This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
Build composable and modernized React and Rspack apps with Bit

Modern web applications are large and complex. Thus, new tools and technologies are needed to overcome the challenges of efficient development, long-term maintenance, and collaboration. As a result, efficiently reusing components becomes more demanding.
This is where Rspack and Bit offer a modern and efficient solution for building modern React applications.
If you are new to Rspack, it is a high-performance bundler that optimizes build speed for React applications. Bit is a component-driven development platform enabling you to create complex applications as a collection of reusable components composed together. Combining these tools allows you to build scalable, composable applications with maximum flexibility and development efficiency.

Software Composability with Rspack and Bit
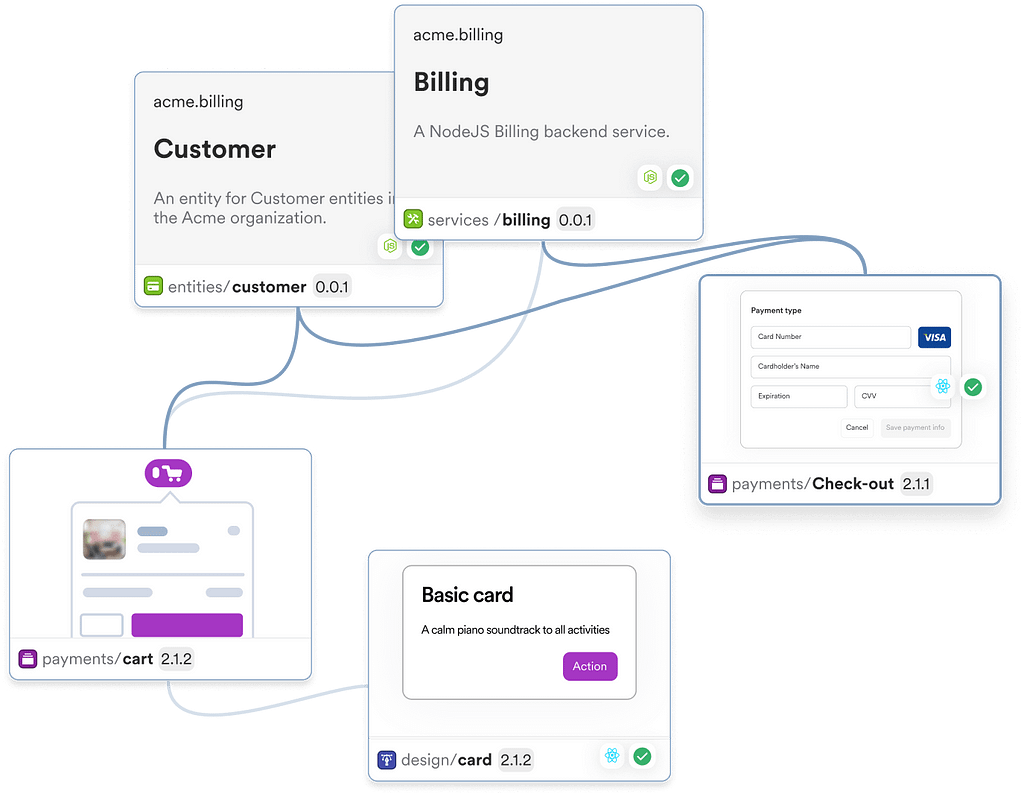
A composable application consists of loosely coupled, reusable components. These components can be rearranged and reused to build new features and projects, much like assembling Lego blocks.
With Bit, you have a toolkit of well-crafted components ready to be integrated into your React projects. These components, encapsulated with their logic and styles, allow you to create complex, feature-rich applications effortlessly.

