This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Better micro frontend integrations through shared data types

Say you are part of the “host app” or “shell app” team. Your primary responsibility is to allow other teams to work and deliver their Micro Frontends independently without risking your application's overall integrity or compromising user experience.
One option is integrating Micro Frontends at build time; however, this option can reduce a Bit of each team's autonomy and may slow down the development process. It’s a good option in many cases, but not all.
A different approach, suitable for runtime integration of Micro Frontends, would be for the “shell app” team to define data types for various integrations. The MFE teams would implement and expose these data, allowing for more seamless, safer, and "natural” integration.
For example, our host application allows Micro Frontends to register a menu in the top navigation bar.

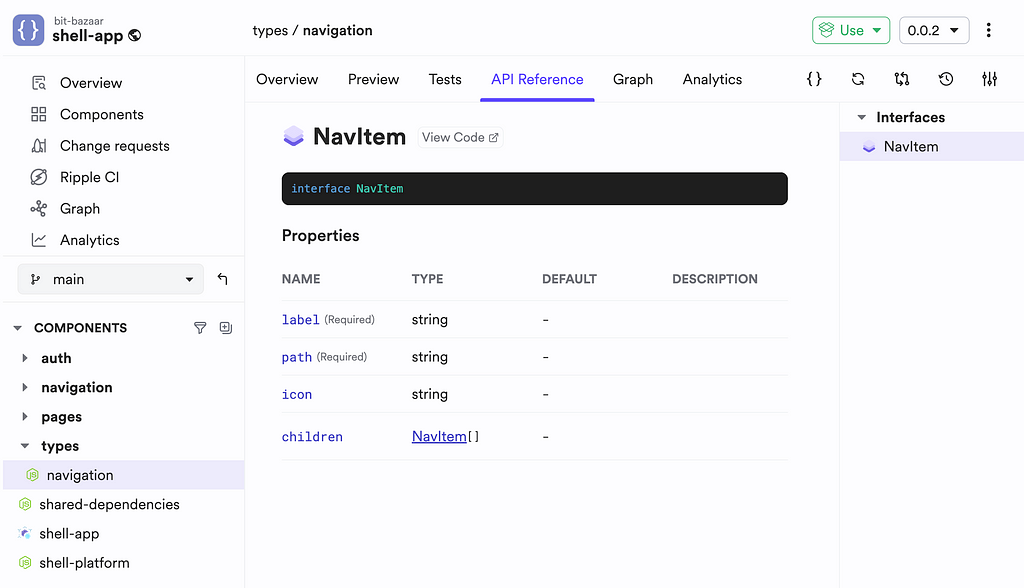
The host app team created an interface for other teams to implement if they wish to use this type of integration.
For example:
export interface NavItem {
label: string;
path: string;
icon?: string;
children?: NavItem[];
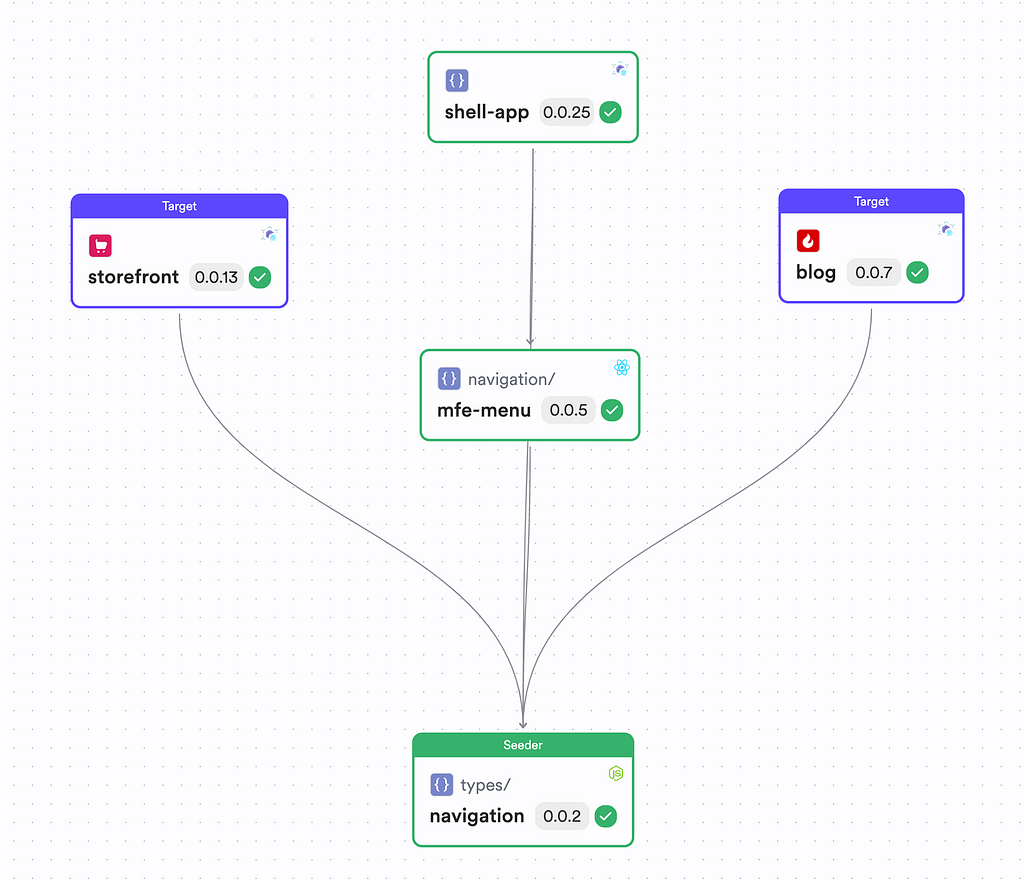
}The type would then be shared as a Bit component to make it available across projects, maintained in separate repositories (the various Micro frontends):

