This content originally appeared on DEV Community and was authored by Alejandro Londoño
Hello everyone, in this article I gonna show you how to create a Github Profile so easily.
⚙ Requirements
- A GitHub account 😜
- A Youtube channel with Videos, if you want, to use the Youtube Video Cards.
✨ Features
- DenverCoder1/custom-icon-badges: 🛡 Allows users to more easily use Octicons and their own icons and logos on shields.io badges (github.com)
- ryo-ma/github-profile-trophy: 🏆 Add dynamically generated GitHub Stat Trophies on your readme
- DenverCoder1/github-readme-youtube-cards: Workflow for displaying recent YouTube videos as SVG cards in your readme
📚 Project Structure
📂 ~/slydragonn/
├── 📂 .github/
│ └── 📂 workflows/
│ └── youtube-cards.yaml
└── README.md
📚 GitHub Repository
📹 Tutorial video
Creating the README file
First, we should create the README.md file, that’s where we put all code. You can create the file directly on the GitHub site or create it on your pc and push it to the repository.
You can start your readme as you want, I like to start with “Hello world!”.
# Hello World! 👋
As you can see, this file works with Markdown so we should use its syntax:
# h1
## h2
### h3
**bold text**
*italicized text*
* unordered list
1. ordered list
[link](https://www.your-url.com)

- [x] Task List
- [ ] Second Task
| Table | Description |
| ------ | ----------- |
| Header | Title |
| Paragraph | Text |
> blockquote
Custom Icon Badges
The Github Repo: https://github.com/DenverCoder1/custom-icon-badges
- How to use:
- Get a badge URL from shields.io.
- Replace
img.shields.iowithcustom-icon-badges.demolab.com - Use any available slug as the logo query parameter or upload your own.
https://custom-icon-badges.demolab.com/badge/custom-badge-blue.svg?logo=paintbrush&logoColor=white
This is how I use it:
<p>
<a href="https://slydragonn.site">
<img alt="slydragonn portfolio" title="My Portfolio" src="https://custom-icon-badges.demolab.com/badge/my--website-white.svg?logo=sly-portfolio"/>
</a>
<a href="https://www.linkedin.com/in/alejolg/">
<img alt="linkedin" title="Linkedin" src="https://custom-icon-badges.demolab.com/badge/alejolg-blue.svg?logo=linkedin"/>
</a>
<a href="https://www.youtube.com/@slydragonn">
<img alt="youtube channel" title="Youtube" src="https://custom-icon-badges.demolab.com/badge/@slydragonn-red.svg?logo=slyyoutube&logoColor=white"/>
</a>
<a href="https://dev.to/slydragonn">
<img alt="dev community" title="DEV" src="https://custom-icon-badges.demolab.com/badge/slydragonn-black.svg?logo=devdotto"/>
</a>
</p>
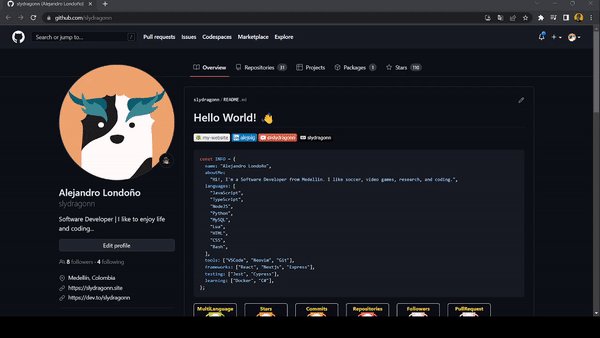
And this is the result:
About Me section
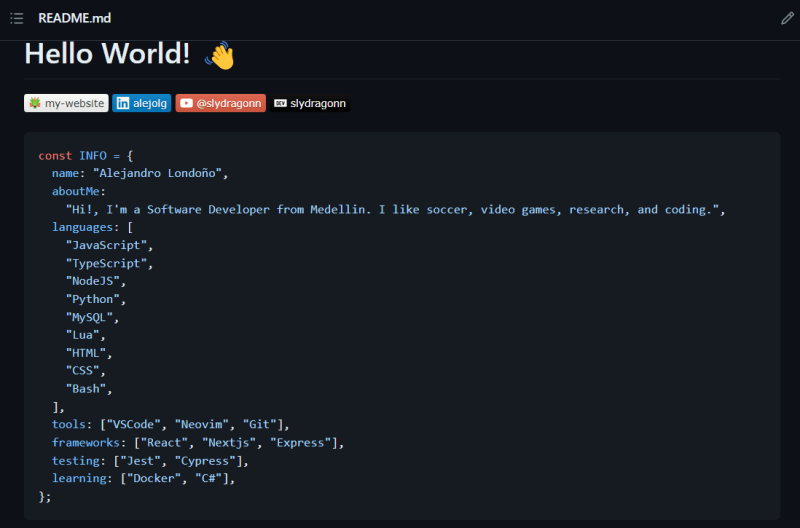
In this part you can do what you want, I did this with the code block, my info as a Javascript object, like this:
GitHub Profile Trophy
The GitHub Repo: https://github.com/ryo-ma/github-profile-trophy
- How to use: Add the following code to your readme. When pasting the code into your profile's readme, change the
?username=value to your GitHub's username.