This approach offers several benefits:
- Faster Development Cycle: Speeds up the development and modification of components with ultra-fast bundling. The development servers also work fast, reducing the overall cycle time from build to test.
- Enhanced Maintainability: Complex applications become easier to manage and update when composed of independent components.
- Improved Reusability: Reusable components can be shared across different applications, saving time and promoting consistency.
- Specialization and Collaboration: Teams can specialize in specific parts of the application and share their components with others.
- Better Testability: Smaller, independent components are easier to test individually, leading to a more robust application.
Now, let's look at how to use Rspack and Bit together in practice.
Quick Start on Using React with Rspack and Bit
Integrating Rspack and Bit into your React project is straightforward and can significantly enhance your development workflow.
Step 1: Install Bit and Set Up a Workspace
First, install Bit globally using Bit’s version manager (bvm) and initialize a workspace with Rspack support:
npx @teambit/bvm install
bit init --default-scope my-organization.rspack-demo
This command sets up a Bit workspace where you can develop and manage your React components.
Step 2: Configure Rspack Environment
Update your workspace.jsonc file to use the Rspack environment for newly generated components. This setup enables you to create components optimized with Rspack:
{
"teambit.generator/generator": {
"envs": ["teambit.rspack/envs/react-rspack"]
}
}Step 3: Creating and Tracking Components
Create a new React component using the Rspack environment. For example, to create a Card component, run:
bit create react card
This command scaffolds a basic React component. You can then add your styles and logic to the component as needed. Here’s an example of a simple Card component:
import type { ReactNode, CSSProperties } from 'react';
export type CardProps = {
children?: ReactNode;
style?: CSSProperties;
};
export function Card({ children, style }: CardProps) {
const cardStyle: CSSProperties = {
padding: '16px',
borderRadius: '8px',
backgroundColor: 'white',
border: '1px solid #e0e0e0',
boxShadow: '0 4px 8px rgba(0, 0, 0, 0.1)',
transition: 'box-shadow 0.3s ease',
...style,
};
return <div style={cardStyle}>{children}</div>;
}Bit automatically handles your component dependencies. To install all necessary dependencies, use:
bit install
This command ensures that each component’s dependencies are managed efficiently, making it easier to maintain your application. You can repeat the same process to create new components.
Step 5: Running the Bit Development Server
You may be wondering how to preview these components while developing them. You can do this by running the Bit development server. For Rspack, Bit uses a custom implementation to run the Rspack-optimized development server to gain significant performance gains.
To preview your components by running the Bit development server:
bit start
This launches a local server where you can view and test your components in isolation before integrating them into your application.

