This content originally appeared on HackerNoon and was authored by Mr. Ånand
AI is flipping the script on software development so fast developers can barely even keep up.Regardless of your experience level, whether you are just starting out or have been coding for years, AI tools will increase your speed and make your developer workflows more efficient.
\ There are a ton of AI coding assistants, but only a few are very helpful and specific to frontend developers. This article will dive into 10 AI coding assistants to help you become a faster, more productive frontend developer.
\ These AI assistants will take your frontend game to another level. This list will keep you astonished; the first will blow your mind.
\ Let’s dive in.

\ AI coding assistants use advanced machine learning to supercharge your coding process by providing intelligent code completion, generating entire code snippets, and automating routine coding jobs.
1. Webcrumbs - Instant Component Generation with TailwindCSS

\ Webcrumbs’ Frontend AI is an AI assistant designed to help frontend developers speed up the development process by generating code for UI components based on user requests, images, or screenshots.
\ This AI tool allows developers to write specific prompts, generate a UI, and generate the corresponding JSX code. It is mind-blowing that the code is generated with Tailwind CSS or regular CSS, making it easy to copy and paste into your project.
\ Watch the demo video or read the docs to get a better understanding!
\ Its key features are:
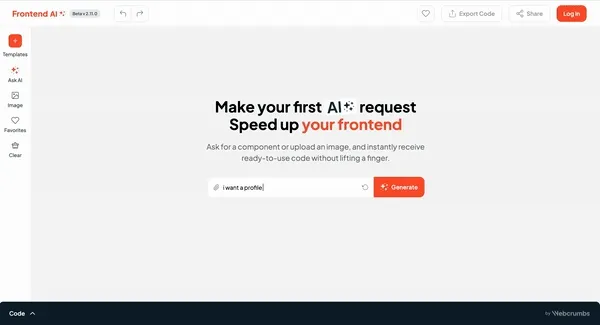
\ ⚡ Ask AI for any component, element, or feature. It will generate the UI of the component and also the code. It’s also worth mentioning that it allows you to share these components with others. You can interact with the component we generated with the Webcrumbs frontend AI here and even play with it.
\
\

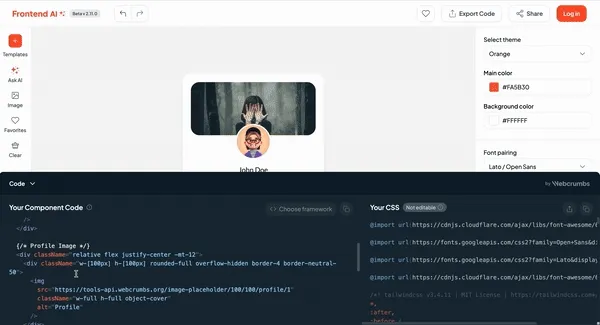
\ ⚡ One thing to note is that Webcrumbs is framework agnostic. It allows you to select which framework you are most comfortable using when building your application.
\

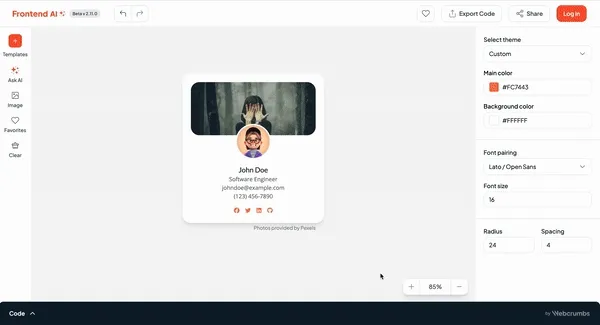
\ ⚡ Customize your design by adjusting fonts, colors, spacing, and other elements to fit the requirements of your project.
\

\ Check out the above component we generated with Webcrumbs frontend AI here. It’s share feature lets you easily share component links with anyone.
\ ⚡ Another game-changer feature that this AI assistant brings is that It allows you to provide figma components, images, and screenshots, and it generates the JSX code for it. You don't need to be afraid of working with crazy designers anymore.
\

