This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
These 5 Lightweight React UI libraries work best for High Performing Web Apps.

Modern web applications need to be lightning-fast. Users expect faster page loads, quick responses, and a seamless experience while using them. Even Google gives higher precedence in SEO for faster-loading websites, considering their impact on various device types.
A UI library is the foundation for almost all the components at the core of any web application. Yet, when choosing one, we rarely give priority to its impact on application performance.
Key Performance Factors to Consider When Selecting a UI Library
When understanding the impact of a UI library on application performance, there are multiple factors to consider.
- Bundle Size: The smaller the size, the faster the load times.
- Composability: Enables building complex UI elements by combining smaller ones, reducing redundancy.
- Modularity: Allows importing only necessary parts, keeping the application lightweight.
- Tree Shaking: Removes unused code, optimizing bundle size.
- Lazy Loading: Loads components on-demand, reducing initial load size.
Here are five lightweight React UI libraries that excel in these performance aspects, making them ideal for high-performing web applications.
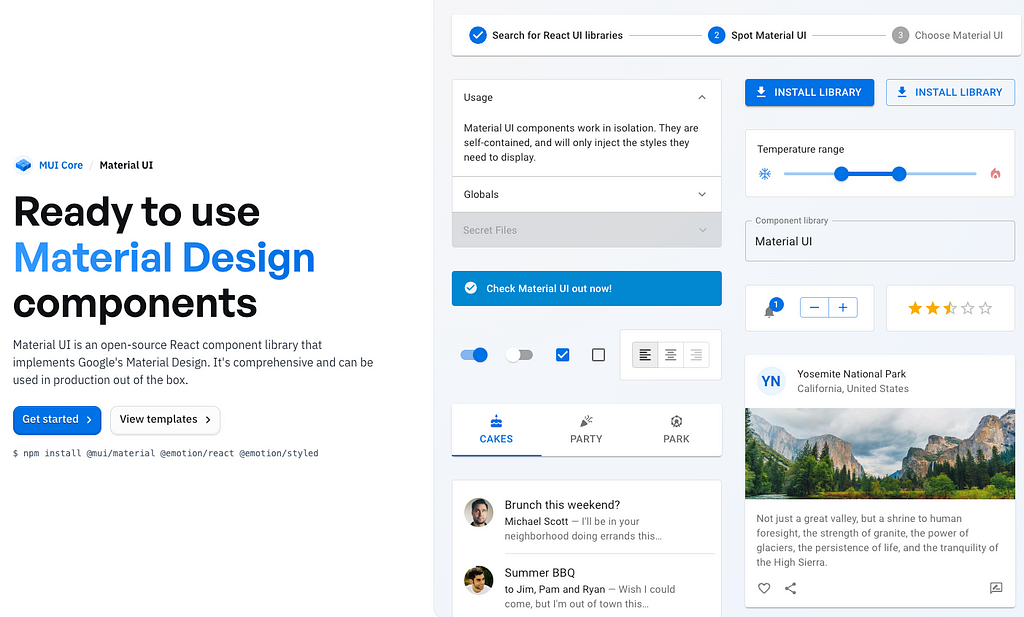
1. MUI (formerly Material-UI)

- GitHub Repo: MUI GitHub
- Documentation: MUI Docs
GitHub Stars: 93.8K
Weekly Downloads: 4.46M
Bundle Size: ~36KB gzipped
MUI is a well-established React library that implements Google’s Material Design principles. Known for its extensive and customizable component library, MUI allows developers to create polished UIs while managing performance.
It features tree shaking to reduce unused code, virtualization for data-heavy components, and CSS-in-JS for highly targeted styling. However, developers can opt for other styling solutions if needed. MUI’s modular import system ensures that only required components are added, minimizing the bundle size.
Performance Features
- Tree Shaking: Keeps the bundle lean by including only necessary parts.
- CSS-in-JS: Allows for optimized, targeted styling.
- Virtualization: Ideal for high-performance in complex UIs with heavy data, such as tables.
Ideal Use
Large-scale applications that require extensive customization and flexibility.
Composability and Reuse
Making Material UI components of all sizes reusable across the entire organization is a powerful strategy to keep each component in its best shape and optimized for performance.

