This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Friday I released Issue 115 of the WeAreDevelopers Dev Digest Newsletter
This time you learn how AI changes how code is taught, cryptography, the history of passwords, how the internet is declining and you can play Super Mario on a type writer.
News and Articles
Some cool new things to try out: The Netlify Image CDN is a new player in cloud image conversion and offers similar functionality to imgix and Cloudinary. TypeScript 5.5 Beta is out. jsDelivr wasn’t available on the 2nd and they released an outage postmortem explaining what went wrong. I had no idea that Figma was written in a bespoke language called Skew and they wrote how they moved away from it to TypeScript.
If you want to spend some more time, here are some longer thought pieces, for example, learning about cache coherence, about the UX patterns of successful AI, and a full Cryptography Course in glorious 1990s website design. Talking of internet of yore, it seems the internet is in decline but we can still have a different web if we show it some love.
Interesting bits about language and AI: Scientific studies have been caught using ChatGPT because of excessive use of words like ‘commendable’ and ‘meticulous’ and AI Copilots shift teaching away from syntax to emphasizing higher-level skills in code.
Last but not least, here’s an illustrated history of passwords and there is a coffee shop where you need to order via SSH at terminal.shop.
Code and Tools
Weird code things…
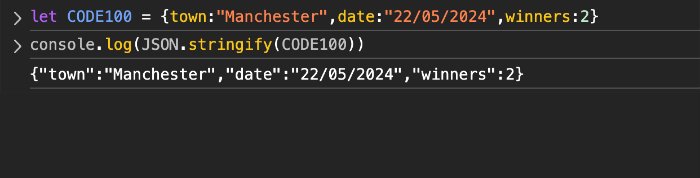
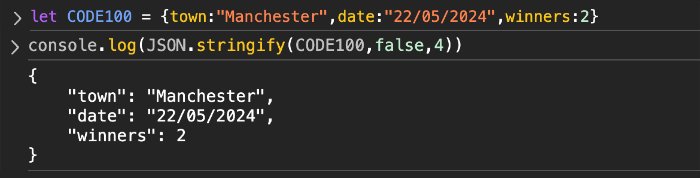
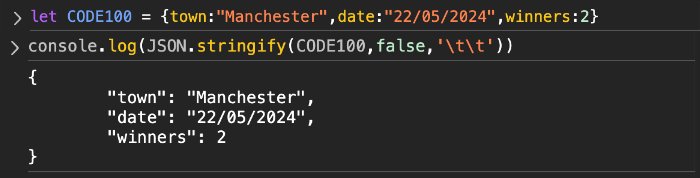
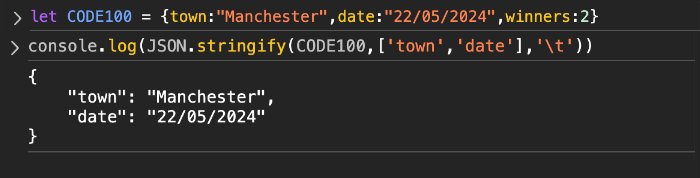
You probably have used JSON.stringify() in the past, but did you know it has two optional parameters? The first one is a replacer, a function that is called on each value to convert it or an array to filter the output. The second is a spacer, defining the character that will be added to each line. If the spacer is a number, it adds spaces, if its a string, this one is added.
Let’s look at some JavaScript things. First is that with `using`, JavaScript is getting new, disposable APIs. Learn about the top 5 underutilised JavaScript features, when to use bun Instead of Node.js, Jo Franchetti has an intro to TSConfig for JavaScript Developers, James Kerr explains how the Array.sort(comparator) works and here is a cheat sheet for moving from jQuery to vanilla JavaScript.
On the platform side, Google has an alternative proposal for CSS masonry as a counter to Webkit’s proposal. Niels Leenheer talks about the brief history of the User-Agent string, Jake Archibald explains the difference of HTML attributes and DOM properties and there is a Virtual x86 simulator in WASM that allows you run all kind of operating systems in the browser.
In the tools space, tinyworldmap is an offline-first world map to use in your applications and the OSS Gallery features the best open-source projects.
Work and Jobs
GitHub has 5 tips to supercharge your career, Microsoft ties executive pay to security after failures and breaches, 7 things engineers should know about talking to users might make your job easier and it’s important to remember that perfectionism can stall you. On the “wow” side, many startups fell for a fake accelerator scam
Procrastination Corner / Wonderful Weird Web
- Tolkien’s Middle-Earth wasn’t a place. It was a time in (English) history
- A playable Super Mario Level recreated on a typewriter.
- Moodist gives you ambient sounds for focus and calm
This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Chris Heilmann | Sciencx (2024-05-12T09:19:35+00:00) Dev Digest Issue 115 – password beefstew is not Strog/|n0FF. Retrieved from https://www.scien.cx/2024/05/12/dev-digest-issue-115-password-beefstew-is-not-strog-n0ff/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.