[](https://github.com/ryo-ma/github-profile-trophy)
This is how I use it:
[](https://github.com/ryo-ma/github-profile-trophy)
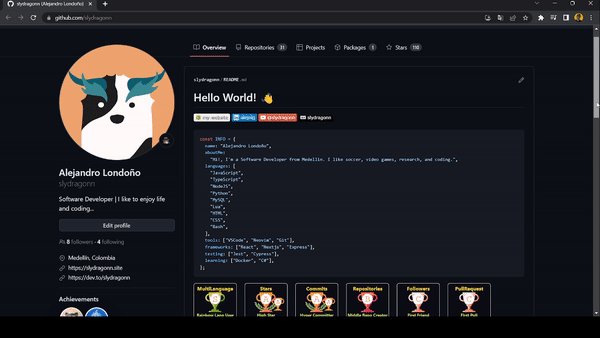
And the final result:
Youtube Cards
You can see all steps on his GitHub Repo
But this is all code you need:
README.md
<!-- BEGIN YOUTUBE-CARDS -->
<!-- END YOUTUBE-CARDS -->
# ~/.github/workflows/youtube-card.yaml
name: GitHub Readme YouTube Cards
on:
schedule:
# Runs every hour, on the hour
- cron: "0 * * * *"
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: DenverCoder1/github-readme-youtube-cards@main
with:
channel_id: YOUR_YOUTUBE_CHANNEL_ID
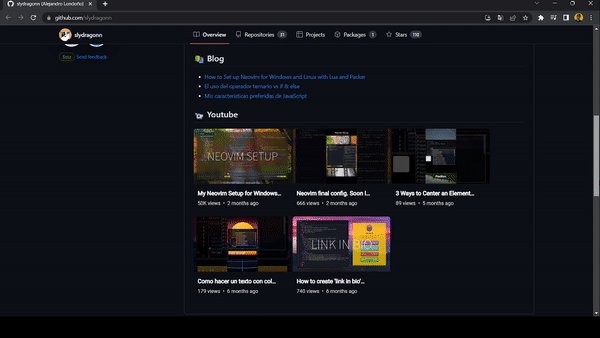
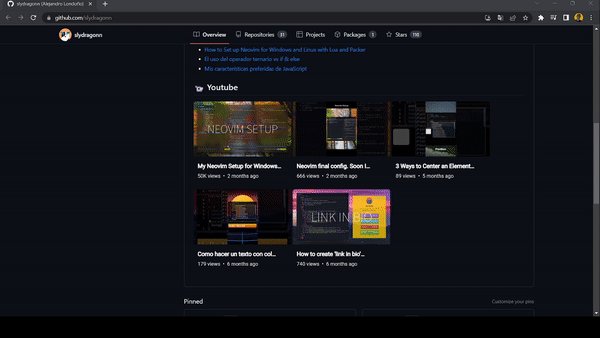
And this is the result:
Adding a Profile README
You should create a repository with the name of your username, this is for GitHub know that is a special repo. For example, my username is slydragonn so I should create a repository called slydragonn and then push all files that we created.
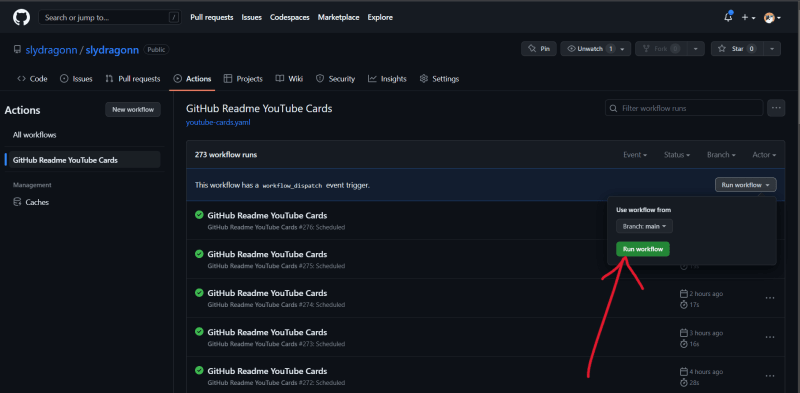
Run workflow
When you push the files, only miss running the workflow for that youtube card works. You should only click the button “run workflow” on the Actions page, like this:
And that’s all, thanks for reading and see you later 👋
This content originally appeared on DEV Community and was authored by Alejandro Londoño
Alejandro Londoño | Sciencx (2023-04-08T01:52:22+00:00) How to Create a GitHub Profile Readme with GitHub Actions, Profile Trophy, and Custom Icons Badges. Retrieved from https://www.scien.cx/2023/04/08/how-to-create-a-github-profile-readme-with-github-actions-profile-trophy-and-custom-icons-badges/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.