This can be achieved using Bit Platform, where each component becomes independent, giving more precedence to its code, documentation, and interfaces built for reuse.
Visit this collection of custom MUI components on Bit Platform to get a better idea of what your own collection will look like.
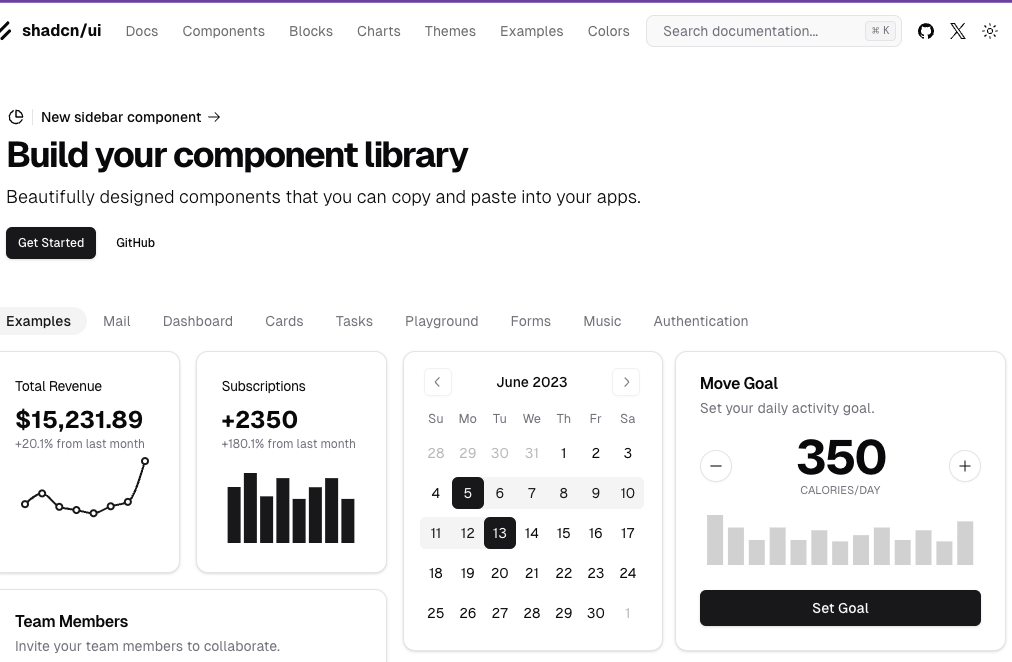
2. ShadCN

- GitHub Repo: ShadCN GitHub
- Documentation: ShadCN Docs
GitHub Stars: 10K
Weekly Downloads: 70K
Bundle Size: ~10KB gzipped
ShadCN is a recent library that leverages a utility-first design approach, similar to Tailwind CSS, making it both lightweight and highly adaptable. ShadCN allows developers to create precise and optimized styling with utility classes, reducing the need for bulky, pre-defined themes.
The library is fully compatible with Tailwind, enabling a seamless styling workflow where every component is customizable at a granular level. ShadCN’s focus on minimal styling conflicts and a modular structure ensures components stay lightweight.
Performance Features
- Utility-First Styling: Leverages utility classes, minimizing CSS and speeding up rendering.
- Customizable Components: Fully customizable with a compact build.
- Compatibility with Tailwind: Seamless integration with Tailwind, enabling rapid design adjustments.
Ideal Use
Projects with Tailwind or needing a highly customizable, utility-driven approach.
Composability and Reuse
Similar to MUI, you can create a reusable design system for Shadcn.
Build Your React Component Library with Shadcn UI and Bit
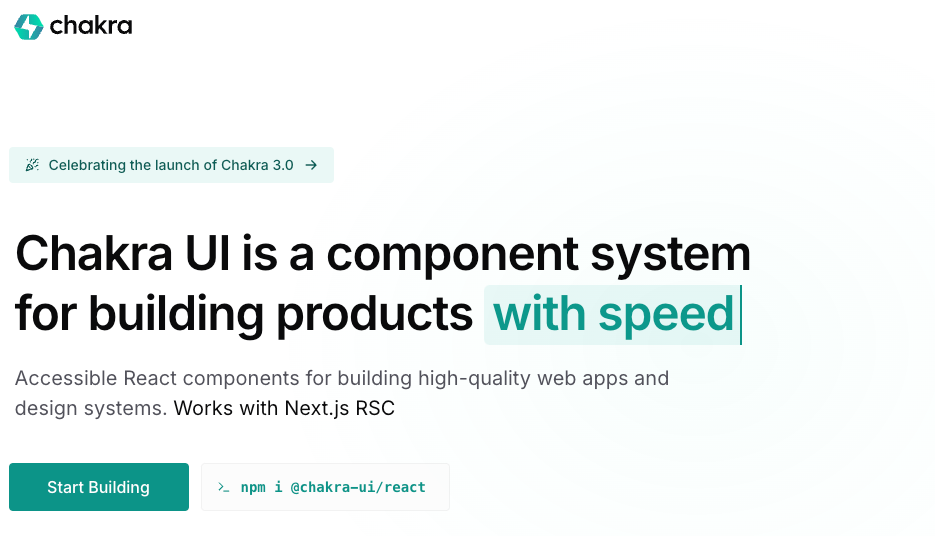
3. Chakra UI

- GitHub Repo: Chakra UI GitHub
- Documentation: Chakra UI Docs
GitHub Stars: 36.4K
Weekly Downloads: 1.83M
Bundle Size: ~22KB gzipped
Chakra UI emphasizes accessibility, simplicity, and flexibility. Its clean, straightforward approach allows developers to create accessible applications quickly.
Chakra’s modular imports help keep the bundle size lean by importing only the necessary components. Chakra’s memoized components reduce unnecessary re-renders, enhancing overall application performance.
Performance Features
- Modular Imports: Import only required components to reduce bundle size.
- Color Mode Management: Built-in dark mode can be disabled if unnecessary.
- Component Memoization: Optimized for rendering with React.memo.
Ideal Use
Accessible applications where light customization is essential.
Composability and Reuse
Selecting the UI components you need for your project can create a reusable design system for Chakra UI.

