This content originally appeared on Bits and Pieces - Medium and was authored by berastis
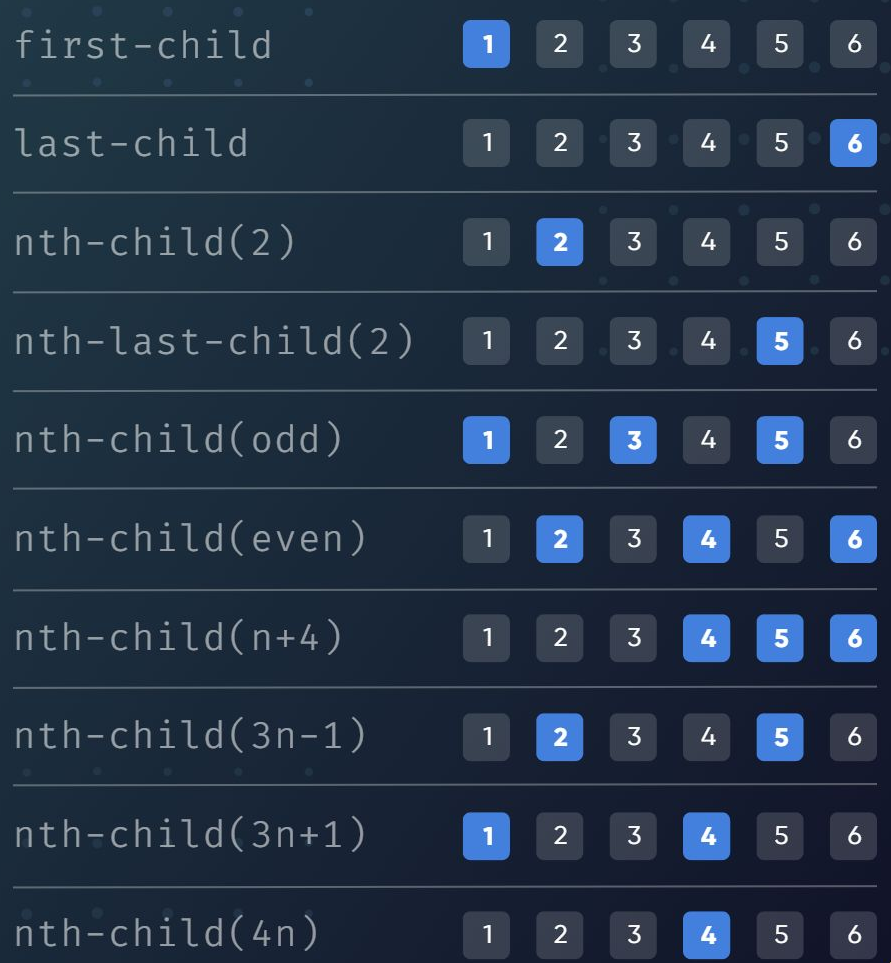
CSS selectors that help you target the n-th element, making it easier to style particular elements based on their position.

One of the critical aspects of creating visually appealing websites is understanding and effectively using CSS selectors. CSS selectors enable you to apply styles to specific elements on a webpage, resulting in a refined and polished look. In this post, we’ll delve into the world of CSS selectors that help you target the n-th element, making it easier to style particular elements based on their position. We’ll explore :first-child, :last-child, :nth-child, :nth-last-child, and several combinations of :nth-child values.
:first-child
The :first-child selector targets the first child element of a parent container. This is helpful when you want to apply a specific style to the first element without affecting the rest.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
li:first-child {
color: red;
}In this example, the first list item will appear in red.
:last-child
The :last-child selector targets the last child element of a parent container. This is useful when you want to style the last element distinctly.
li:last-child {
color: blue;
}In this example, the last list item will appear in blue.
:nth-child
The :nth-child selector targets elements based on their position in the parent container using a specified formula. You can use odd, even, or custom formulas like an+b (e.g., 2n+1, 3n-2, etc.) as the argument.
li:nth-child(odd) {
background-color: lightgrey;
}
li:nth-child(even) {
background-color: white;
}In this example, odd list items will have a light grey background, while even list items will have a white background.
:nth-last-child
The :nth-last-child selector works similarly to :nth-child, but it counts from the end of the list instead of the beginning.
li:nth-last-child(2) {
font-weight: bold;
}In this example, the second to last list item will have bold text.
:nth-child with custom values
You can use custom values in :nth-child to target elements based on specific criteria.
Example 1 — 2n+1 (same as odd):
li:nth-child(2n+1) {
font-style: italic;
}Example 2 — 3n-1 (every third element, starting from the second):
li:nth-child(3n-1) {
text-decoration: underline;
}Example 3 — 4n (every fourth element):
li:nth-child(4n) {
text-transform: uppercase;
}Conclusion
Mastering CSS selectors for n-th elements will make it easier to apply specific styles based on element positions within a parent container. By using `:first-child`, `:last-child`, `:nth-child`, `:nth-last-child`, and various combinations of `:nth-child` values, you can target and style elements with precision, ultimately enhancing the overall look and user experience of your website. Make sure to experiment with different formulas and values to achieve the desired outcome for your web projects.
Build Apps with reusable components, just like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more:
Creating a Developer Website with Bit components
https://blog.bitsrc.io/how-we-build-micro-front-ends-d3eeeac0acfc
https://blog.bitsrc.io/how-we-build-our-design-system-15713a1f1833
How to reuse React components across your projects
https://blog.bitsrc.io/5-ways-to-build-a-react-monorepo-a294b6c5b0ac
How to Create a Composable React App with Bit
Understanding CSS Selectors for the N-th Element: A Deep Dive was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by berastis
berastis | Sciencx (2023-05-11T01:00:54+00:00) Understanding CSS Selectors for the N-th Element: A Deep Dive. Retrieved from https://www.scien.cx/2023/05/11/understanding-css-selectors-for-the-n-th-element-a-deep-dive/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
