This content originally appeared on DEV Community and was authored by Sathish Kumar N
Developers may hesitate to use useReducer in React because it requires a different approach to managing state than the more familiar useState hook.
While useState provides a simple way to manage state within a component, it can become unwieldy for more complex state management needs.
While useReducer can be more efficient than useState, it requires additional boilerplate code to set up the reducer function and manage state updates.
Redux Toolkit provides a more modern and user-friendly approach to managing state in your React application, with a simpler API, better performance, and fewer bugs. It is a great option for developers who want to take advantage of the benefits of Redux, while minimising the complexity and boilerplate code that comes with traditional Redux.
If you're using useReducer in your React application, you may be missing out on the full potential of Redux Toolkit's powerful API.
With features createSlice(Manage creating reducer, creating action and state), Redux Toolkit streamlines the process of managing state in your app, reducing the need for writing custom reducers and actions by hand.
A Practical Example with useReducer
Let's take an example of good old-fashioned Todo app.
In this example, We need below boiler plates for managing tasks.
Action Types
Actions
Reducer
We no longer need this boilerplate code in useReducer
We will add redux-toolkit in this app.
It provides a createSlice function that generates useReducers reducers, action creators, and action types in a concise manner. This simplifies the process of defining and managing state in useReducer.
Creating reducers
By defining the initialState within the slice file useToolKitReducer.js, We centralize the initial state configuration alongside the corresponding reducer logic.
Adding reducer to the component
We can get initial state, reducer and actions from this useToolKitReducer slice.
Redux Toolkit utilizes the immer library internally, enabling you to write code that appears to mutate state directly within the reducers.
Under the hood, immer ensures immutability by producing new immutable states. This simplifies the process of updating state and avoids common pitfalls associated with manual immutability handling.
Avoiding manual dispatch actions and binding
We can use "bindActionCreators" to avoid manually dispatching actions and binding them to the dispatch function in your components.
It simplifies the process and provides a convenient way to use action creators directly as functions, abstracting away the details of dispatching actions in our component code.
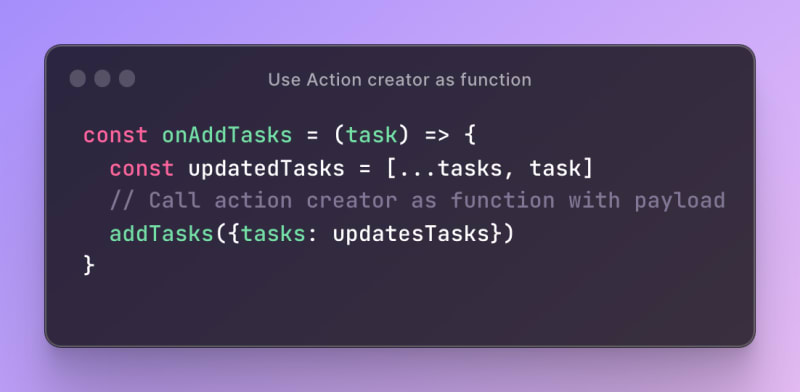
Using Action Creator as functions
Now, we can use these action creators as functions in our component.
No need to manually wrap dispatch in action creators.
The Benefits of combining useReducer and Redux Toolkit
1. Minimize Configuration Overhead and Save Time.
2. Streamlined state management.
3. Built-in immutability(immer) and ease of updates.
4. Improve maintainability of our codebase.
For improve maintainability further, you can check our blog

Separation of concerns in React and React Native.
Sathish Kumar N ・ May 9 ・ 5 min read
Please give your feedback and questions on comments section.
Happy Coding!!
This content originally appeared on DEV Community and was authored by Sathish Kumar N
Sathish Kumar N | Sciencx (2023-05-12T04:06:44+00:00) Using useReducer and Redux Toolkit Together: A Powerful Combination for State Management. Retrieved from https://www.scien.cx/2023/05/12/using-usereducer-and-redux-toolkit-together-a-powerful-combination-for-state-management/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.