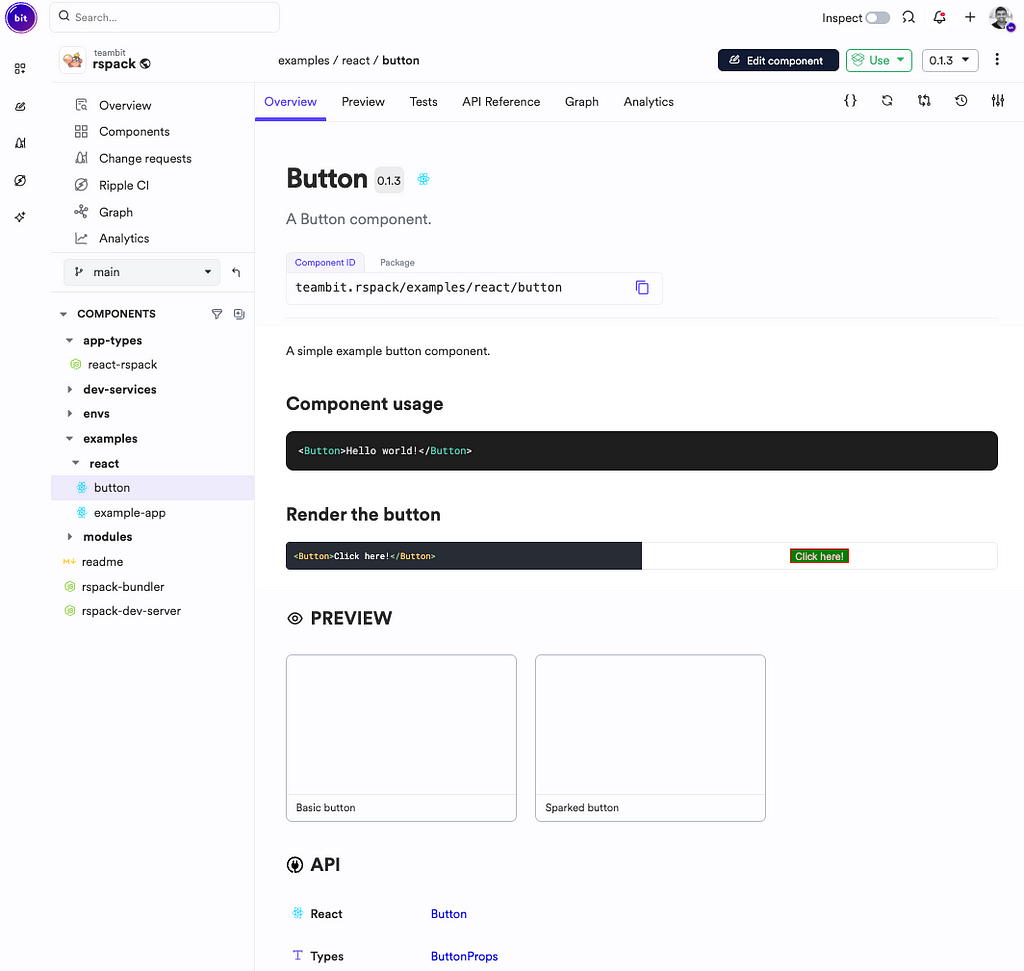
You can observe the component preview, its documentation, versions, code, and test execution results using the Bit development server.
Building a React App with Rspack and Bit
So far, we have created a React component that uses Rspack and Bit. To run the application, we need a unique type of component named “app component.” Bit directly supports many popular app types, which you can reuse.

You can also build your custom app type if your framework or library isn’t available on the list.
Let’s create a React app using the Rspack app type Bit provides. Instead of starting from scratch, fork the example app from the official demo:
bit fork teambit.rspack/examples/react/example-app my-rspack-app
bit use my-rspack-app
This command clones the app component and registers it in the workspace configuration. Run the application locally with:
bit run my-rspack-app
Using the Card Component in the App
Modify the app.tsx file in the cloned application to use the Card component:
import { Card } from '@my-organization/rspack-demo.card';
export function RspackApp() {
return (
<div>
<h1>Rspack and Bit with React</h1>
<Card>Hello, world!</Card>
</div>
);
}Exporting and Sharing Components
When your component is ready, tag and export it to your remote scope on Bit Cloud, making it reusable across projects:
bit tag -m "Added Card component"
bit export
This makes your component accessible on Bit Cloud, where it can be shared and reused by other teams.
The Benefits of Using Rspack with Bit for React Development
There are numerous benefits to using Rspack with Bit for your React development:
- Ultra-Fast Builds: Rspack provides sub-second build times, even for large applications.
- Component Isolation: Bit allows you to develop, test, and share components in isolation, making your codebase more maintainable.
- Scalability: Bit’s component-driven approach enables easy scaling of your applications by reusing well-defined, independent components.
Conclusion
Rspack and Bit revolutionize the way you build React applications. This modern approach provides unparalleled performance, flexibility, and composability, making it ideal for projects of any size.
By leveraging the power of Rspack for rapid builds and Bit for efficient component management, you can create scalable, maintainable React applications with ease.
If you want to explore a sample application with Bit, React, and Rspack, feel free to explore this scope in Bit Cloud.
Learn More
- A Modern Approach to React Development
- A Modern Approach to Next.js Development
- Building a Fast and Efficient Composable App using React and Rspack
A Modern Approach to React with Rspack for Web Development was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
Ashan Fernando | Sciencx (2024-09-24T17:14:44+00:00) A Modern Approach to React with Rspack for Web Development. Retrieved from https://www.scien.cx/2024/09/24/a-modern-approach-to-react-with-rspack-for-web-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
