This content originally appeared on DEV Community and was authored by Pachi 🪐 (she/her/ela)
Oi pessoal, tudo bem?
Não sei vocês, mas se eu ficar muito tempo sem olhar pra um código, mesmo que seja meu, esqueço tudo que estava acontecendo ali e preciso de um tempinho pra voltar ao meu ritmo normal de programação.
Seria tão bom ter alguém pra me explicar o que o código faz…
E foi pensando nisso que eu escrevi o artigo de hoje.
Nesse artigo vamos aprender a usar o GitHub Copilot para entender nosso código (ou o código de coleguinhas). Essa ferramenta pode nos explicar o código passo-a-passo, e nos dizer o que o código faz, de maneira resumida ou detalhada. Vale informar que no momento isso tudo é em inglês.
Se você não sabe o que é o GitHub Copilot, dê uma lida nesse artigo aqui.
O artigo de hoje foi inspirado nesse aqui: Understand your code using GitHub Copilot, da minha colega de trabalho Mish Manners.
Como começamos?
Primeiramente, você tem que ter acesso ao GitHub Copilot. Você consegue acesso gratuito pelo GitHub Student Pack, se for estudante, ou pode ter acesso por 60 dias usando o teste gratuito.
Confirmou que tem acesso ao Copilot? Que bom, agora vamos instalar o GitHub Copilot Labs, que é uma ferramenta que nos deixa usar features experimentais para o Copilot.
Dentro do VSCode, o Copilot Labs vai pedir acesso a sua conta GitHub, clique em permitir e reinicialize seu VSCode:
Pode ser que a notificação não apareça como pop-up, se isso acontecer, clique no ícone de Contas, no canto inferior esquerdo, e o pop-up pedindo permissão deve aparecer.
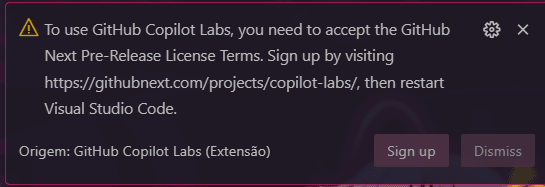
Hoje, em março de 2023, após reinicializar meu VSCode, recebi essa mensagem:
“Para usar GitHub Copilot Labs, você tem que aceitar os termos de licença Pré-Release do GitHub, se inscreva por esse link”, mas dependendo de quando você estiver lendo esse artigo, pode ser que esse passo já não seja mais necessário.
Nesse link você vai se inscrever usando sua conta GitHub, e depois pode voltar pro seu VSCode.
Copilot Labs
Agora que os preparativos estão prontos, abra o código que você quer que seja explicado.
Se tudo deu certo com os preparativos, o ícone do Copilot Labs vai aparecer na sua barra esquerda no VSCode, vamos clicar nele:
Na barra de tarefas do GitHub Copilot Labs você encontra tudo que precisa para explicar e traduzir o seu código.
Entendendo o código
Com a barra de tarefas do Copilot Labs aberta, selecione o código que você quer que seja explicado.
Você pode escolher entre as seguintes opções: Explique o código, Código faz o seguinte, Código faz o seguinte (Em inglês). Também temos as opções Customizado e Mostrar exemplo de código, mas não vamos falar delas hoje.
Como mencionado lá no comecinho, as respostas são em inglês, então eu vou postar a imagem com o resultado em inglês, mas escrever a resposta em português aqui também.
Para o exemplo de hoje, vou escolher um pedaço pequeno de código em javaScript:
const lista = document.getElementById('lista');
Explique o código - Explain code
A primeira opção é o Explique o código.
Ela explica o passo a passo do que está acontecendo no código.
RESULTADO
Aqui temos uma explicação do código acima:
Pegamos o elemento pela id, que é a lista que nós queremos usar
Criamos uma variável chamada “lista” que vai ser usada mais tarde.
Código faz o seguinte - Code does following
Enquanto a opção de Explicar nos dá um passo a passo do código, essa aqui nos conta o que o código está fazendo. Lendo assim parece a mesma coisa né? Mas na prática a gente vê uma diferença.
RESULTADO
O código acima faz o seguinte:
Pega um elemento com a id “lista”
Atribui esse elemento a uma variável chamada “lista”
Código faz seguinte (Inglês)
Não sei o porquê do inglês, talvez as outras opções aceitem outros idiomas e eu não descobri ainda.
Essa opção não tem muita diferença da anterior e pedaços de código pequeno, mas em pedaços maiores, apresenta um pouco mais de detalhe.
RESULTADO
O código acima faz o seguinte, explicado em Inglês:
Pega um elemento com a ID ‘lista’
Armazena o elemento na variável ‘lista’
Está feito
Feedback
Como eu mencionei lá pra cima, o GitHub Copilot Labs nos deixa usar ferramentas experimentais, então todo Feedback é bem vindo.
Depois de cada resultado, você tem a opção de enviar um Feedback sobre a resposta, clicando em um botão para dizer se a resposta foi Incorrect: Incorreta, Unhelpful: até estava correta, mas não te ajudou e nada ou Great: A resposta estava correta e foi boa!
Isso é tudo pessoal
Como de costume, eu escrevi esse artigo enquanto testava a ferramenta, então ele é básico e introdutório, mas eu achei muito legal e útil, principalmente pra quando você pega um código legado, entra em um projeto novo que já estava em andamento, e para Devs Sandy e Júnior em seus processos de aprendizagem. E de quebra a gente ainda pratica o inglês.
E você, o que achou?
Obrigada por ler até final e sigam o GitHub Brasil das redes sociais para ficar por dentro de novidades <3
Meet-ups do GitHub em português🗣️
This content originally appeared on DEV Community and was authored by Pachi 🪐 (she/her/ela)
Pachi 🪐 (she/her/ela) | Sciencx (2023-03-16T19:05:59+00:00) Entenda seu código com a ajuda do GitHub Copilot. Retrieved from https://www.scien.cx/2023/03/16/entenda-seu-codigo-com-a-ajuda-do-github-copilot/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.