This content originally appeared on DEV Community and was authored by Dawn Wages
One of the most important parts of writing code is making sure your code is readable. There are so many positive downstream effects of clean code from its ease to maintain and add features, debug subtle programming errors or find uninitialized variables. Some people call this code hygiene. VS Code has linter extension support that enables you develop faster, produce cleaner code and is tweaked to your set up.
How VS Code handles Python linters
The linter development experience can live entirely within VS Code if you'd like. This means you do not need to pip install pylint for example. However in most collaborative programming projects, and old habits die hard, I install my linter in my virtual environment so if I want to use local terminal features of Pylint, I can.
🔥PRO-TIP: Set your default importStrategy
importStrategy is a field on any of the Python linter extensions for automatically setting the linter version in your IDE. I like to set mine to fromEnvironment in my User level settings so that it automatically checks the version in any project I'm working on with a team, but also allow VS Code to default to any Workspace level settings my team is sharing.
settings.json// use the pylint version with extension "pylint.importStrategy": "useBundled" // use the pylint version found in requirements "pylint.importStrategy": "fromEnvironment"
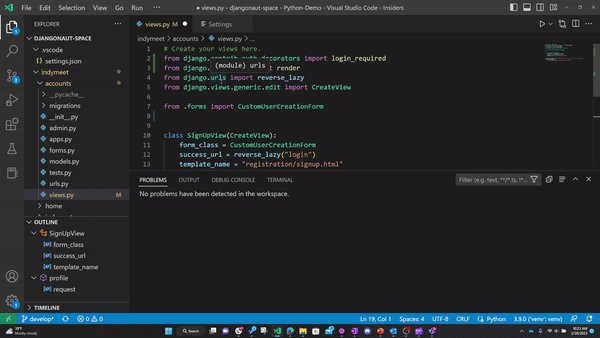
When you start your project, the first thing you will likely do is activate your virtual environment or open up a container to develop in (like Dev Containers). Linters are the development tool that is used to make sure your code is formatted consistently across your team. Then add your linter to your requirements-dev.txt-- or otherwise named file to store your development only requirements -- and pip install -r requirements-dev.txt. In VS Code, you'll select your Python interpreter by using shortcut key Ctrl+P to open up the Command Pallette, and select from the dropdown menu which environment you'd like to use for your project. I select the interpreter associated with my project environment.
There are many packages for code quality. At the time of this post, VS Code and its active extension-contributing community supports flake8, ruff, pylint and the newly released mypy. The Ruff linter was created from the Python Extension template by Charlie R. Marsh. The VS Code team encourages community contributed packages and you can learn more in the VS Code documentation.
🔥PRO-TIP: VS Code extension works as soon as its installed
VS Code linting is automatically enabled once the extension is installed. You no longer needpython.linting.enabledset to true undersettings.json.
Enable what you want and disable what you don't
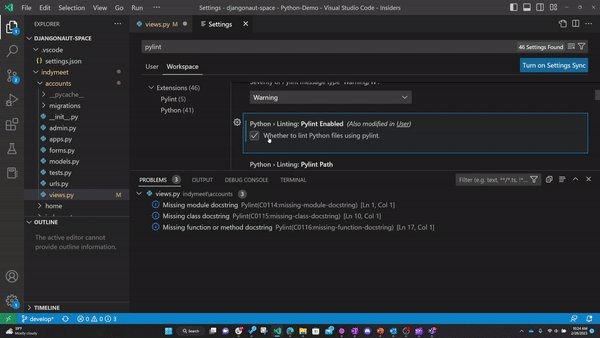
Navigate to the activity bar to the far left and search for "Pylint." I often like to enable pre-release so I can get the latest features and report bugs if I come across them, doing my part for the community.
🔥PRO-TIP: Install isort
Install an import sorting extension like isort then use the shortcut keyShift+Alt+Oin order to sort your imports quickly.🔥PRO-TIP: Toggle Problems tab
UseCtrl+Shift+Mto toggle open and close the Problems tab in VS Code.
GIF: Solving my first problems in VS Code for a Wagtail project

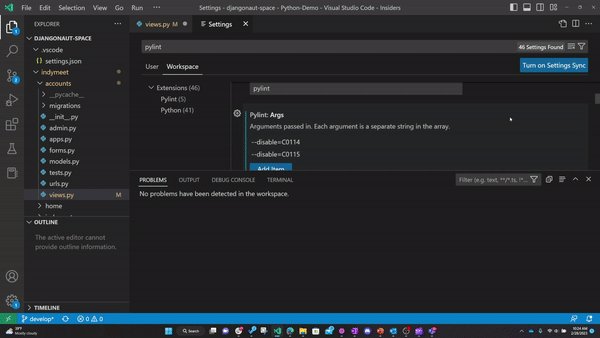
You can specify problems to consistently ignore in your projects by adding disable flags to your settings. You can do this either in your settings panel Ctrl+, or with your settings.json Ctrl+P then typing "Settings JSON" in the text bar.
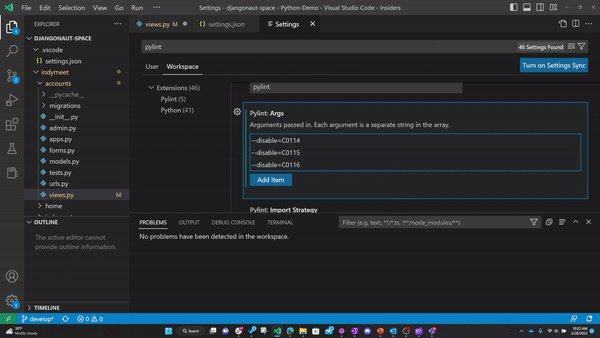
Here's what it looks like to disable a few doc string problems among other arguments in Pylint. "Args" are always lists in brackets:
settings.json
"pylint.arg": [
"--reports",
"12",
"--disable=C0114",
"--disable=C0115",
"--disable=C0116",
]
You can also add these same arguments via your User or Workspace settings panel. The same settings work for other linter extensions:
settings.json
"flake8.arg": ["--ignore=E24,W504", "--verbose"],
"ruff.args": ["--config=/path/to/pyproject.toml"]
🔥PRO-TIP: Enable lintOnSave
When enablinglintOnSave, you might also want to enable genericfiles.autoSaveoption. The combination provides frequent linting feedback in your code as you type.
Want to dig more into the VS Code Linting documentation? https://code.visualstudio.com/docs/python/linting
Keep in touch!
I host The Python Pulse every second Friday of the month https://aka.ms/python-pulse-live
... or join me on the Microsoft Python Discord
More Reading...
- VS Code Shortcuts Windows | Linux | MacOS
- User and Workspace settings
- Python Pulse Playlist
- PyDay @ Microsoft - May 2
This content originally appeared on DEV Community and was authored by Dawn Wages
Dawn Wages | Sciencx (2023-04-11T23:50:18+00:00) Linting Python in VS Code [Video]. Retrieved from https://www.scien.cx/2023/04/11/linting-python-in-vs-code-video/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.