\ You can check out this new component and the generated code here.
\ It also offers real-time collaboration, syntax highlighting, version control support, integrated debugging tools, and more.
Webcrumbs is open source with 1.2k+ stars on GitHub. Star Webcrumbs on GitHub here!
2. Watsonx Code Assistant - Enterprise-Level Code Generation and Automation

\ You will require time, resources, and much code to build a new or modernized already-existing application. If this sounds stressful, then use the Watsonx Coding Assistant.
\ Developed by the IBM team, Watsonx is a coding assistant powered by the IBM Granite foundation models that use generative AI to speed up development while maintaining security. It generates quality code leveraging AI-generated suggestions based on natural language requests or existing source code.
\ Some of its unique features are:
\ ⚡Generates new code with applicable syntax from natural language requests.
⚡Increases transparency by showing you where the generated code recommendations originated from.
⚡Refactor legacy code or translate it into another programming language.
\ Watsonx Code Assistant also offers different products. Let’s go over them in brief:
\
✅watsonx Code Assistant for Red Hat Ansible Lightspeed
\

\ watsonx Code Assistant for Red Hat Ansible Lightspeed uses generative AI to accelerate the generation of Ansible Playbook and helps implement IT automation. It allows you to pass your command in natural language and respond with AI-generated content recommendations.
\ This tool integrates AI content recommendations directly into your IDE with personalized code suggestions based on existing Playbook content, boosting productivity. It also provides transparency into training data sources and offers detailed explanations for each generated task.
\
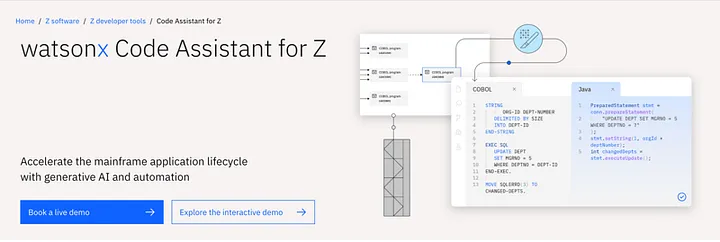
✅watsonx Code Assistant for Z
\

\ Less risky and expensive, IBM Watsonx Code Assistant for Z is a generative AI-assisted solution developed to reduce the modernization process and extend the lifecycle of mainframe applications. If you want to improve an existing application, this is the right tool for you. It supports the end-to-end application developer lifecycle with analysis capabilities and application discovery, code explanation, automated code refactoring, code optimization advice, COBOL to Java transformation, and validation.
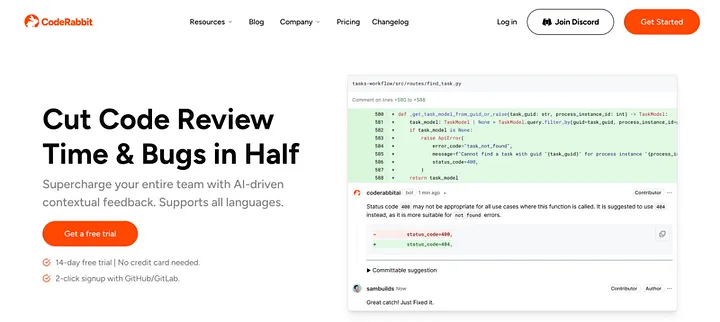
3. Coderabbit - Code Generation and Error Detection for Teams
\

\ This is a very unique tool. In fact, it is the most installed AI app on GitHub and GitLab, with over 3 million pull requests reviewed and 500k+ repositories in review.
\ Coderabbit is an AI code reviewer for you and your team. It can help reduce your code review time by generating AI-driven contextual feedback and catching bugs quicker that might have made their way to production.
\ Here is how it works! It starts the review with a summary of the changes made, breaking them into easily understandable bullet points. It then generates a technical walkthrough of your pull requests with complete details of what changed. It has the ability to suggest possibly related issues and can provide a flow diagram for the changes.
\ Coderabbit reviews your code changes and provides a “one-click” solution for you right inside the code review on GitHub or GitLab.
\ Some of its key features:
\ ⚡Realtime chat on review comments, allowing you to chat with the AI assistant on review comments and even possible solutions.
\

