This content originally appeared on DEV Community and was authored by FARHAN KHAN
Before starting with this tutorial we will take a quick peek at what we saw in the last tutorial
In the last tutorial, we covered the backend logic of Signup and Login. We saw-
- Folder structure for Backend 📂
- Concept of Server.js file where the express app was defined.
- Building of Schema.
- Routes of Login and Signup.
- Controllers that contain the Signup and Login logic.
What are we expecting from this tutorial?
In this tutorial, we will take a deep dive into the frontend of user authentication which contains the login and signup form.
The takeaway points from this tutorial are-
- How to create a react app using Vite rather than CRA(create-react-app).
- How to set up the Login and Signup form.
- How to set up Router.
Prerequisites
- A basic understanding of React. (React)
- How Components and Pages are created in react. (Components in React)
Folder Structure
The above image gives a glimpse of what the folder structure of the frontend consists of. It consists of -
Assets folder📂 - It consists of
Images folderwhere all images are storedComponents folder📂 - It consists of
Navbar.jsxfile.Pages folder📂 - It consists of
Login.jsxandSignup.jsx.Other files - App.css, App.jsx, main.jsx, index.css.
Setting up the react app with Vite
At this point, a fascinating query may arise if we already have CRA to create a react app then why use Vite
Here's a simpler answer to that
Vite uses the esbuild bundler, which is much faster than the Webpack used in CRA.
In other words, we can say that a React app can be built faster using Vite as compared to CRA.
the Following command is used to create React app using Vite
npm create vite
After running the above command
Enter the project name .
Select the framework you want to work with.
Select the variant for eg- Javascript or Typescript.
Components
Before starting with Navbar. jsx which is a component let's see a short description of what are Components in react
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML.
Navbar.jsx
As per the definition of components which says that components are reusable bits of code hence the Navbar.jsx is created as a component we do not have to write its code for all pages.
Pages
Both the Signup and Login page are created using Ant Design. To make development more faster you can use either Material UI or Ant Design .
Let's take a quick peek at what is Ant Design.
Ant Design is an open-source design system developed by the Ant Group–parent company of Alibaba, Alipay, Huabei, and MYbank, to name a few.
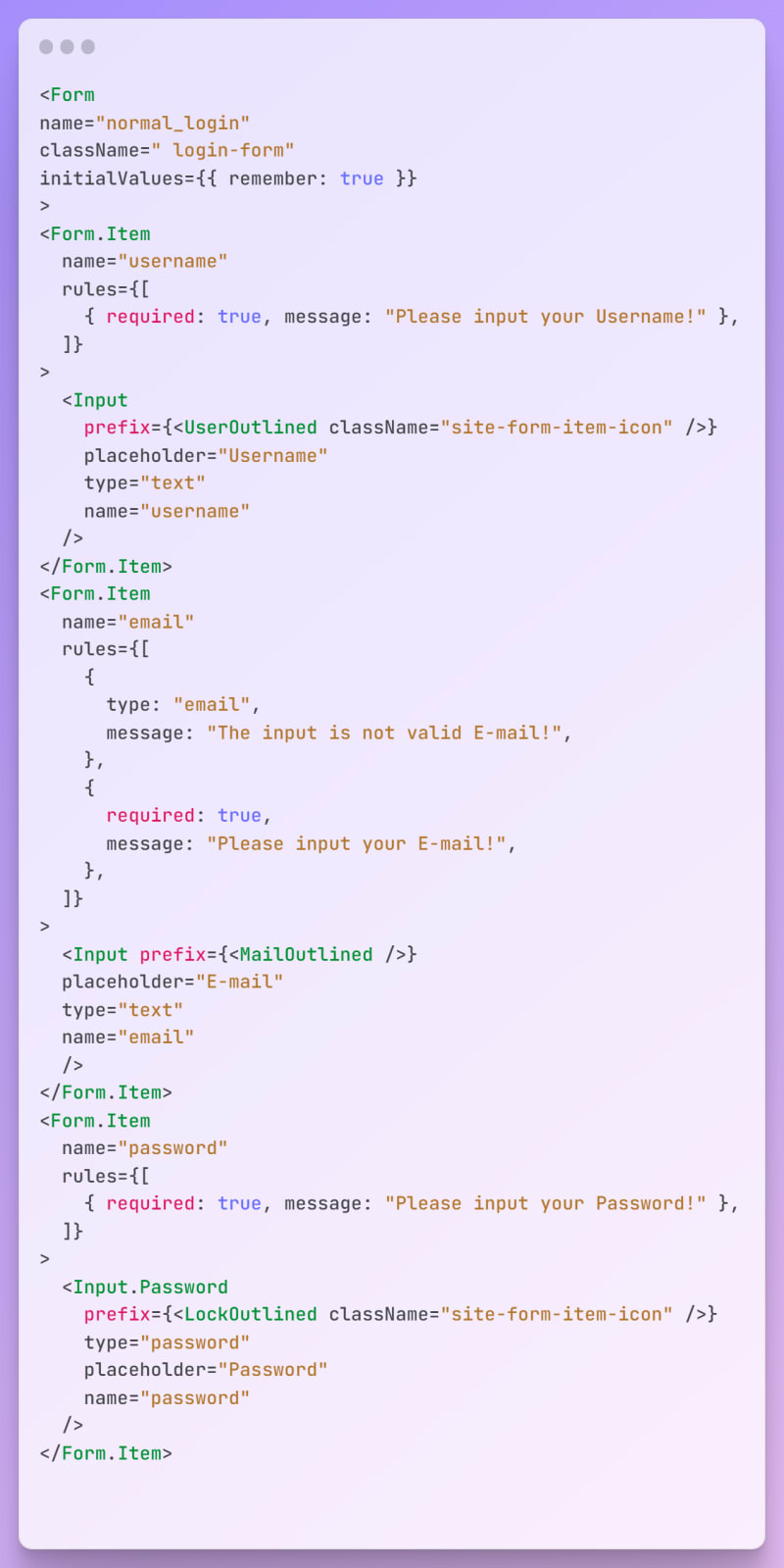
Signup.jsx
Starting with the Signup form first of all we import all necessary components required for the form from antd.
