This content originally appeared on Go Make Things and was authored by Go Make Things

The folks at my favorite website performance testing tool, WebPageTest, just introduced Carbon Control, a way to measure your site’s carbon footprint and run no-code experiments to find ways to improve.
One of the big reasons I advocate for simpler, more performant websites is because the web has a huge environmental impact, and improving performance can help reduce it.
Techniques like inlining everything, gzipping and minifying your site, and implementing caching with service workers can all have a big impact.
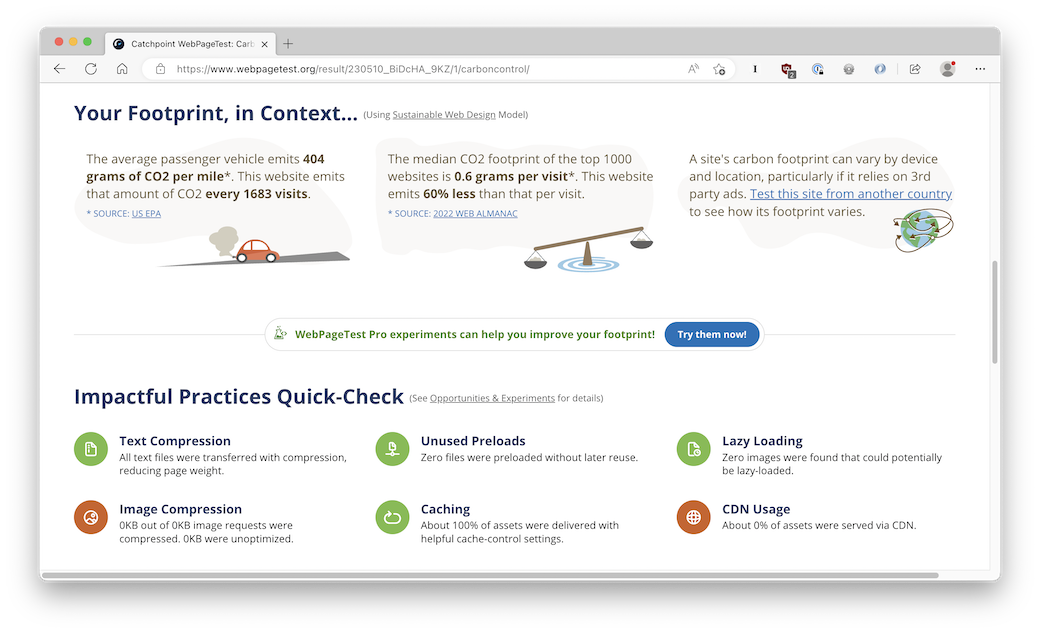
The WebPageTest Carbon Control feature provides actual numbers around your site.
It estimates the carbon generate per page visit, and shows how that compares to driving a car or visiting the average website. It also provides a list of best practices (and shows you performed against them).
To try it, head over to WebPageTest.org and paste in the URL for a typical page on your site. Check the Run Carbon Control checkbox, then activate the “Start Test →” button and you’re off to the races!
💥 Flash Sale! This week only, get 50% off every JavaScript course and ebook. Learn more at VanillaJSGuides.com.
This content originally appeared on Go Make Things and was authored by Go Make Things
Go Make Things | Sciencx (2023-05-10T14:30:00+00:00) Carbon control. Retrieved from https://www.scien.cx/2023/05/10/carbon-control/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