\ ⚡Pull request summaries with sequence diagrams.
\

\ Read the docs or watch the short demo to learn more about Coderabbit!
4. v0 - Intelligent UI Synthesis with React and TailwindCSS
\

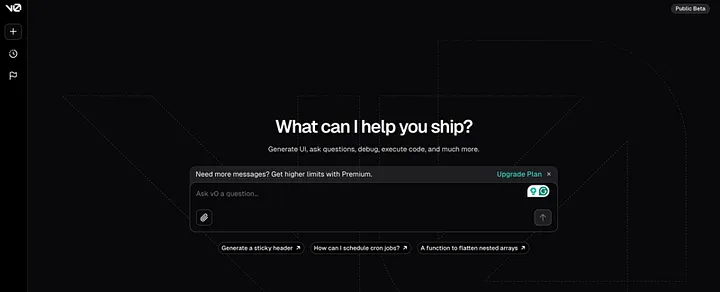
\ The Vercels’ AI team created v0 as an avant AI assistant, particularly for frontend developers, primarily focusing on React, Next.js App Router, and modern web development practices. Although it is currently in public beta, it was designed to emulate a senior developer by providing clear coding solutions and explanations.
\ Here are some of its key features:
\ ⚡Multiple Programming Languages: While v0’s primary focus is JavaScript/TypeScript and React ecosystem, it also provides support for multiple languages and frameworks.
\ ⚡UI/UX Design Implementation: v0 can translate uploaded images into React (TypeScript) codes. It can also generate code based on textual descriptions of UIs and suggest improvements for user experience based on best practices.
\

\ \ ⚡UI and Code generation: v0 can generate responsive UI components with TailwindCSS classes and generate the code for the UI. It can also generate diagrams like system architectures, visualize data flows, and create flowcharts for algorithms utilizing the Mermaid diagramming language.
\

\ \ v0 is not open source but offers a fair free tier.
5. Code Llama - AI for Code Generation and Debugging
\

\ Code Llama is an AI assistant built on Llama 2 that uses text prompts to generate and discuss code.
\ This tool was built by the Meta AI team with support for popular languages like Java, Python, C++, TypeScript, and many more.
\ Code Llama was released with three parameters, trained with fill-in-the-middle (FIM) capability, allowing them to insert code into existing code, meaning they can aid tasks like code completion and debugging.
\ Code Llama has three variations, Let’s go over them briefly:
\
✅Code Llama Python
\ Everyone knows that Python is the most benchmarked language for code generation and plays a vital role in the AI community. So, the Meta team built Code Llama Python as a language-specific version of Code Llama, particularly built on 100B tokens of Python code for Python developers.
\
✅Code Llama Instruct
\ Code Llama - Instruct is a variation of the Code Llama AI assistant which is designed for understanding natural language instructions.
\ In my opinion, this seems to be the best among the three because even the Meta AI team recommends that whenever you want to use Code Llama for code generation, you should use the Code Llama – Instruct variants because it provides more valuable and safe answers in natural language.
\ Code Llama is open source with 15.9k+ stars on GitHub. Star Code Llama on GitHub here!
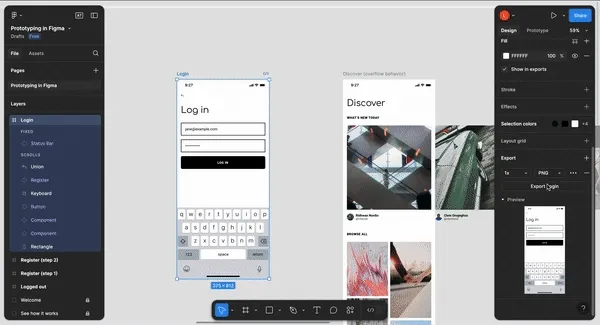
6. CodeParrot - Design-to-Code AI for UI Components
\

