This content originally appeared on DEV Community and was authored by Bashua Mutiat
I've always been fascinated by how mobile apps work and are built. This curiosity grew as I developed my skills in frontend development. Eventually, after learning how to use React I decided to take a new step and learn about mobile development using React Native. Through this journey, I've explored various mobile development platforms and common software architecture patterns. In this article, I'll walk you through these platforms and patterns, along with their pros and cons. Let’s get started 🚀🚀
Mobile Development Platforms
Native Development
iOS (Swift/Objective-C)
Swift or Objective-C is used for iOS development. This ensures high performance and responsiveness, with access to the latest iOS features and updates through Xcode. However, it's limited to iOS devices and requires knowledge of Swift or Objective-C, leading to higher development costs.
Android (Kotlin/Java)
Android development typically uses Kotlin or Java, providing wide device compatibility and extensive community support. While it allows access to the latest Android features, it faces fragmentation issues due to diverse devices and requires Kotlin/Java knowledge, making testing more complex.
Cross-Platform Development
React Native
React Native uses JavaScript and React to build apps for both iOS and Android. It enables code reuse between platforms, speeding up development with features like hot reloading. However, it may not match the performance of native apps and has limited access to platform-specific features, often relying on third-party libraries.
Flutter
Flutter was developed by Google and uses Dart for a single codebase that works on both iOS and Android. It offers high-performance rendering and a rich set of pre-designed widgets. However, learning Dart can be challenging, and apps tend to have a larger size with fewer third-party libraries compared to React Native.
Xamarin
Xamarin, supported by Microsoft, uses C# for building cross-platform apps, allowing shared code between iOS, Android, and Windows. It integrates well with Visual Studio but introduces performance overhead and larger app size, requiring knowledge of C# and the .NET ecosystem
Software Architecture Patterns
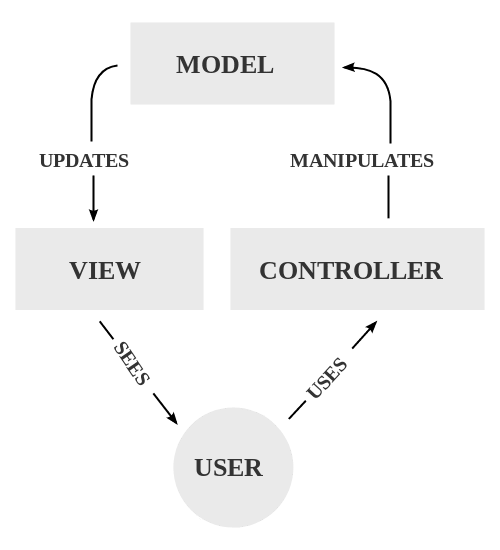
MVC (Model-View-Controller)
MVC divides an application into three components: Model, View, and Controller.
Pros:
- Easier to manage and test code.
- Organized and reusable code.
Cons:
- Can become complex for large apps.
- Tightly coupled components.
MVP (Model-View-Presenter)
MVP improves upon MVC by decoupling the UI and business logic.
Pros:
- Better separation of concerns.
- Easier unit testing.
Cons:
- More boilerplate code.
- Presenter can become bloated.
MVVM (Model-View-ViewModel)
MVVM provides a clear separation between UI and business logic, with the ViewModel as an intermediary.
Pros:
- Great separation of concerns.
- Two-way data binding.
- Easier to unit test.
Cons:
- Steeper learning curve.
- Potential performance issues.
Clean Architecture
Clean Architecture emphasizes modularity and decoupling.
Pros:
- Highly modular and decoupled.
- Promotes testability and maintainability.
Cons:
- Increased complexity.
- Requires more effort and understanding.
As a developer, choosing the right platform and architecture pattern is essential for building scalable applications. Native development offers optimal performance and access to platform-specific features, while cross-platform solutions like React Native and Flutter provide code reusability and faster development cycles.
In the next two months, I will be participating in the HNG internship under the mobile app development track. My aim is to enhance my skills as a mobile app developer. Reflecting on my experience as a finalist in the frontend development track during the last HNG internship, I realized how much those challenges contributed to my growth as a developer. The HNG internship provides an excellent opportunity to gain practical experience and further my knowledge, I look forward to becoming a better Mobile App Developer.
For anyone interested in learning more about the program you can visit their website HNG Internship. The program is free, but for those seeking a certificate and job opportunities, there is a premium option available - HNG Premium.
This content originally appeared on DEV Community and was authored by Bashua Mutiat
Bashua Mutiat | Sciencx (2024-07-06T16:36:50+00:00) Getting started as a Mobile App Developer. Retrieved from https://www.scien.cx/2024/07/06/getting-started-as-a-mobile-app-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.