In our case, the interface was implemented by the “Storefront” and “Blog” teams:

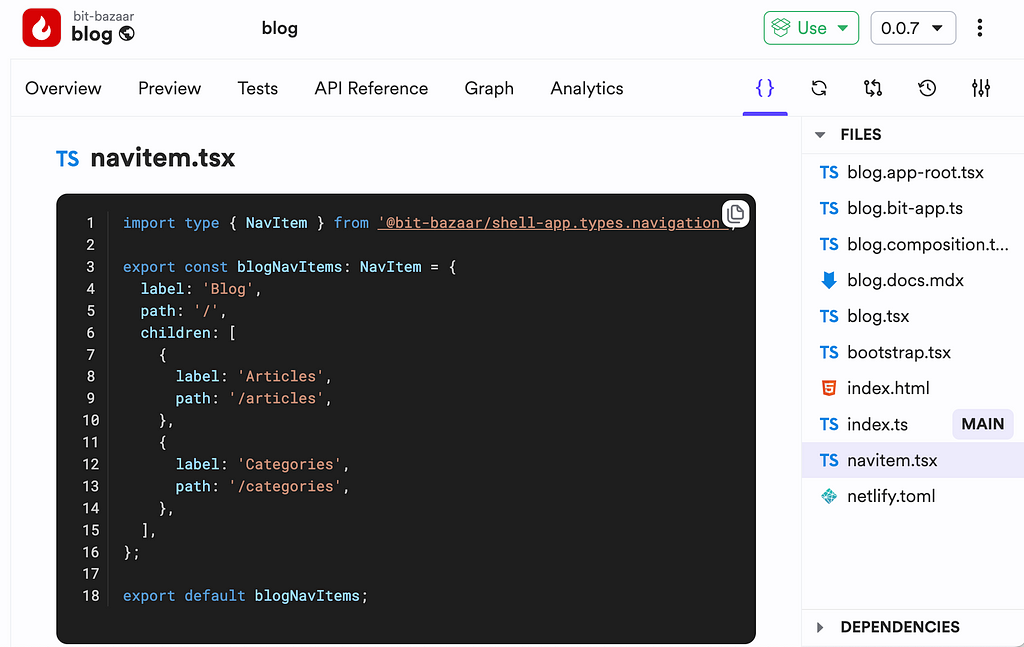
The blog MFE would implement the type as follows:

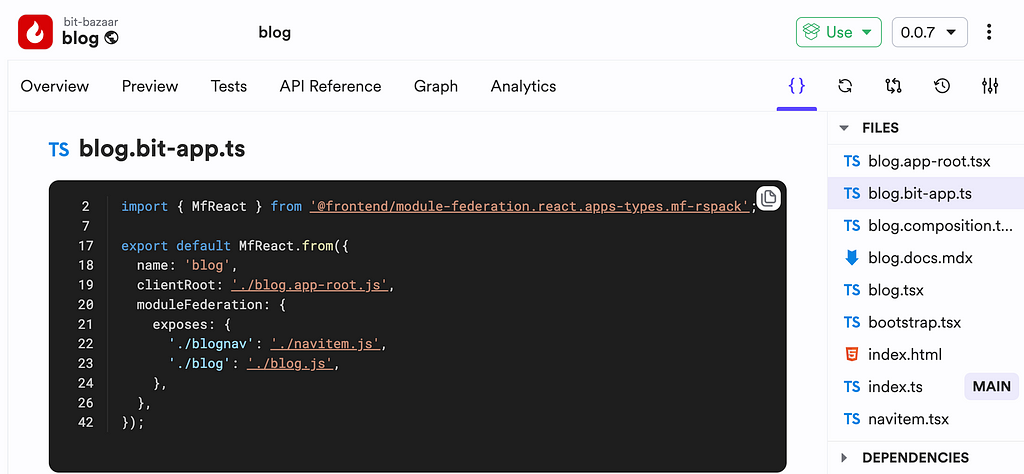
It then exposes this data for the host app to consume. In this case, since the MFE is implemented using Module Federation, the navigation for the Blog Micro Frontend is exposed from the remote module (see the './blognav' ):

The host app tries to fetch the exposed data from every MFE. If the data exists, it gets loaded and integrated; if it does not exist, it fails gracefully.
For example:

The data loaded by the host app is then rendered by the “MFE Menu” component.
To learn more about the full ModFed with Bit solution, see:
Micro Frontends: A Practical Step-by-Step Guide
Integrating Micro Frontends via Shared Types was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Eden Ella
Eden Ella | Sciencx (2024-07-03T20:14:47+00:00) Integrating Micro Frontends via Shared Types. Retrieved from https://www.scien.cx/2024/07/03/integrating-micro-frontends-via-shared-types/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