\ If you want to build stunning application UI with speed, then CodeParrot is just the perfect tool for you. Never skimp on a good user interface ever again!
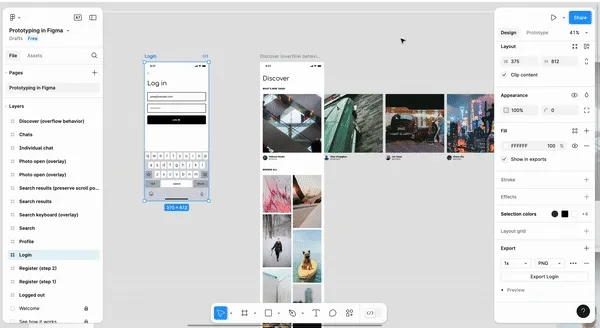
\ CodeParrot is a vscode plugin that uses AI to convert Figma components or screenshots to code. It provides you an option to log in with GitHub or Figma. The Figma login option lets you directly browse components from Figma files in Vscode.
\ It supports many programming languages and frameworks, including out-of-the-box support, React, Tailwind, and TypeScript. You can install the CodeParrot plugin from the VS Code marketplace.
\ Here are some of its key features:
\ ⚡It generates code based on prompts and allows you to customize your settings to choose the language you want the code to be generated in.
\

\ ⚡It adds to your existing workflow.
\

\ ⚡It generates code following your coding standard
\

\ You can read the docs. You will find tutorials on using CodeParrort to build simple components and a complete screen. You can also watch a short demo to understand the tool better.
\ It is not open source, but it offers a free version of about 10 requests monthly.
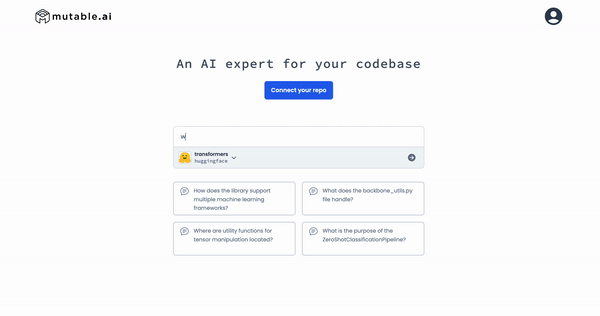
7. MutableAI - AI Refactoring and Code Optimization
\

\ AI coding assistants and LLM are amazing tools, but their responses and suggestions are generic. Mutable AI is built differently. Its goal is to 10x productivity and satisfaction for developers.
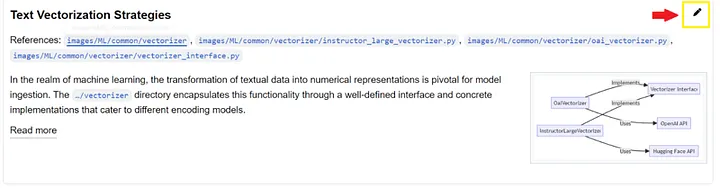
\ It helps you write the documentation for your code. When you push code to your repository, Mutable AI will write a Wikipedia article for your repo. This article documents your repo with diagrams and citations leading directly to your code. This way, you don't have to struggle with writing documentation for your code; just focus on what really matters: writing code.
\ Here are some of its unique features:
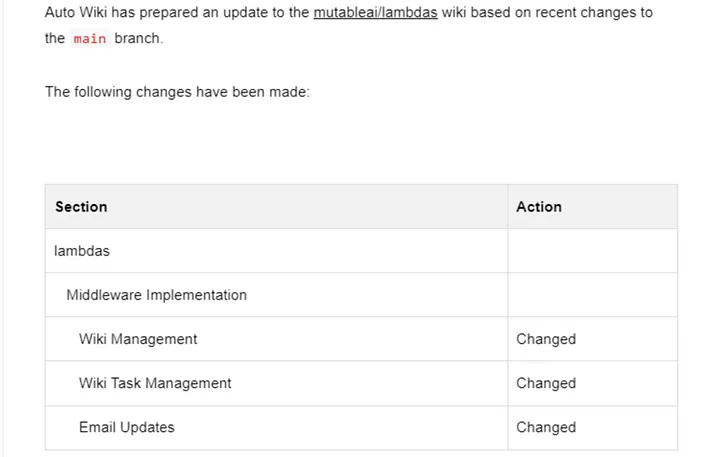
\ ⚡Mutable.ai automatically updates the wiki article by preparing a new version of the wiki article when there’s a merged Pull Request (PR) to a default branch.
\ MutableAI doesn't leave you left out. It creates a short summary of these changes and emails them to the subscribing user once every week.
\

