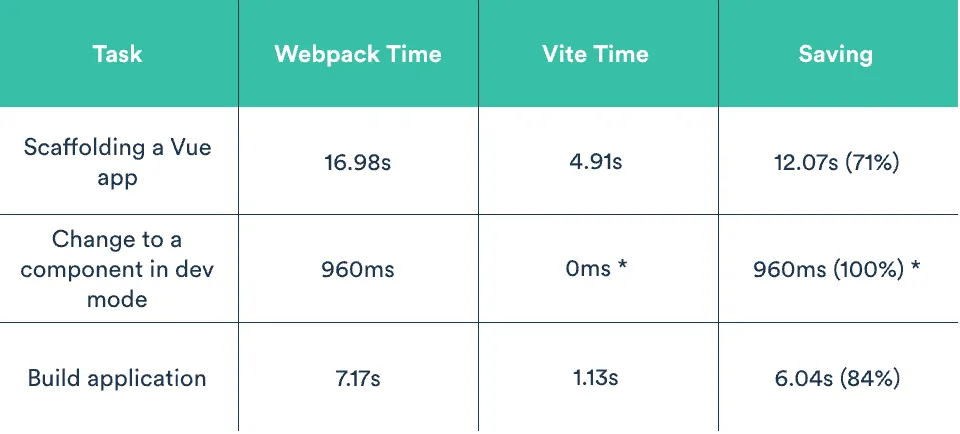
Vite and Webpack are both popular build tools in the web development community, and they both have their strengths and weaknesses. One of the most significant advantages of Vite over Webpack is its speed, so let’s compare the two tools based on their performance.
Vite’s Performance
Vite was designed with speed in mind. It takes advantage of modern browser features like ES modules to provide near-instantaneous page reloads during development. This means that developers can make changes to their code and see the results in the browser without waiting for a full build process. Vite accomplishes this by bundling and serving the code on the fly, rather than creating a pre-built bundle. Vite also supports asynchronous loading of modules, which allows it to load only the necessary parts of the code that are needed at the time. This approach significantly reduces the amount of time required to build and serve a web application.
Webpack’s Performance
Webpack has been a popular build tool in the web development community for many years. It’s a powerful tool that can handle a wide range of tasks, from bundling and minifying code to supporting complex module loading strategies. However, Webpack’s strength in flexibility comes at the cost of performance. Webpack’s build times can be slow, especially for large projects or complex configurations. Additionally, the development server in Webpack can be slow to reload changes, which can add significant time to the development cycle.

Comparison In terms of speed, Vite outperforms Webpack in many cases, especially during development. Because Vite is designed to take advantage of modern browser features, it can serve code faster than Webpack. Vite’s approach of bundling and serving code on the fly, combined with asynchronous loading of modules, reduces the time required to build and serve an application significantly. Additionally, Vite’s development server is designed to provide near-instantaneous page reloads, which can help developers iterate quickly and efficiently.
Vite vs create-react-app

Vite and Create React App differ in terms of speed. Vite is designed to be fast and lightweight, and it can provide faster build times than Create React App. Vite uses a module-based approach that only compiles and reloads the code that has changed, which makes it ideal for iterative development. Create React App, on the other hand, is a more comprehensive tool that provides a full-stack development environment, which can make it slower than Vite.
Configuration
Vite and Create React App also differ in their configuration. Vite has a simple and intuitive configuration system that allows you to get up and running quickly, without spending hours configuring your build process. Vite’s modular design lets you pick and choose the features you need, so you can customize your development process to suit your specific needs. Create React App, on the other hand, has a more complex configuration system that can be overwhelming for developers who are new to web development.
Ease of Use
Both Vite and Create React App are user-friendly, but they differ in how they approach ease of use. Vite is designed to be intuitive and easy to use, even for developers who are new to web development. Vite’s simple configuration system and modular design make it easy to get started with, and its built-in development server provides hot module replacement and fast refresh, which makes iteration on your code easier. Create React App is also user-friendly, but it can be more complicated to set up and configure, especially if you want to customize your build process.
Framework Support
Vite and Create React App also differ in terms of the frameworks they support. Vite supports many popular front-end frameworks, such as React, Vue, and Angular, making it a great choice for developers who work with multiple frameworks. Create React App, as its name suggests, is specifically designed for React projects and may not be the best choice if you work with other frameworks.
Setup
Getting started with Vite is easy. First, you’ll need to install it using npm:
npm install -g vite
Once Vite is installed, you can create a new project by running:
vite create my-project
This will create a new project in a directory called “my-project”. You can then navigate to the project directory and start the development server by running:
cd my-project
npm run dev
This will start the development server, and you can begin working on your project. Vite will automatically reload your changes as you make them, making it easy to iterate quickly.
Conclusion
If you’re looking to boost your productivity and streamline your web development workflow, consider giving Vite a try. Its speed, ease of use, and flexibility make it a great choice for developers who want to focus on writing code and not worry about the build process. And if you enjoyed this article and want to stay up to date with the latest web development trends and tips, be sure to follow me for more great content!
Happy coding!
Build Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
- How We Build Micro Frontends
- How we Build a Component Design System
- How to reuse React components across your projects
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
You Need Vite, Here’s Why ⚡ was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Edgaras Stepanovas
Edgaras Stepanovas | Sciencx (2023-03-07T09:28:24+00:00) You Need Vite, Here’s Why ⚡. Retrieved from https://www.scien.cx/2023/03/07/you-need-vite-heres-why-%e2%9a%a1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