This way, developers are also constrained to reuse existing components, building a culture of reuse instead of looking at all the options available in Chakra UI.
4. Ant Design

- GitHub Repo: Ant Design GitHub
- Documentation: Ant Design Docs
GitHub Stars: 88.7K
Weekly Downloads: 1.37M
Bundle Size: ~27KB gzipped
Ant Design is a mature, enterprise-focused UI library known for its rich feature set and extensive component library. Despite its larger bundle size, Ant Design’s Babel plugin for imports helps reduce unused code.
In contrast, the optimized icon imports allow developers to include only essential icons, further reducing the footprint. It also supports custom theming, enabling extensive style modifications without adding extra CSS layers and maintaining performance and customization.
Performance Features
- Babel Plugin for Imports: Supports modular imports through babel-plugin-import.
- Optimized Icon Imports: Only required icons can be imported, saving space.
- Custom Theming: Extensive theme configuration further reduces CSS overhead.
Ideal Use
Enterprise-grade applications need a rich, customizable UI.
5. Mantine

- GitHub Repo: Mantine GitHub
- Documentation: Mantine Docs
GitHub Stars: 23.2K
Weekly Downloads: 250K
Bundle Size: ~30KB gzipped
Mantine is a flexible and developer-friendly library notable for its strong SSR support and performance-oriented features, such as lazy loading for images and media components.
This enables Mantine to perform well even in content-heavy applications. Its dynamic theming system allows for custom color schemes and styling at the component level, preventing CSS bloat and giving developers design flexibility. Mantine provides over 100 components, making it adaptable for various application needs without sacrificing performance.
Performance Features
- SSR Compatibility: Optimized for SSR, improving load times and SEO.
- Lazy Loading: Reduces initial load size by lazy loading images and media.
- Customizable Theming: Supports dynamic color schemes with efficient CSS.
Ideal Use
Applications requiring SSR and dynamic themes.
Conclusion
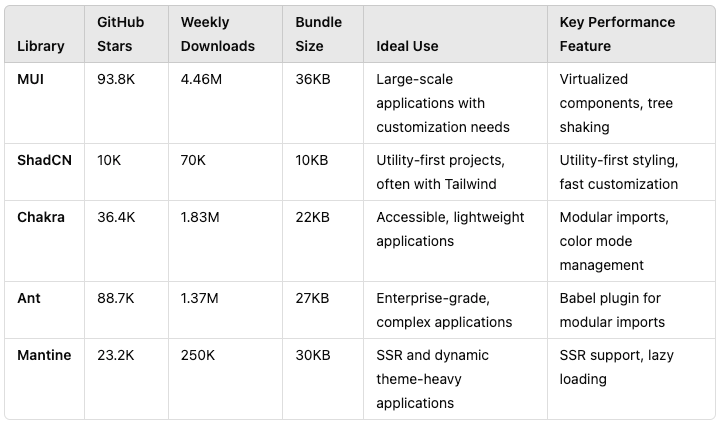
Each library offers unique performance advantages, from MUI’s powerful virtualization to ShadCN’s compact utility-first components. Here’s a quick comparison

Selecting the right UI library depends on your application’s needs, from modularity to styling control. The stakes are even higher for mobile-focused applications, as performance impacts directly affect resource use and memory efficiency.
Libraries that prioritize lightweight builds and efficient resource use are critical to ensuring smooth mobile experiences. The libraries discussed here balance functionality with performance, giving you responsive and scalable UIs that meet the demands of modern web applications across devices, ensuring consistency, speed, and memory optimization.
Learn More
- Modern Frontend Design Systems: Built for Reusability and Improved Collaboration
- Beyond npm: How Direct Integration is Changing UI Libraries
- Build a Custom Material UI Library in Minutes
- Building a UI Library for Your Micro Frontends and Apps
5 React UI Libraries for High-Performing Web Apps was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ashan Fernando
Ashan Fernando | Sciencx (2024-10-31T13:05:15+00:00) 5 React UI Libraries for High-Performing Web Apps. Retrieved from https://www.scien.cx/2024/10/31/5-react-ui-libraries-for-high-performing-web-apps/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