\ ⚡MutableAI provides a feature that enables you to give additional context to its AI to revise section texts in the generated wiki article that might have understated crucial behaviors.
\

\ ⚡Extract answers quickly with AI chat and a non-technical mode for the whole team.
\

\ It doesn't offer a free version, but you can give it a shot.
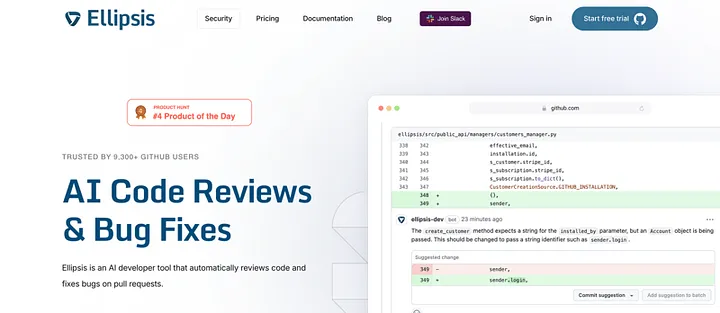
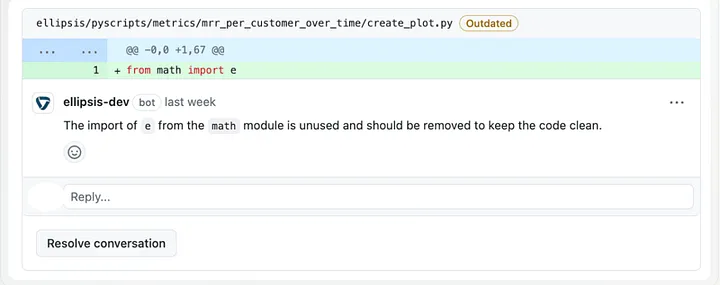
8. ellipsis.dev - Pull Requests Reviews and Code Generation
\

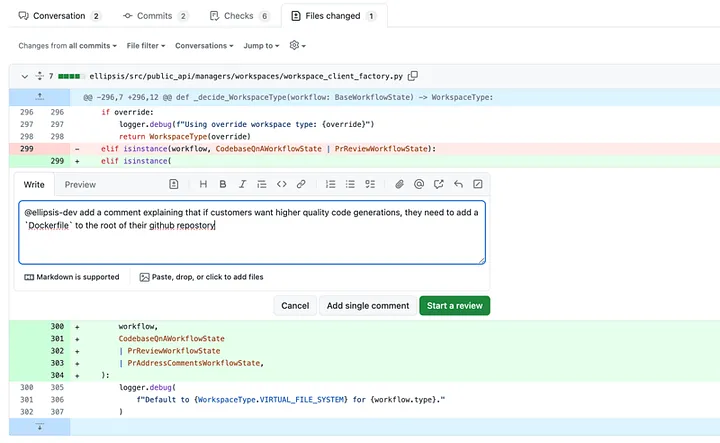
\ Ellipsis is an AI assistant that can review pull requests (specifically based on logical correctness), create release notes, and fix bugs directly on GitHub.
\ If you often forget to add a description for your pull requests or don’t know what to add for each commit, don’t worry; Ellipsis will do that for you. It’s like having an extra eye to spot problems and extra hands to fix them.
\ It also allows you to add rules (in natural language) for what Ellipsis should check for as it reviews your code. This helps to customize the reviews.
\ Ellipsis offers support for 20+ languages, reviewing over 2.1K comments daily in over 29K codebases online.
\ Here are some of its unique features:
\ ⚡Elipsis does code reviews by leaving a comment on the offending line.
\

\ ⚡Converts pull request comments into code directly in GitHub. Ellipsis internally tests the code it generates by building your project and running unit tests. This means that the code it suggests is correct and bug-free.
\