Then for the better understanding of the form fields we import all necessary icons from @ant-design/icons
Once all necessary components and icons are imported we set up the form by adding username, email, password and confirm password fields and applying the operations of each field provided by Ant Design.
Login.jsx
Similar to Signup form in the Login form also we first of all import all necessary components and icons.
Login Form is also set up by adding the email and password field and applying their operation provided by Ant design.
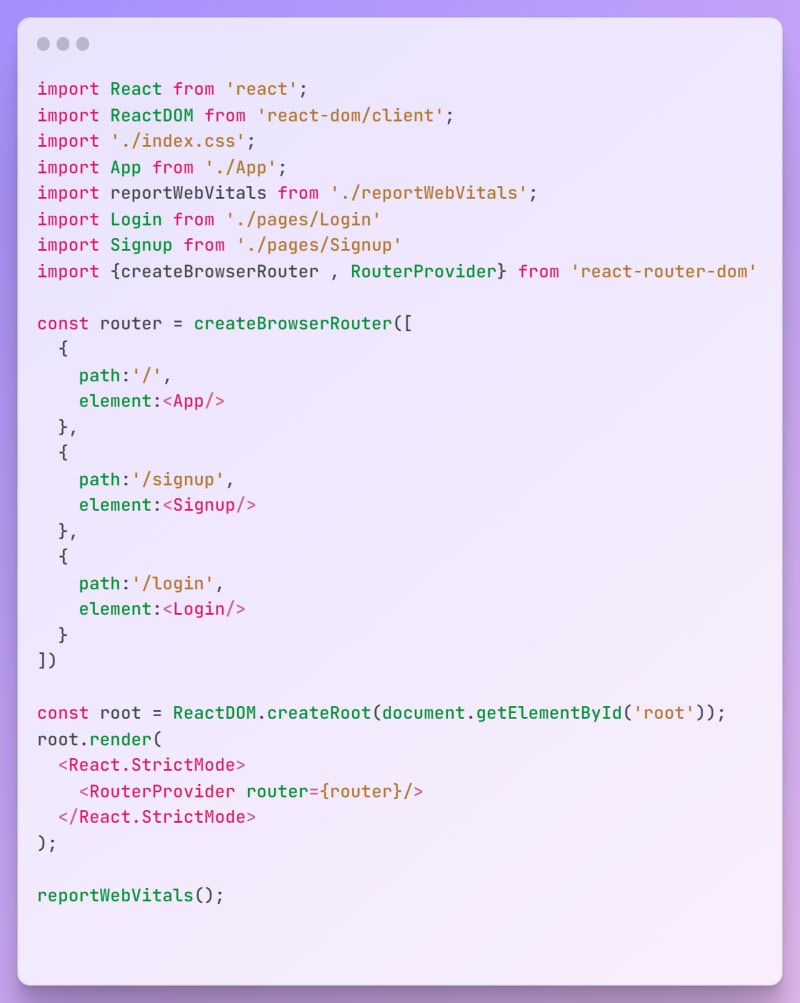
Router Setup
To link the pages with each other in react we use react-router
Let us first have a look at what is react-router
React Router is a JavaScript framework that lets us handle client and server-side routing in React applications. It enables the creation of single-page web or mobile apps that allow navigating without refreshing the page .
First of all install the react-router from following command
npm i react-router-dom
Starting with the router setup-
- First import all the pages that are homepage, login, signup.
- Import createBrowserRouter and RouterProvider from
react-router-dom. - Then using
createBrowserRoutercreate the array of paths and elements and assign it to the router. - Configure the route using
RouterProvider.
So, In this tutorial we saw -
- Folder structure of frontend 📂.
- Creating react app with Vite.
- Components and Pages.
- Creating Router.
Stay tuned for next tutorial of User authentication with MERN. As in the next tutorial we are going to focus on the connection of frontend and backend. See you all in the next tutorial.
This content originally appeared on DEV Community and was authored by FARHAN KHAN
FARHAN KHAN | Sciencx (2023-06-04T14:49:33+00:00) User authentication in MERN stack (Frontend). Retrieved from https://www.scien.cx/2023/06/04/user-authentication-in-mern-stack-frontend/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.