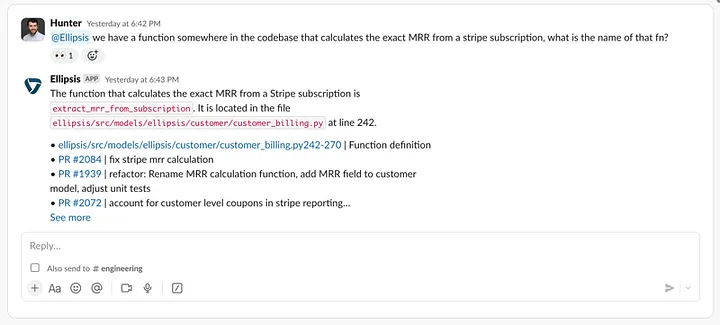
\ ⚡Provides a chatbot where you can ask questions about your pull request
\

\ You can check their docs and watch a quick demo to understand better how this tool works.
9. CodeT5+ - Open Source Code Generation and Understanding
\

\ CodeT5+ is an AI assistant for code understanding and generation based on the T5 architecture. Trained with span text-code matching, denoising, causal language modeling, and contrastive learning, it is an advanced version of the original CodeT5 family.
\ It can act as an encoder-only, decoder-only, or encoder-decoder model and easily adapts to many coding tasks.
\ Another fascinating feature is that CodeT5+ can be utilized organically as an end-to-end code generation system enhanced by retrieval.
\ Here are its three major features:
\ ⚡Generate code based on the natural language description.
⚡If given a function name, it can complete the entire code of a function block.
⚡Generate the summary of a function using a natural language description.
\ CodeT5+ is open source with 2.7k+ stars on GitHub. Drop a Star on CodeT5+️
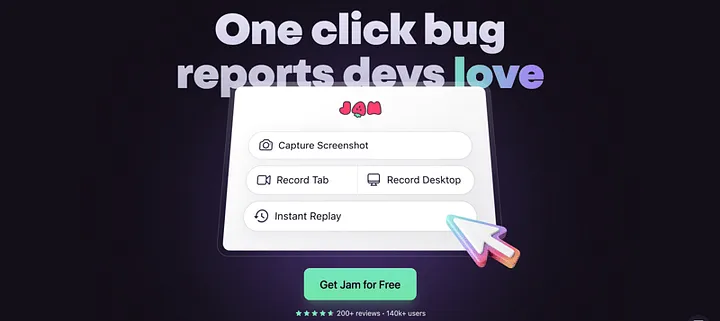
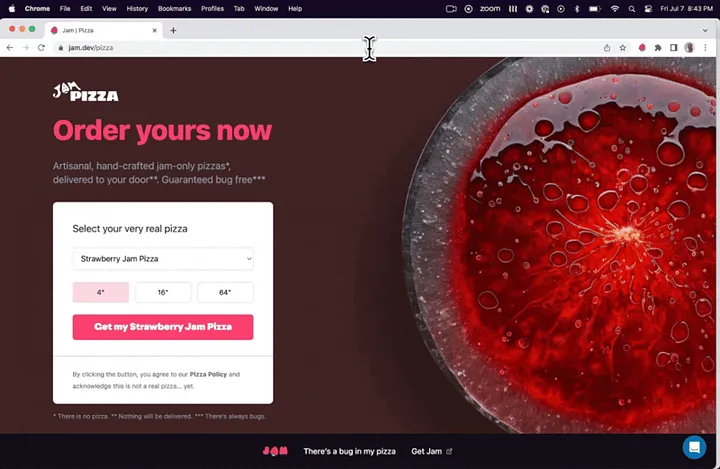
10. Jam.dev - One Click Bug Reports
\

\ This tool reduces your bug reporting time by 20X. That’s incredible. No more time wasting for reporting bugs.
\ Jam is a browser extension that, in two clicks, lets you report bugs in a way that's perfect for engineers. When reporting the bug, it automatically includes the last 30 seconds leading up to the bugs, network requests, and all the metadata about your session, including the network speed. Then, when the engineer to fix the bug opens the link, they have perfect info on the bug and can quickly figure out what went wrong and easily fix it.
\ All you need to do is record a video, take a screenshot, or capture an instant replay, and leave the rest of the work to Jam.
\ Jam is the first screen recorder tool designed specifically for reporting bugs, and it works with all of your issue-tracking software, including Jira, Linear, Asana, and many more.
\ Jam features some incredible products. Let’s briefly look at some of them:
\
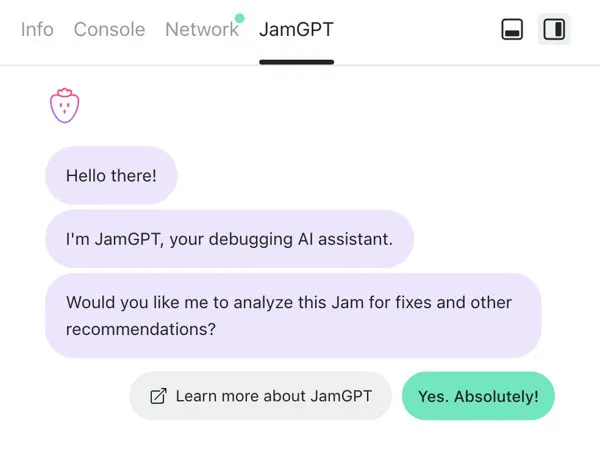
✅JamGPT.

\ An AI debugging assistant specifically built to aid the developers in faster debugging and code fixes for the Jam bug reports they receive.
\ JamGPT is fed with data from Jam, giving it access to all the browser contexts during the bug report.
\ JamGPT can:
\
Identify the root cause of the reported bug and suggest possible causes.
Interact with developers and refine its suggestions based on the conversations.
Fix the code causing the bug
\
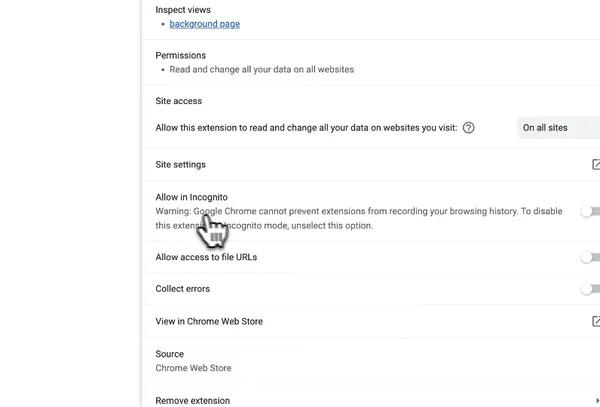
✅Jam for Incognito.
\ Incognito/private browsing mode is one of the most standard features on every web browser, so if you're an incognito lover, Jam doesn't want you left out. All of Jam's features, like instant replay, screenshots, and screen recording, are available in incognito mode.
\ To use this feature, just navigate to your browser’s extension settings and enable incognito access.
\

\ Here are Jam’s unique features:
\ ⚡Instant Replay lets you capture a bug and share it with an developer in just 2 clicks.
\ ⚡Jam’s video recorder, specifically built for engineering and QA teams to aid in catching bugs, lets you record a video of your screen with the technical details needed to troubleshoot.
\

\ ⚡Jam’s screenshot tool is specifically built for engineering and QA teams to aid in catching bugs. It lets you capture a screenshot of your screen with the technical details needed to troubleshoot.
\

\ You can watch a short demo and read the docs to understand how it works better.
\ Jam is not open source but is a very helpful tool. You can install the extension and have fun!
Conclusion
This is a long list, but I hope you enjoyed it and discovered a few new tools to try out in your frontend and development journey.
\ Please let me know if I miss any of your favourite AI assistants in the comment section. Till next time!
\

\
This content originally appeared on HackerNoon and was authored by Mr. Ånand
Mr. Ånand | Sciencx (2024-10-07T10:08:39+00:00) The Best AI Assistants for Frontend Developers That Will Change the Way You Code. Retrieved from https://www.scien.cx/2024/10/07/the-best-ai-assistants-for-frontend-developers-that-will-change-the-way-you-code/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
